デジタルイラスト初心者の初心者による初心者のためのデジタルイラスト講座~第4回~(最終回)
「デジタルイラスト初心者の初心者による初心者のためのデジタルイラスト講座~第4回~(最終回)」
さーて。現実逃避の時間がやって参りました。
僕がブログを更新する時というのは、だいたいがイラスト作業での集中力が切れてしまった時です。
今はちょっと複雑な背景込みのイラストを描いているので脳汁が不足してしまって仕方がないのです。
文章を打つというのは楽しくていいですよね。絵を描くのとは違う脳を使っている気がして、頭の中がリフレッシュされていきます。
さて、前回はラフを完成させるのを文章だけで説明するという荒業をやってのけてしまったのですが、今回はしっかりと画像を用意して、技法なり裏技なりをしっかりと説明して、最終回らしいボリュームでお送りしたいと思います。
最後の項目は、
・絵を描く。
・完成だー!
の2項目です。
「絵を描く」というのは言葉のあやで、「ラフをクリンナップする」という表現が正しいですね。ラフの完成に至るまでに何十枚もの絵を描いてきた訳ですから、ここにきてまた「絵を描く」と言われても混乱してしまいます。
ので、みんなが頑張って描いたラフをどういう風にクリンナップすれば綺麗なイラストになるのか、という技術的な話をしていきたいと思います。
さて。ここにきて僕はある事実に突き当たってしまいました。
僕の作業工程というのは今となっては古いやり方で、
「アナログでラフを描く」→「スキャナでスキャンしてデジタル化する」
という段階を踏まなければならないのです。
つまりスキャナが手元にある前提で物事を考えていました。
このシリーズの第1回で作画環境を整えたわけですが、そこでスキャナについて触れることをすっかり忘れてしまっておりました。大変申し訳ないです。
実はスキャナというのは物凄く重要なツールなのです。それを今の今まで失念していた僕は、ジンジャーエールの瓶で殴り殺されてもおかしくないレベルの大罪を犯してしまったわけです。死ねばいい。本当に。
スキャナ、大切です。
何が出来るかって、まずアナログの絵をデジタル化出来ます。そのほかにもアルミホイルをくしゃくしゃにしてスキャンして一風変わったテクスチャを作ってみたりも出来ます。とにかく幅広くアナログにあるものをデジタルに変換出来るのです。
例えば線画をアナログでフィックスさせるやり方で絵を描く人にとっては、スキャナの性能がそのままイラストの質に直結してしまうのです。
その良い例がアニメーションスタジオの作業方法ですね。
アニメスタジオでは、基本的に絵は紙に鉛筆で描画します。そこから各工程を経て最終的には完全にデジタル化された映像になるわけです。
その詳しい方法……気になりますかね?
よし! じゃあ解説しちゃいましょう。次のブログで。
今回はテーマから大きく逸れてしまうので、胸が苦しいのですが割愛させて頂きます。申し訳ございません。
デジタルイラストを描くのであれば、スキャナは買いましょう。A4サイズのぼろいスキャナでも構わないので、とにかく買いそろえておきましょう。絶対に損はしません。
セブンイレブンなんかの複合機にもたしかスキャナ機能が付いていたので、どうしてもスキャナが買えないという人はこちらをご参照ください。↓
http://www.sej.co.jp/services/scan.html
さて、それではようやく本題に入れます。
さぁみなさん一緒にラフをクリンナップしていこうじゃありませんか。
今回はデジタルでクリンナップしていきます。
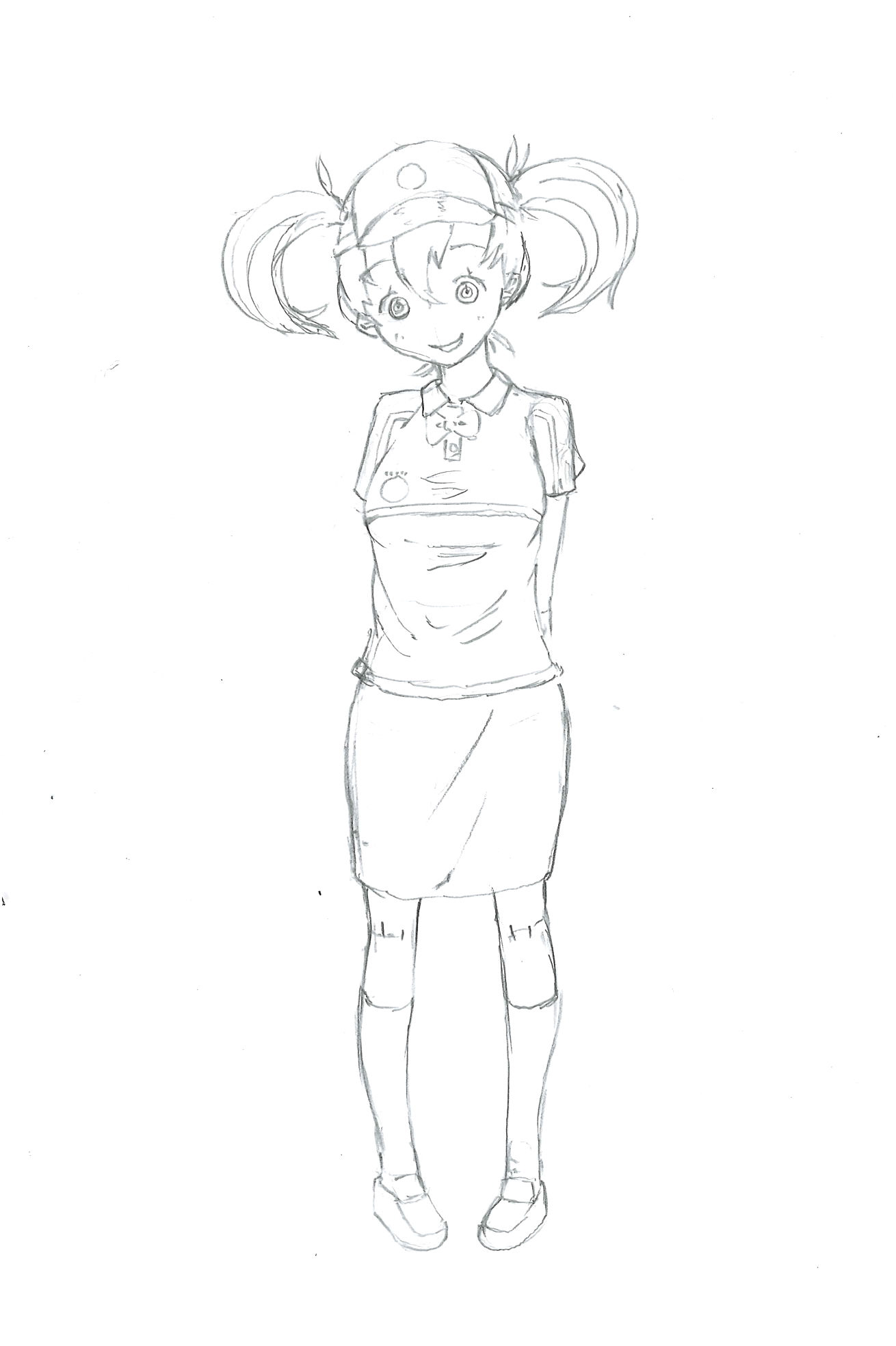
まずは前回のおさらいで、ラフの状態を確認してみましょう。

これが会社にある唯一のスキャナ(複合機なのでスキャナ機能はうんちレベル)でスキャンしたちーちゃんです。相変わらずカワイイですね。ちーちゃんはすはすしたいよ。ちーちゃん。はぁはぁ。くんくん。
ま、全然似てねぇんすけどね。それでもカワイイ。
会社のスキャナは各種設定が出来ないので、スペックは以下の通りとなっております。
・1310×1968ピクセル
・200dpi
鉛筆線の温かみが消え去ってしまう設定ですね。せめて300dpiは欲しいところです。
まぁ、言っても仕方がないので、先に進みます。
ここからが問題です。
これから本格的に絵を描いていこうと思っている人は、まずフォトショップを買いましょう。少しお高いですが、コストパフォーマンスは満足値です。信頼のアドビ製品。揃えておいて損はしません。出来ればイラストレーターもあると尚良しです。
しかし、そう簡単にほいほいと買える値段ではないので、今回は基本的な作業は全て安価で強力な正義の味方「SAI」を使用していきます。
線画を起こす所から、着彩まですべてをSAIで行っていきます。
さて。しかし、です。ここで裏技です。
SAIで作業はするんですが、保存形式はPSD(フォトショップデータ)形式にしておきます。
その理由は、
・保存が早い。
・最終的な調整をフォトショップで行うことがほとんどなので、なるべく編集形式もPSDに準じておきたい。
・SAI形式のデータでの納品という事がほとんどというか絶対にないです。納品はPSDかPNGやJPGで行われます。
・SAIとフォトショップを行き来して作業をすることが発生するので、保存形式は最終的に調整の効くPSDの方が好ましいです。
などなど、他にもたくさん理由があるのですが、一番の理由は「互換性が高い」からです。
SAIの一番の強みがそこにあります。PSDのままでSAI上での画像編集が可能なのです。いちいちSAI形式で保存することをしなくても良いので、とっても楽ちんです。
ここでたぶん多くの人が抱えているであろう疑問にお答え致しましょう。
「なんでいちいちSAIとフォトショップを使い分ける必要があるの?」
奥の深い質問です。しかし、答えは凄く簡単です。
SAIと言うのは「絵を描く為のアプリケーション」です。
フォトショップと言うのは「画像を編集するアプリケーション」です。
「何が違うの?」と思うかもしれませんが、全く違います。
フォトショップというのは名前の通り最初から写真を編集する為に作られたソフトなのです。
対してSAIというのは絵を描く為だけに作られたソフトです。
なので、
・絵はSAIで描く。
・撮影効果はフォトショップで行う。
という手順が最良なわけですね。
最初から最後までの工程をフォトショップでやる、という人も少なくありません。その逆もまた然りで、SAIですべてを完結させてしまう人も多くいるわけです。
十把一絡げにして考えてしまうと損をするので、
・SAIで出来ること
・フォトショップで出来ること
というのを自分で把握していきましょう。
まず、SAIで出来ることを確認していきましょう。
まず最初に出てくるのが「綺麗な線画が描ける」という点です。SAIにはペン入れ専用のレイヤー効果があって、自分で描いた線を自動的にパスとして処理してしまえるモードが存在します。つまり、髪の毛や体のラインといったような「綺麗な曲線」を描くのが非常に簡単なのです。ペン入れモードを使わなくても手ぶれ補正機能が備わっているので、フリーハンドでもある程度綺麗な線を描くことが出来ます。
次に出てくるのが「マスクがとっても切りやすい」という点。SAIの自動選択ツールというのが、これがまた正確で、加えて「選択領域を編集出来るペン」が備わっているので、選択範囲を作成するのがとってもとっても楽なのです。さらにさらに、選択範囲を作成していく過程において、「Ctrl-Z」が使えるのです。これがかなり良く働いてくれます。フォトショップの選択範囲作成能力も強いですが、インターフェイスを考えると確実にSAIの方がこれを上回ります。選択範囲をフィックスさせたら、あとはマスク作成マークを押すだけです。この工程をフォトショップでやろうとしたら、僕の場合は2倍の時間差が出来ました。「選択範囲からマスクを切る」というだけの作業で2倍も時間を取られてしまったら大変です。なので僕は基本的にマスク作成はSAIで行います。
前述した通り、SAIではPSDを編集出来るので、SAIで作ったマスクはフォトショップにも反映されます。まったくもってブラボーなソフトですね、SAI。
次にフォトショップで出来ることを確認していきましょう。
フォトショップには多彩なブラシが存在します。ブラシのカスタムも自由自在なので、実質無限大のブラシを作成できるということになります。
レイヤー効果も豊富で、プロパティをいじればさらに厳密なレイヤー効果を作りだすことが出来ます。
トーンカーブや色相・彩度・明度やレベル補正などを駆使して自由自在な色彩設計が可能です。
さらにフィルター効果というのをレイヤーごとに設定することが出来るので、ぼかしやスクラッチ、ノイズを駆使して綺麗な絵をさらに綺麗な絵にすることが出来ます。
とにかく何でも出来るので、ここに書ききることは不可能ですね。たぶん原稿用紙100ページくらい必要になってきちゃいます。
「フォトショップに不可能はない」というのが僕の所見です。
覚えていて損をしないショートカットキーをついでなので書いておきます。
・Ctrl-Z →工程を一つ戻す。一番頻度の高いショートカットキーです。
・Ctrl-Alt-Z →工程をヒストリーに準じて戻っていく。これもよく使います。
・Ctrl-C →コピー
・Ctrl-V →ペースト
・Ctrl-A →全選択(レイヤー毎)
・Ctrl-D →選択を解除
・Ctrl-M →トーンカーブ
・Ctrl-U →色相・彩度・明度
・Ctrl-L →レベル補正
・Ctrl-T →自由変形
・Ctrl-S →保存
・Ctrl-Shift-S →別名で保存
他にもツールのショートカットが存在するんですが、それを書いてしまうと多分頭が混乱してきちゃうと思うので、ちょっとした裏技を教えましょう。
ツールに関して言えばカーソルをツールに乗せて右クリックするとショートカットキーが表示されます。フィルターも同じで、カーソルを合わせてクリックするとショートカットキーが書かれています。
なので、自分が良く使うショートカットキーを順番に覚えていくのが良いでしょう。
余談ですが、ショートカットキーは設定で変えることが出来るので、よく使う動作を右利きの人なら左手側に集中させて作業を効率化させているという人もいます。まぁでもよっぽどの事がない限り、ショートカットキーはデフォルト設定で覚えておいた方が色々と面倒を避けられます。
ちなみに僕の自宅環境ではゲーミングキーボードにマクロを設定してショートカットキーを作ったりしています。
なんだか「初心者のための」っていう領域から離れていっている気がしてきたので、話を簡単な方向に持っていきます。
とりあえず、双方の良さが伝わったのではないかと思います。
それじゃあ早速SAIを使ってペン入れを行って行きましょう!
パスを使って綺麗な曲線を引きたい人は「ペン入れレイヤー」を使ってみましょう。
手書きの温かさを残したい、筆圧の強弱を付けていきたい、という人はそのまま鉛筆ツールを使ってラフからクリンナップしていきましょう。
ペンタブは最初は慣れないかもしれませんが、使っていくうちに段々と腕に馴染んでいくので、なんとか頑張っていきましょう。
僕は最初に大きな絵を描いて、それをサイズ変更して小さくするという手法を取っているので、キャンパスサイズはデフォルトで4000×2000ピクセルくらいで描いてます。
使うのは「鉛筆」で、ブラシサイズは大体7ピクセルです。細かい部分を描くときは3ピクセルまで落として描くことも多々あります。
筆圧を駆使して線に強弱を付けるとかっこいい絵に近づいていきます。線を描いては消し、描いては消しを繰り返して、裏にひっくり返したり(SAIではTabで左右が反転させられる)してバランスを取ったりします。
SAIを使って描くことの出来る細やかな線はどこか神秘めいていて、不思議な気分になります。例えるなら全身サイコフレームで構成されているユニコーンガンダムを思考だけで操縦しているような、そんな感覚です。リディ少尉……。
さて、じゃあペン入れは終わったでしょうか?
とりあえず確認してみましょう。

勢い余って目は描いてしまいました。
絵の可愛さの5割は「目が可愛いかどうか」で決まると言っても過言ではないので、僕の場合は後半で苦労をしないように予め目を描いてしまってイメージをフィックスさせてしまいます。
僕はアンチベジェ曲線シンパなので、パスは一切使っておりません。己の筆遣いのみで頑張っております。長い髪の毛とかは本当に大変です。ちーちゃんはショートヘアーなので助かりました。
クリンナップからここまでで大体1時間ぐらいで作業しております。
さて、ここからがデジタルイラストの面白さが実感できるフェイズです。
いわゆる「塗り」の作業ですね。
イラストの成否は塗りで決定します。決して手を抜いたりしてはいけません。
僕のやり方ですと、まず「髪の毛」「肌」「シャツ」などのパーツごとにマスクを切って仮色を置いていきます。
ここでSAIのトリビア。マスクを切っているので、仮色の配置は「塗りつぶしツール」を使うと確実なのですが、実はSAIは「キャンバスの全選択行為」が苦手なのです。
全体塗りつぶしを多用すると、SAIが処理しきれなくなってフリーズなんてこともよくあるので、ここは後々のことを考えて「2値ペン」を使って塗っていきます。
パーツごとにマスクを切る。
パーツごとに仮色を乗せる。
ここまで終わるとようやく最終戦に突入していきます。
とりあえず、僕の仮色配置はこんな感じです。↓

背景を灰色で塗りつぶしているのは、塗り残しが無いかを確かめるためです。
白系の色はキャンバスが白だとついつい塗り忘れがちになってしまうので、それを避けるためにチェック用のレイヤーを一枚配置してあげるわけです。
さーて。さてさて。
ここからが本番です。
本格的な着彩作業の始まりです。
着彩の基本は、まず、
・光源を定めること
から始まります。
光の方向と強さを決めないと、絵からリアリティが消え去って行きます。
僕の場合、特別な指示が無い限りは左斜め上方向から光が来るように描いています。
光源が定まったら、まずそれぞれのパーツで「大きな影」を描き込んで行きます。
イラストレーターさんによっては、影は別レイヤーを上に載せて乗算で描き込む、という人もいるのですが、マシン性能に頼るだけの手法はなるべく避けたいので、僕は色をしっかりと作りながら絵に乗せていきます。色彩感覚というのはとっても大事なので、機械に頼らずに色を乗せられるようになると、後々の作業が逆に楽になっていきます。
なので影付けに関して僕は「乗算上乗せ方式」はなるべく取らないようにしています。
みなさんも、なるべくなら自分で影色を作って絵を描いて行きましょう。
大きく影を着け終わったら、次はペンの大きさを小さくして、細かな影を付けていきます。
腕から肩にかけてや、股関節から太ももにかけてなど、よく動く関節部分には強く細かくしわが出来ます。それを細いペンで描き込んでいく訳です。
ここの作業までは各パーツのレイヤーにそのまま描き込んでしまいます。
理由は、SAIで色を塗る時には大概「水彩筆」を使用するからです。
水彩筆というのは、そのレイヤーの中で混色が作れるという、夢のようなツールです。
水彩筆の混合比率を色々といじってあげると、水彩よりも立体感のある絵になっていきます。名前は「水彩筆」ですが、設定によって万能な状態を作り出すので、僕はこのペンのことを「万能筆」と名付けております。
影には色々なタイプがあります。
・スタンダードに、ただ影を付けるだけの絵。
・何度も何度も塗り重ねて行く厚塗りの絵。
・二値化されたアニメ絵。
書き切れない程の完成形が存在します。
SAIの使い方は、描く人の個性を大きく引き出してくれます。
影を着け終わったら、今度は光の反射を描きこんできます。
光と影、どっちを先に付けるかは自由ですが、僕の場合は最初に影を付けてしまいます。光の方向を考えると、どういう風に影が付くのか、分かりやすいんですよね。
そして、そのおおよその対極として光を置いていきます。
大まかな光を着け終わったら、最終的にハイライトを付けていきます。ハイライトを付けると絵が引き締まるので、なるべくならハイライトはガンガン乗せてみましょう。気に食わなければ消せばいいだけですからね。デジタル作業の利点の一つです。
さて。これで着彩は完成です。
と、絵を貼り付けてしまいたいんですが、フォトショでの撮影作業以前のデータを紛失してしまったので、いきなり撮影処理が乗った状態になってしまっています。
なので、先にフォトショで何をしたのかというのを説明したいと思います。
まずは「トーンカーブ」(Ctrl+M)を使って全体の色相を調整します。
トーンカーブには4種類あって、全体をまとめて調整するカーブ、赤色を調整するカーブ、緑色を調整するカーブ、青色を調整するカーブとがあります。
僕はここで赤色を主に調整してキャラクターの血色を良くします。
次に「色相・彩度・明度」(Ctrl+U)を使って、その名の通り色相と彩度と明度を調整します。色相はほとんどフィックスしているのでいじらず、彩度と明度を重点的に処理をしていきます。特に彩度は重要で、ここをいじると絵の雰囲気ががらりと変化します。試しにやってみると面白いと思います。僕もここで彩度をいじって作品の方向性を変えてみたりしています。
次。これはあまり使わないですが「レベル補正」(Ctrl+L)を使います。絵をハイコンにしたい時なんかは活躍するんですが、カラーイラストの状態だと使う頻度は低いのではないかと思います。
最後に「グラデーションツール」「ブラシツール」を使って雰囲気(空気)を作ります。
まず光の方向からグラデーションツールをソフトライトで全体に乗せてみて、光の方向性を調整します。色を変えてみたいレイヤー効果を変えてみたりしてバランスを取ります。でも僕の絵だとだいたいソフトライトですね。
さらにその上から乗算で明るい色を乗せてみたりして、リアル感というよりは「絵を賑やかに」していきます。
これで、長かった作業も終了です。
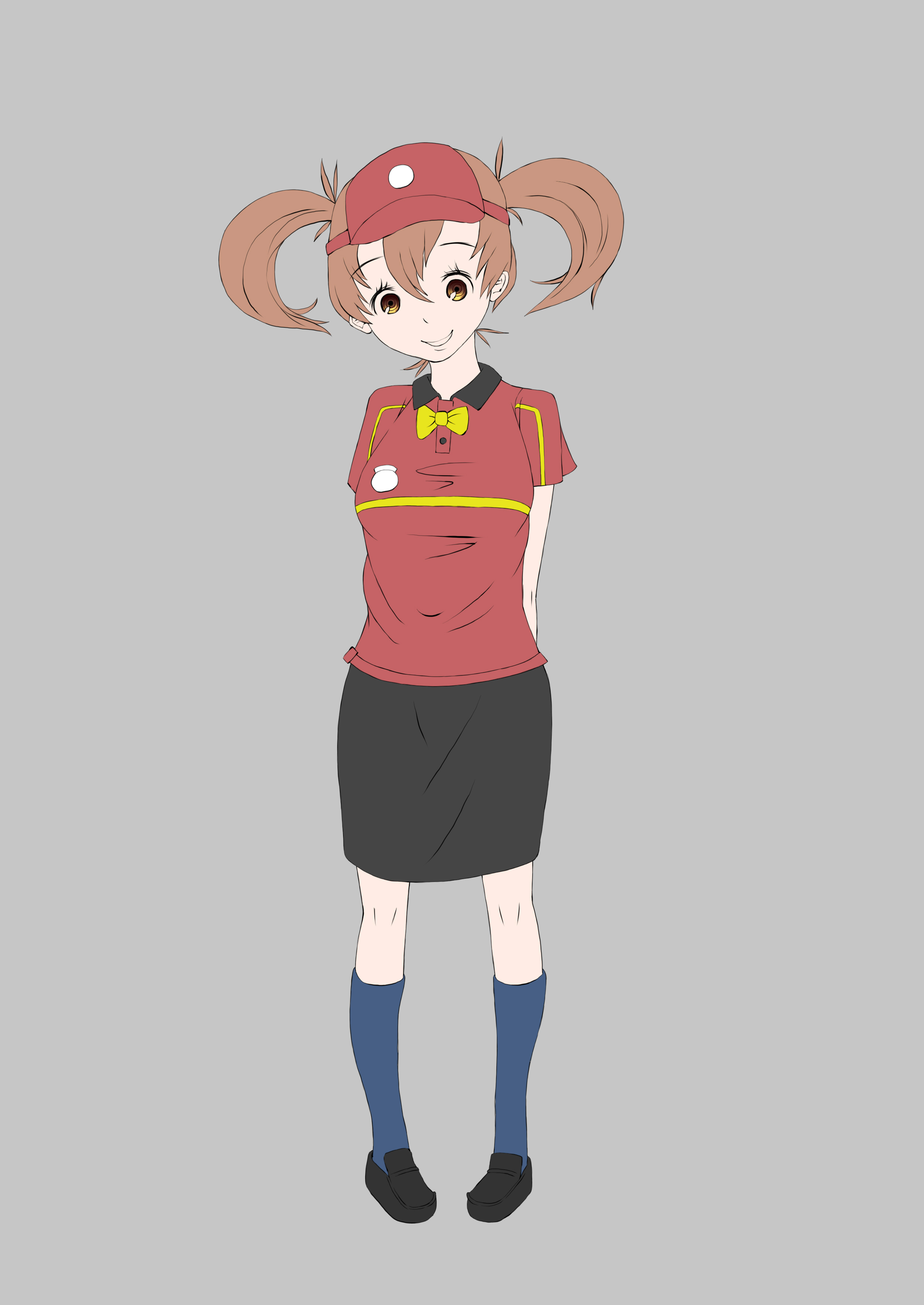
最後にどうなったか、見てみましょう。

うん。まぁ、いいんじゃないですかね。僕の画力の今のところの限界です。
この絵を描いたのが結構前なので、今はもうちょっとマシになってます。
今度最新の絵を乗せる機会があればこの場でも紹介していきたいと思います。
それでは参考になったかどうかは分かりませんが、「デジタルイラスト初心者の初心者による初心者のためのデジタルイラスト講座」を終了とさせて頂きます。
いままで長きにわたって読了していただきまして、本当にありがとうございます。
全然役に立たなかったとは思いますが、デジタルイラストの基本的ないろはは描き切れたんじゃないかと思います。
それでは、今後も色々な記事を書いていきますので、またその時にお会い致しましょう。
また会う日まで、アリーベデルチ!
ユニコーン7巻6月か…。

