AIのレイヤー構造をSpineに取り込んでみる
こんにちは。
欅坂46主演ドラマ「徳山大五郎を誰が殺したか?」がいよいよクライマックスですね。
10話のラストシーン「ね、よねさん!」で、まさかのよねさんが容疑者に!と思っていましたが、
11話ではその辺りが解明されて、最高のよねさん回でしたね。
さて本題に戻りまして、
今回はイラストレーターで作成した画像をSpineに読み込んでみようと思います。
基本的にはPSD書き出し&読み込みの時と同じですね。
まだ PSDの記事を読んでいない方は、あらかじめ読んでおいて頂けると、より分かりやすいかと思います。
それではやってみましょう。
##書き出しツールのインストール
PSD書き出しの時と同じように、Spineインストール時に用意されている
Illustrator用のスクリプトをインストールしていきます。
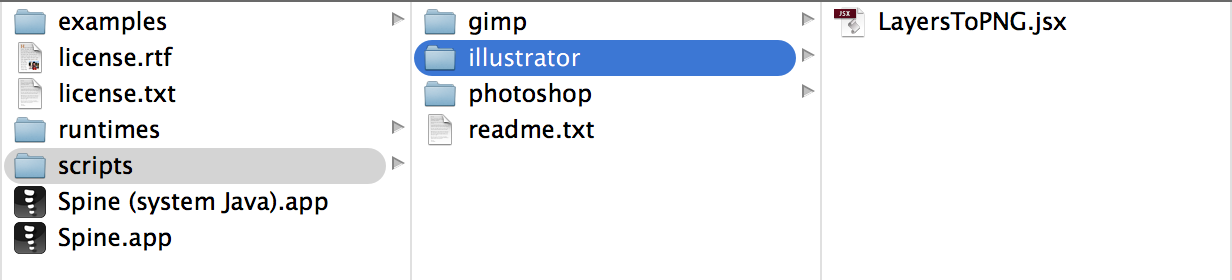
場所はここ

名前はPSDの時と同じですね。
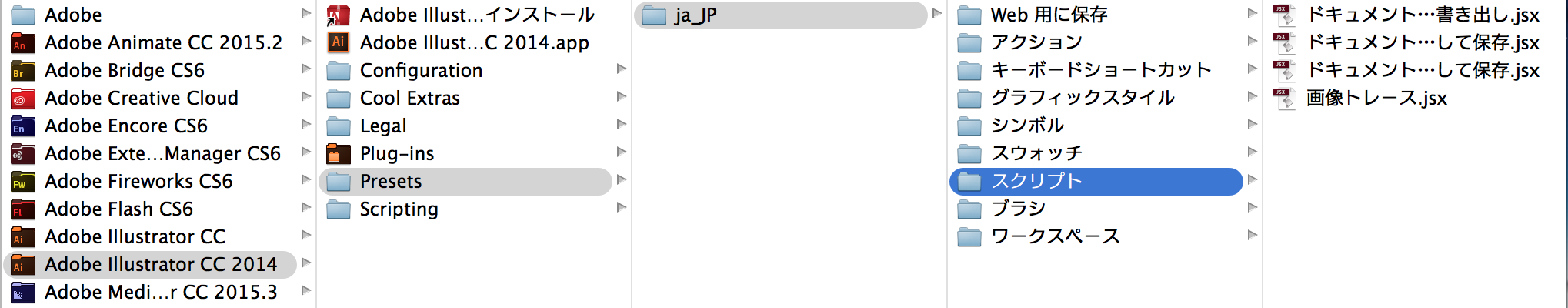
このLayersToPNG.jsxをコピーして、Illustratorのアプリケーションフォルダ
ここにペーストして、Illustratorを立ち上げます。

##素材の準備
はい、またまたでました。

そろそろ怒られそうな予感も…。
趣味の範囲として許して頂けると幸いでございます…。
レイヤーはこのように分けてみました。

##AIから書き出し
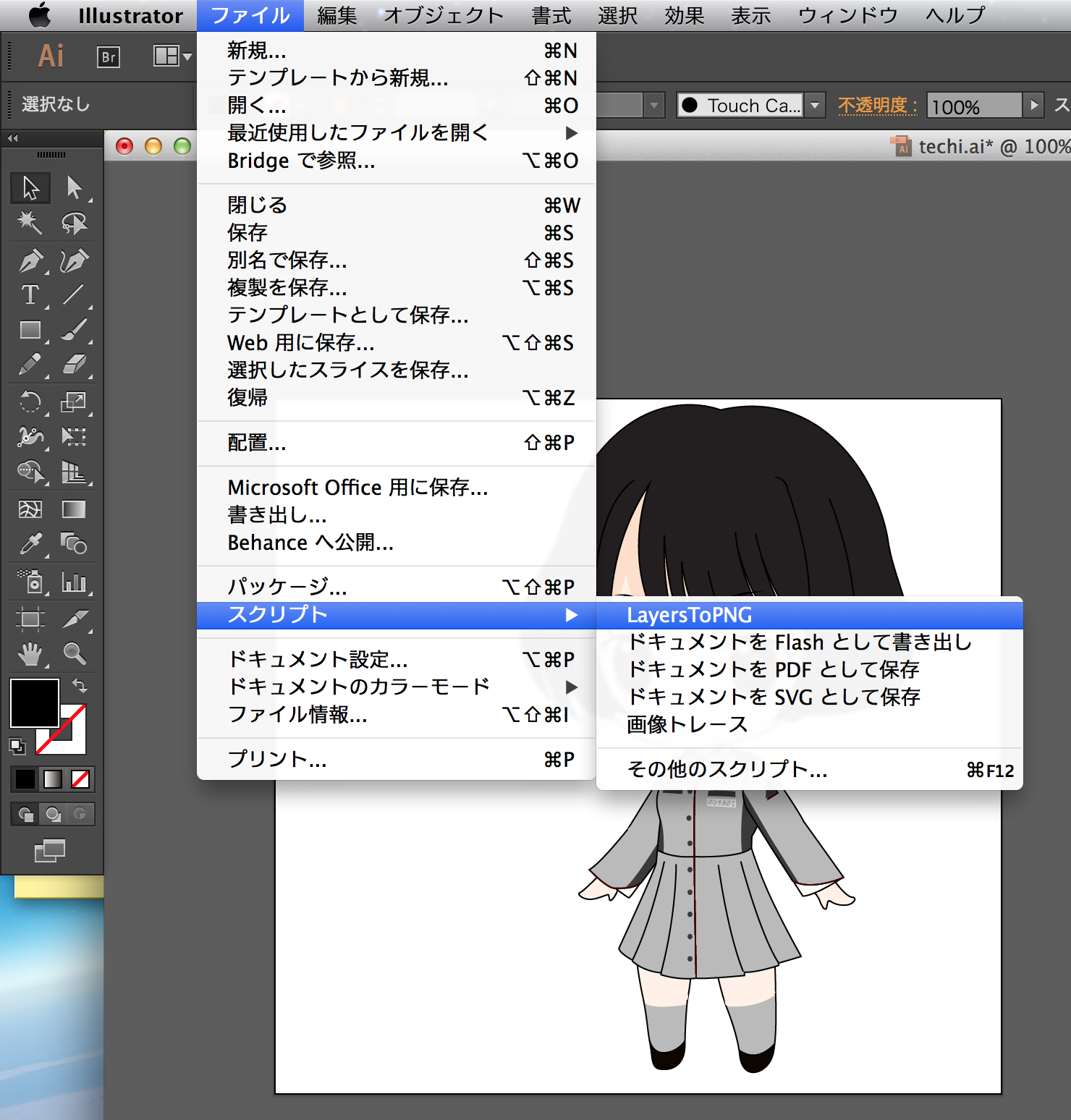
Illustratorのファイル>スクリプトから、インストールしたLayersToPNGを選択します。

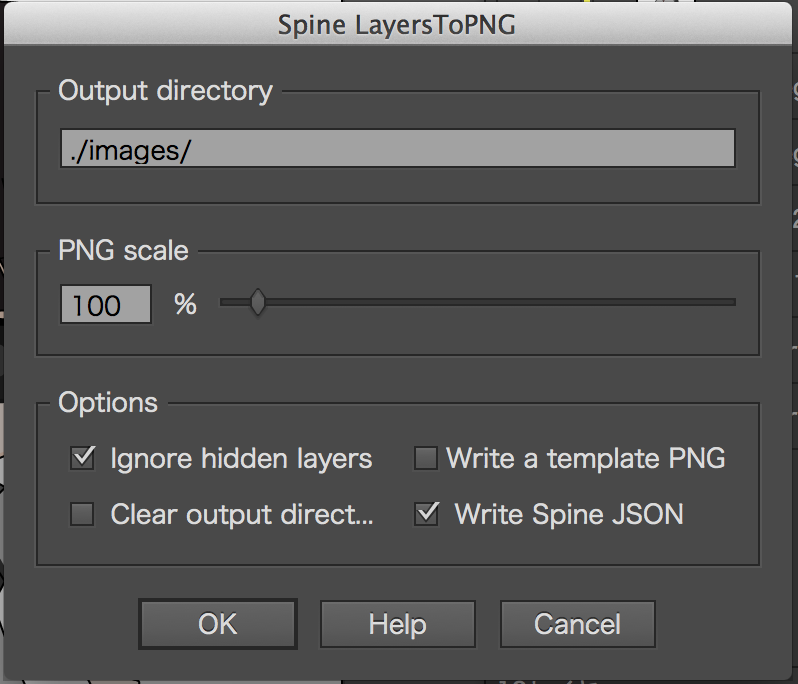
このような画面が立ち上がりますので、必要そうな項目にチェックをします。
 PSDの時とメニューが違いますね。
PSDの時とメニューが違いますね。
基準点を合わせる項目がありません。
自動だったらいいなと願いを込めて、一応0,0の位置を変更しておきます。
OKを押して書き出します。
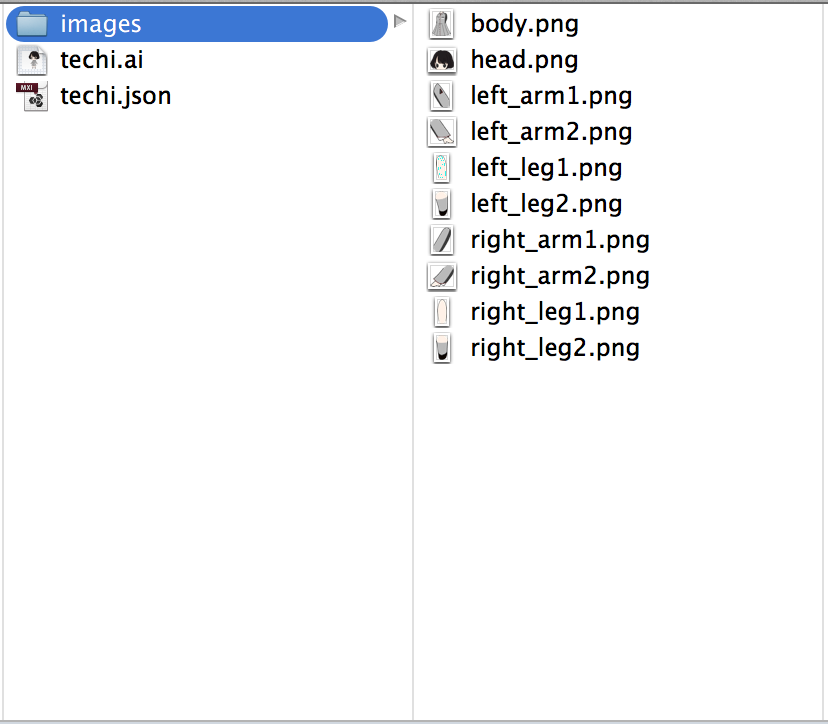
AIファイルと同じ場所に書き出されるのは、PSDの時と同じですね。

ここにあるJSONファイルをSpineで読み込みます。
##Spineへ読み込み
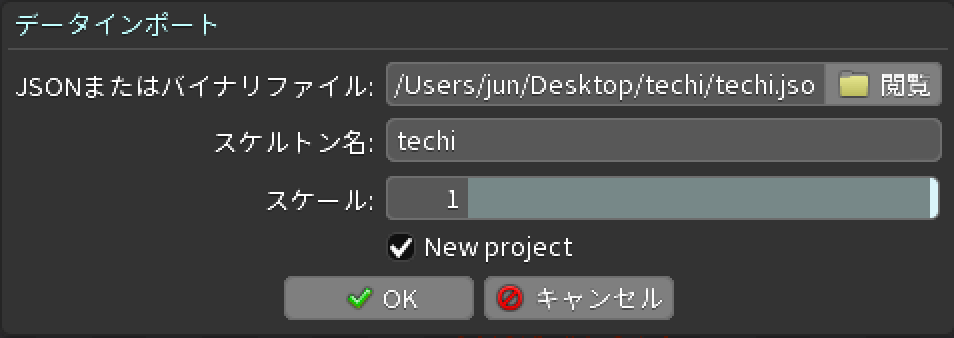
Spineを起動し、データインポートから、先ほど書き出したJSONファイルを選択します。

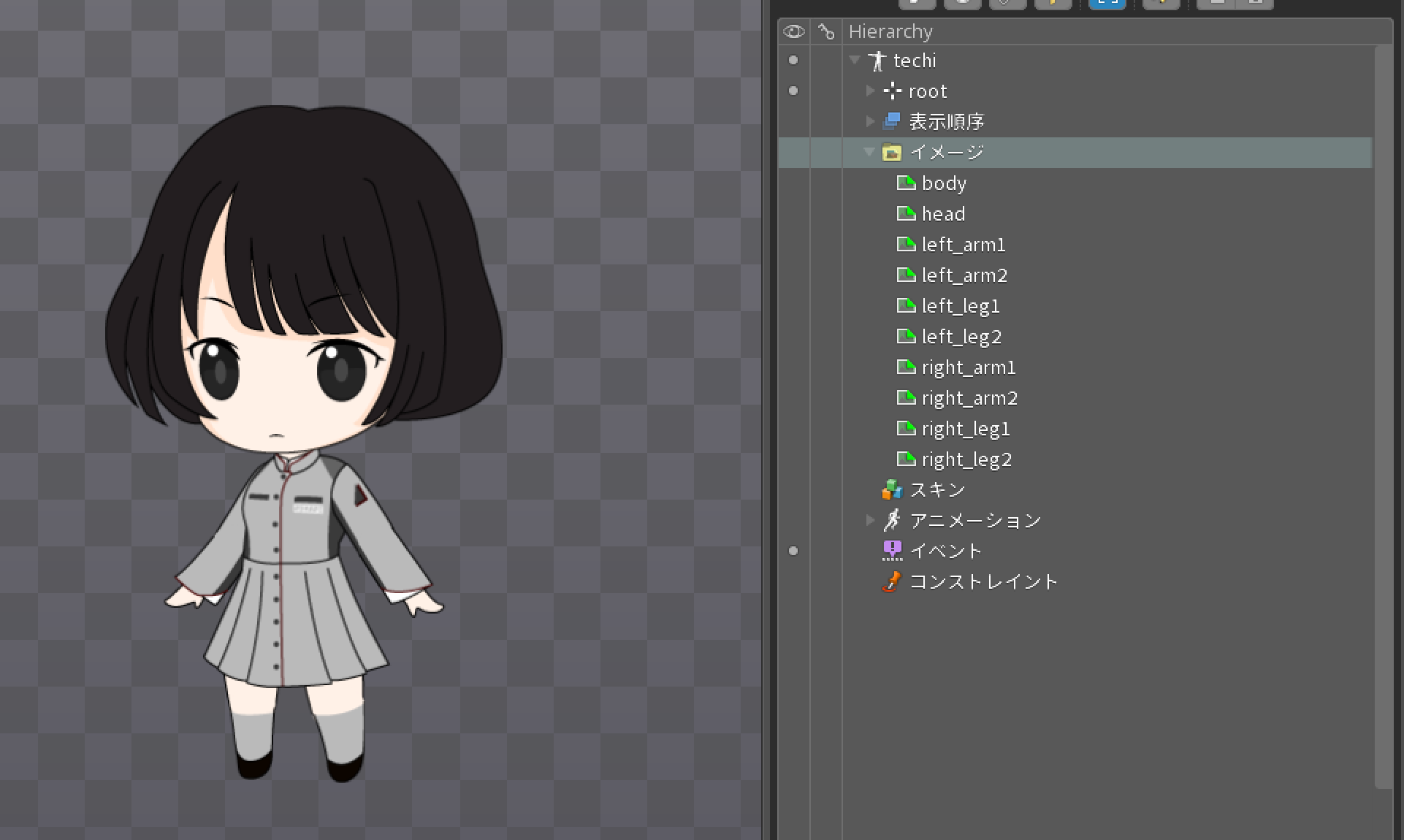
エラーになっていますが、一応これで読み込み成功です。
 残念ながら、0,0の位置は左下に固定のようです。※何か他のやり方があるのか?
残念ながら、0,0の位置は左下に固定のようです。※何か他のやり方があるのか?
あとはPSDの時と同様に、イメージフォルダのパスを再度選択すればOKです。

「手に入れたのは脆い現実と〜♪」

グーになってる手を作っておけばよかった…。
さて、いかがでしたでしょうか。
PSDの時とほとんど同じですね。
次回はアニメーションのインポートをやっていきたいと思います。

