PSDのレイヤー構造をSpineに取り込んでみる
こんにちは。
アイドルグループ 欅坂46にどハマりしている中田です。
ちなみに推しメンは、欅坂の勇者よねさんこと米谷奈々未さんです。
さて、最近Spineの仕事が一つ片付いたので、久しぶりにブログを書こうと思います。
以前書いたSpineの使い方からもう2年近く経って、やり方も変わっていますので、
再度基礎編、画像の読み込みから始めたいと思います。
##書き出しツールのインストール
以前は手動で画像を読み込んでいましたが、
実は、Spineをインストールすると、インストールフォルダ内にPhotoshopのスクリプトが用意されています。
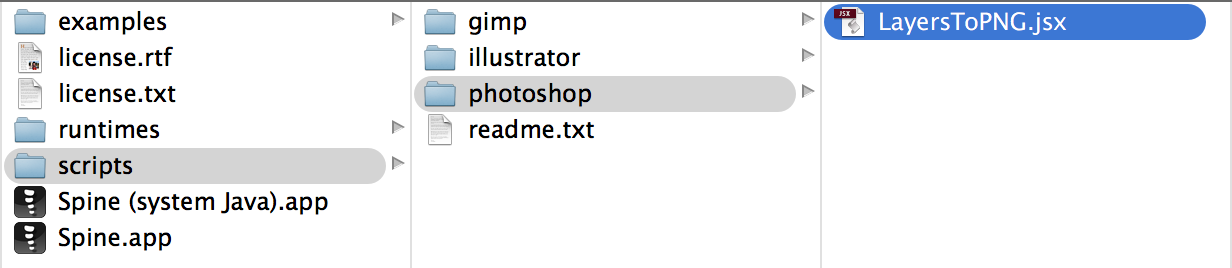
場所はここ

このLayersToPNG.jsxをコピーして
Photoshopのインストールフォルダ内のPresets>Scriptsにペーストします。
その後、Photoshopを立ち上げます。
##素材の準備
まず、Spineで使用するキャラクターをPSD形式で用意します。

はい、そうです欅坂です。
最年少センターの“てち”こと平手友梨奈さんのサイレントマジョリティVer.です。
今回はこの画像を使っていきたいと思います。
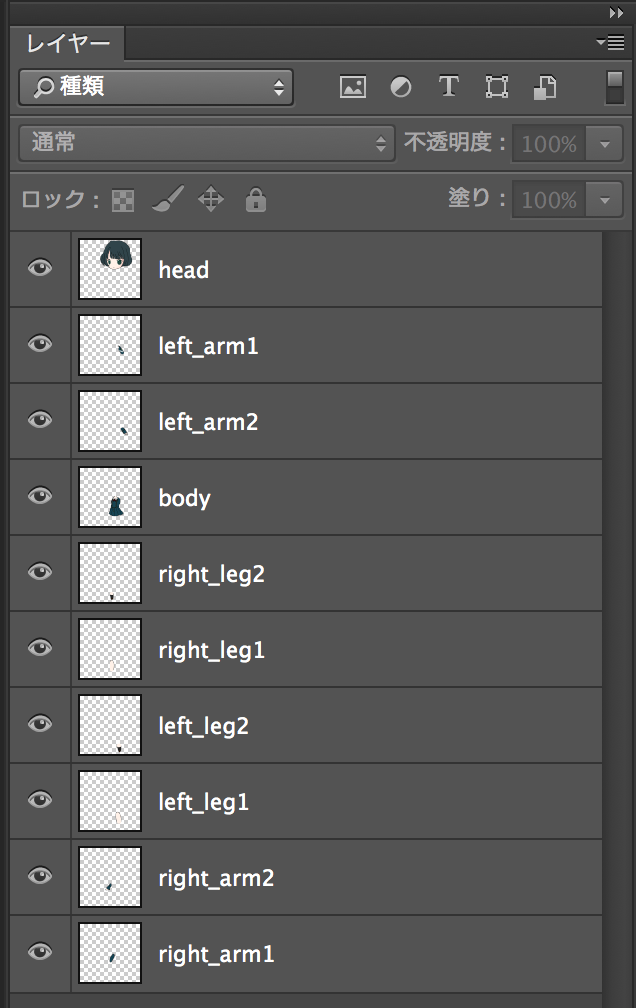
レイヤーもこんな感じで適当に分けました。

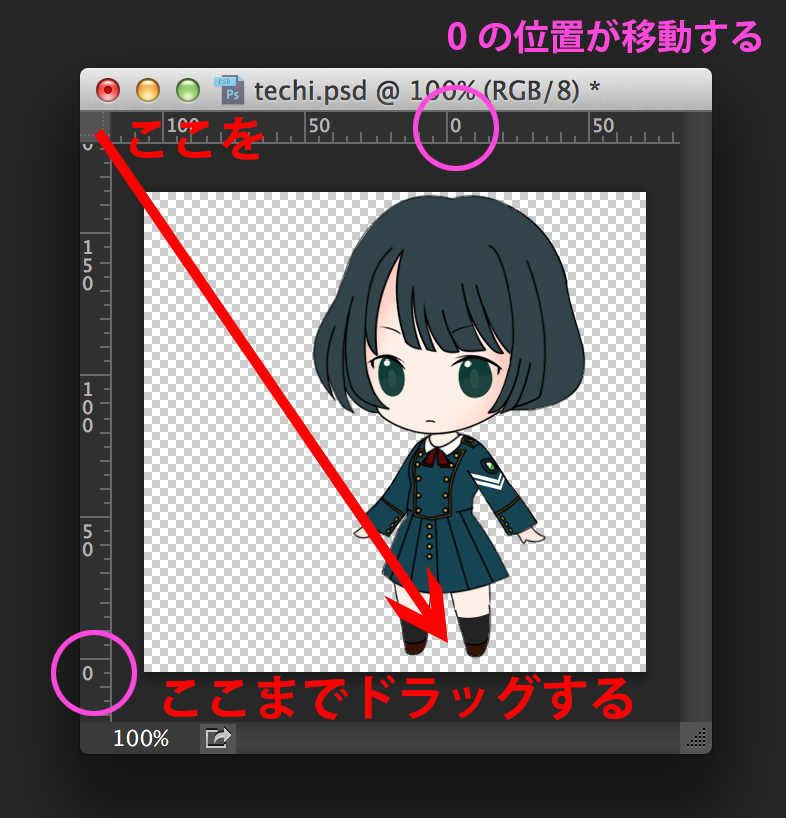
足下に0.0の基準点を設定したいので、
定規の0.0の位置を足下にセットします。

##書き出し方
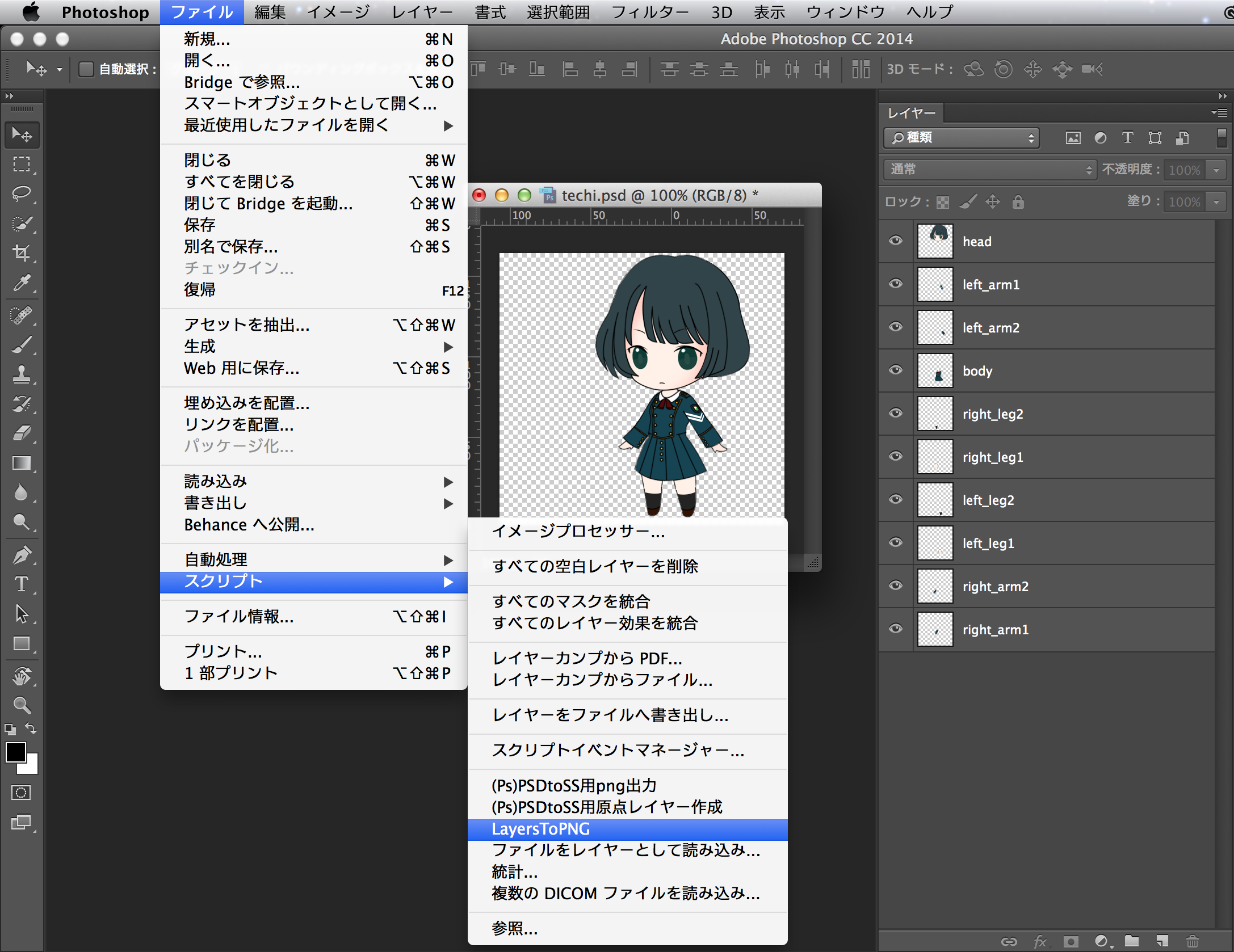
Photoshopのファイル>スクリプトから、先ほどインストールしたLayersToPNGを選択します。

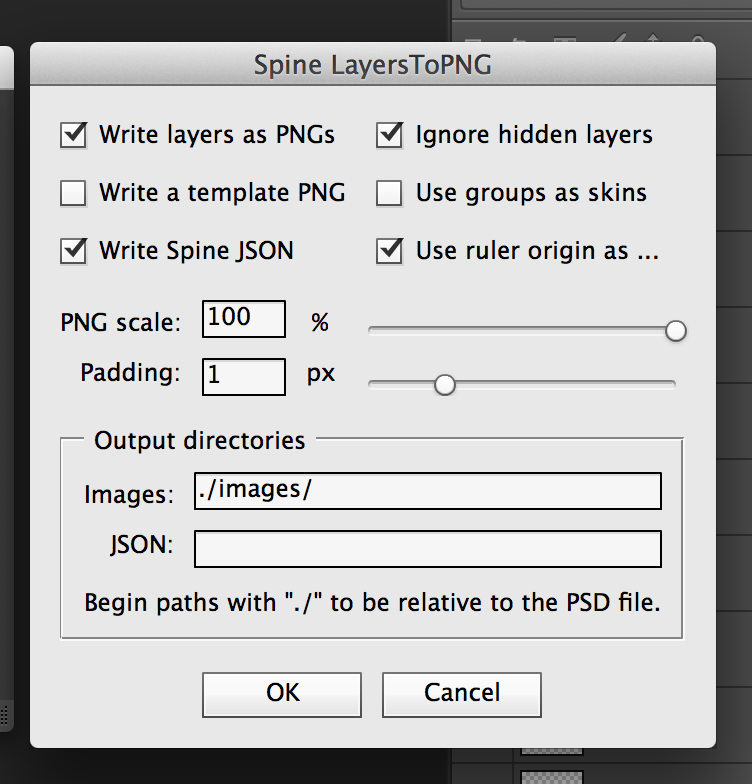
このような画面が立ち上がりますので、画像の通りにチェックを入れてOK。

すると、PSDと階層にimagesフォルダとjsonファイルが書き出されます。
このjsonに、レイヤーの前後や位置が記録されているわけです。
##読み込み方
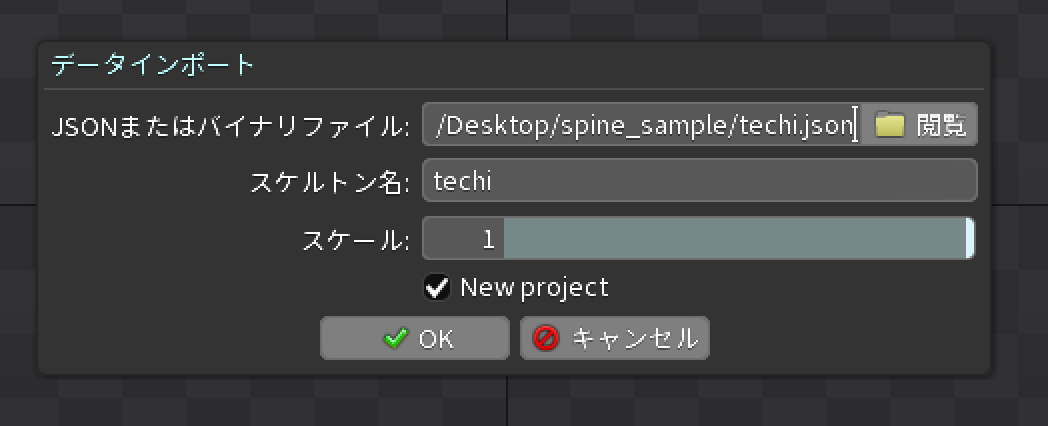
Spineを起動し、InportData(データの読み込み)から、先ほど書き出したjsonを選択します。

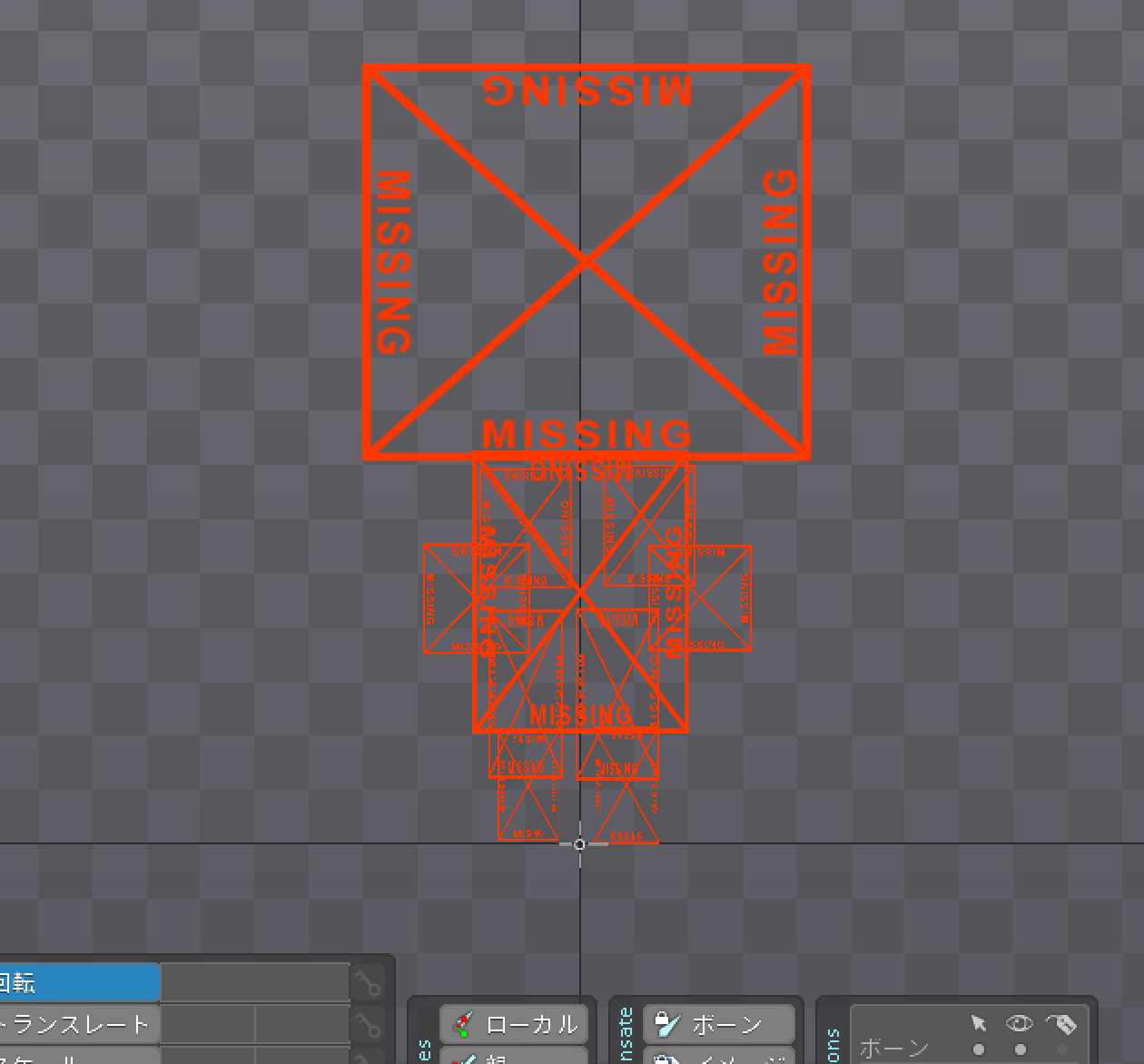
読み込まれた画像がエラーになっていますが、これは仕様っぽいです。

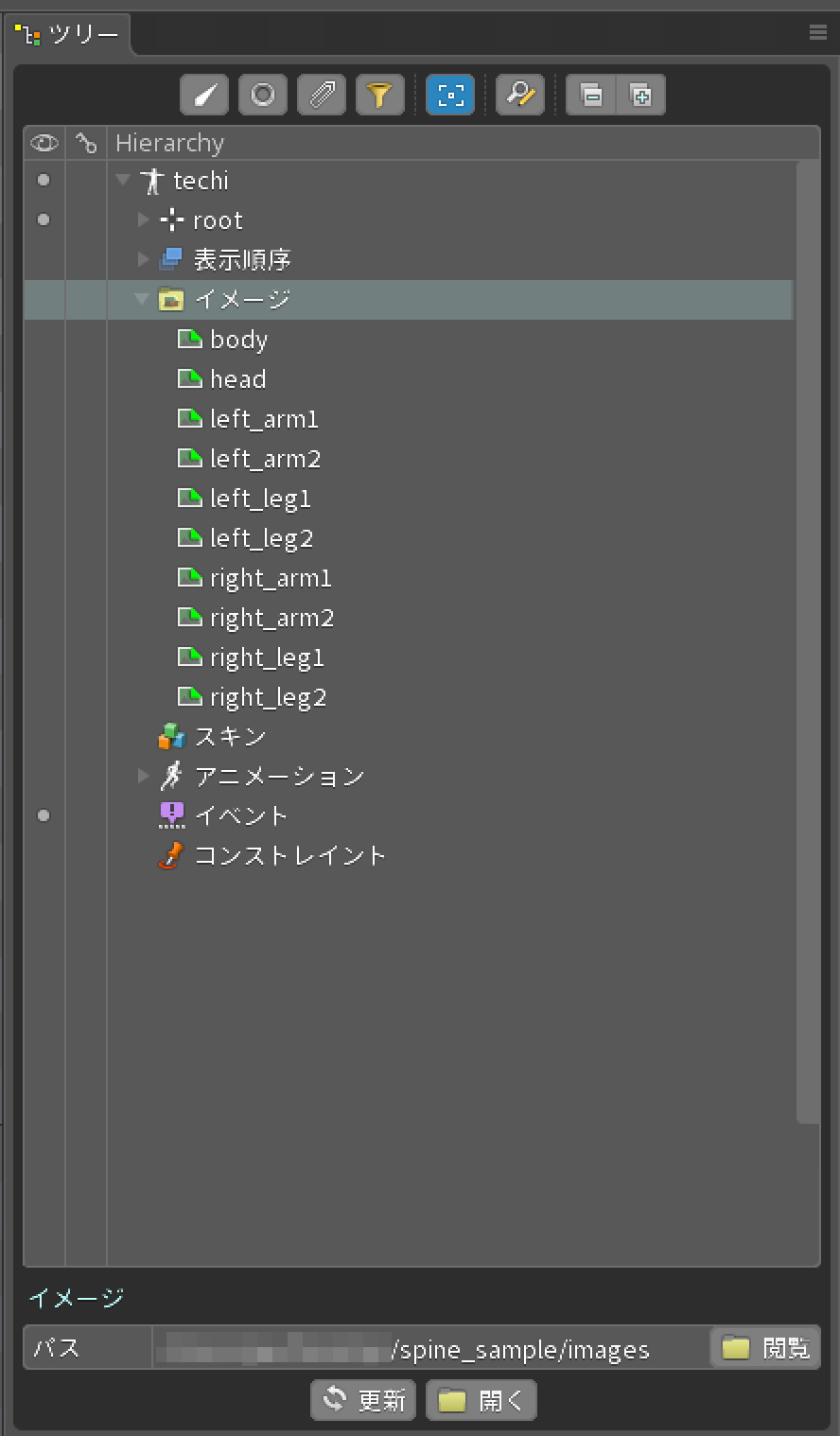
リンクが切れているだけなので、Images(イメージ)からimagesフォルダのパスを指定します。

##完了!

あとは、ボーンをちょちょっと引いたら動かせますね。
さて、いかがでしたでしょうか?
以前よりもだいぶ簡単になっています。
次回は、ツールでエラーにならないよう調整したり、
同ツールでスキンを分けたりするのをやってみたいと思います。

