spineのパス機能を使ってみる
最近涼しい日が続いていますがこのまま戻ったりせず秋になっていくのでしょうか。
気温が上下しない方が体には優しそうです。
通勤時にふっと気になる香りが、キンモクセイの香りです。
自分の中ではこの香りは秋本番を告げる香りでしたので、早くない?っと驚きました。
つぼみでも意外に香るのでそのせいか、またはハナの錯覚か、
それかこのまま夏に戻らず一直線に秋に向かうからかもしれないです。
季節の変わり目にはお体に気を付けて、自分は体調を崩すことがあるもので;
しかも、そこで風邪を引いてしまうと長引くという……
脱線しています、こんにちは、碇山です。
今回試してみるのはspineの機能の一つパスです。
イラストレイターとかフォトショップにある、あのパスと同じなのでしょうか……
アニメーションを作るソフトなのでパス上を動く?のでしょうか?
早速いじってみたいと思います。
##パスを引いてみる
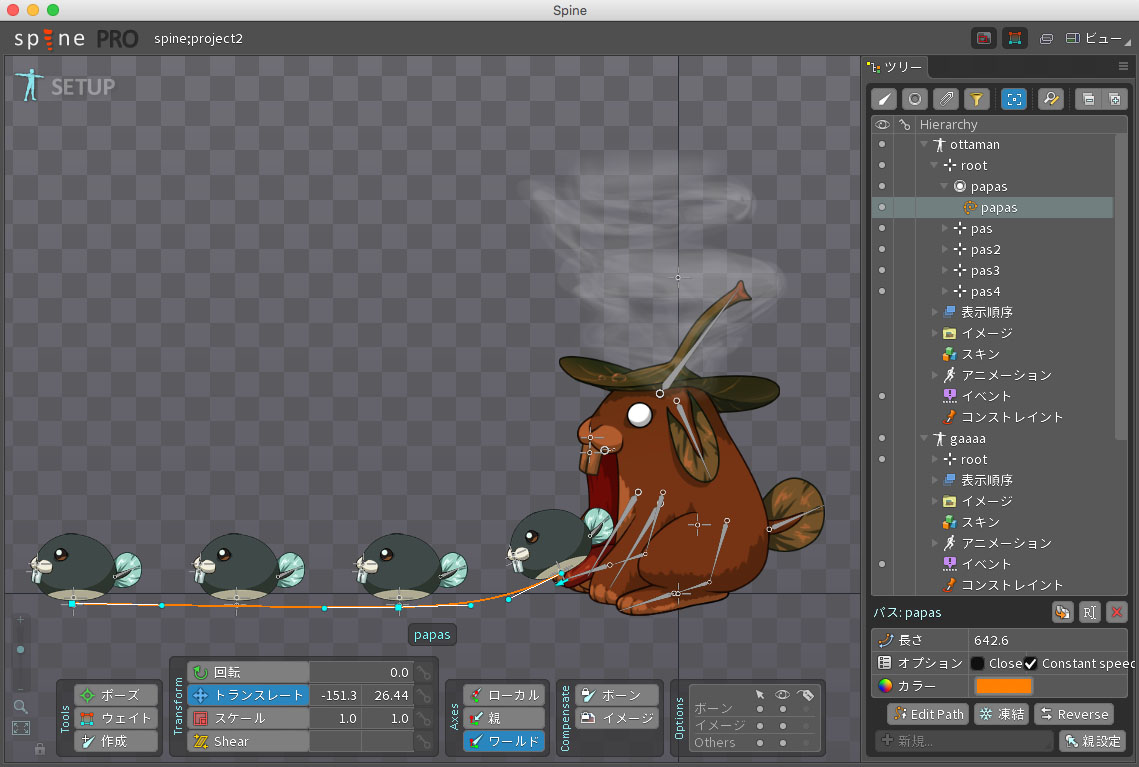
早速ゴースト化していますが気にせず進みます。
今回の主役はオタマの方なので大丈夫です。
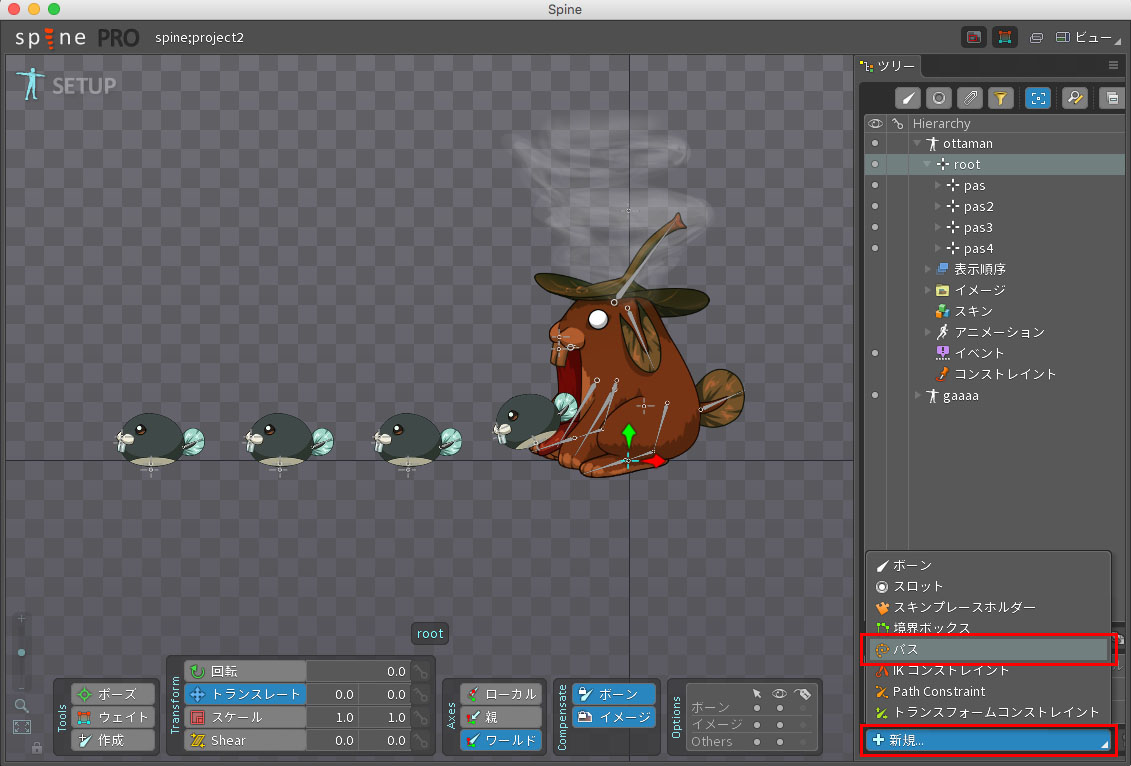
まずはパスを中に置いておきたいボーンを選択します。
そしたら一番右下にある新規をクリックして、
出てきた項目の中のパスをクリック


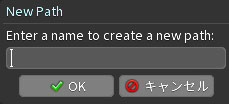
するとこんなものが出てきたと思います。
えっと…パスに名前をつけるってことでしょうか?
では、適当につけます。

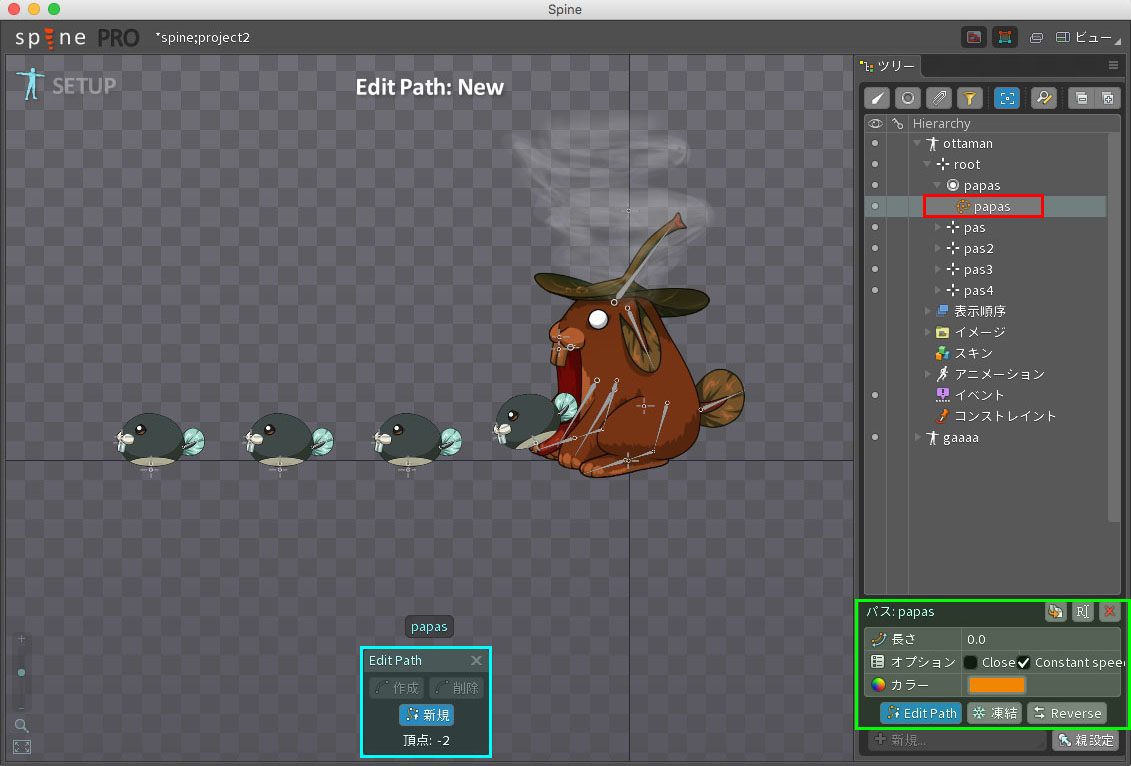
名前を付けると赤四角で囲ったところに作ったパスが在ります。
さらに青四角、緑四角で囲ったような新規ウインドウも表示されます。
このままが作業スペースをクリックすればパスが作られます。
クリックすると こんなもの(アンカーポイント)がクリックするたびに製作されます。
こんなもの(アンカーポイント)がクリックするたびに製作されます。

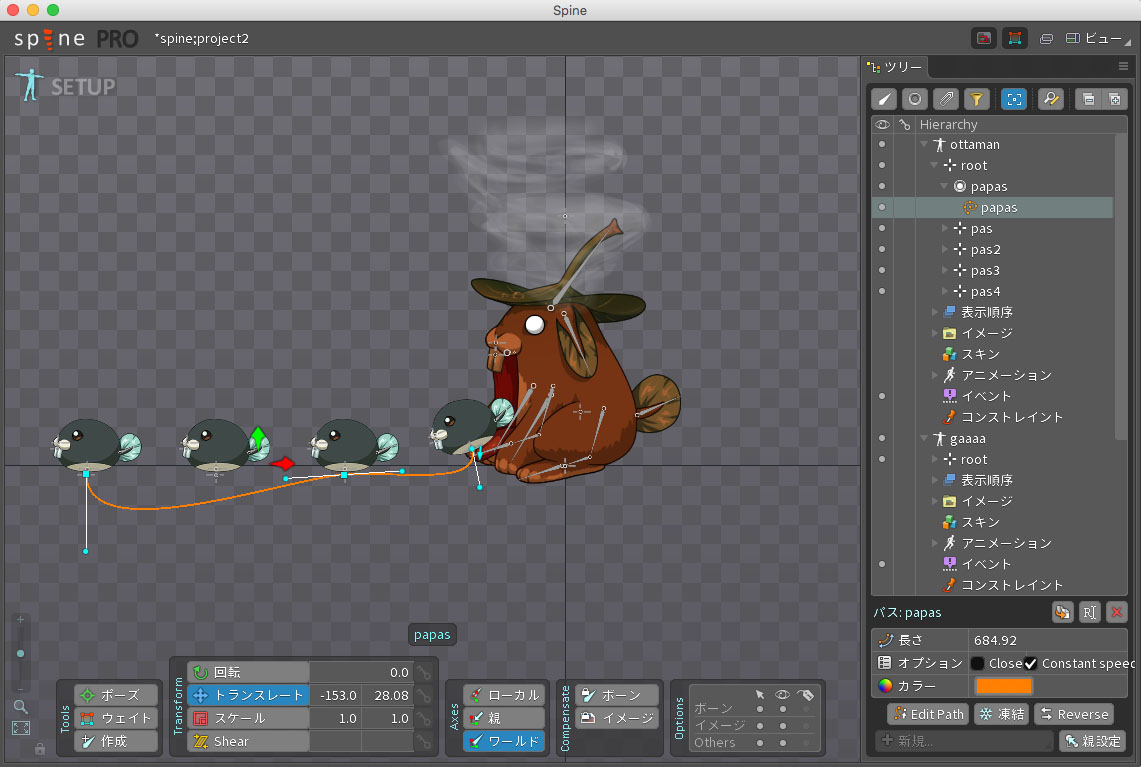
ぽちぽち作ってこう作りました。
パスを繋げる場合は始まりのアンカーポイントをクリックして、
切れたままがいい時は右クリックを二回カチカチするとパス製作が終了します。
ちなみにキーヴォードのVボタンやBボタンでもできました。
他にもまだ終了できるヴォタンがありそうです。
今度はアンカーポイントから出ている●(ハンドル)を選択してパスの動かして形を整えます。

修正完了しました。
でも、できたけどアンカーポイントを増やしたい、減らしたいってことがあると思います。
そんな時はここで修正ができます。


そうです、前の画像で色付き四角に囲まれていた部分です。
パスを選択すると緑四角が表示されます。
右下のReverseをクリックすると、パスだけだと判らないのですがパスが上下左右反対リバースします。
隣にある凍結もクリックしてみたのですが反応なし、パスを動かなくしてくれる機能かと思ったのですが解らないままです;
左下にあるEditPathをクリックすると青四角が表示されます。
パスを追加する時はその中の製作をクリック。
減らす時はその中の削除をクリックです。
新規をクリックしてしますと今選択されているパスがリセットされてしまうので注意です。
パスが引き終わったので次に行ってみます。
##パスをボーンに反映させる
このままではパスは使うことができないのでボーンにバスを適用させます。

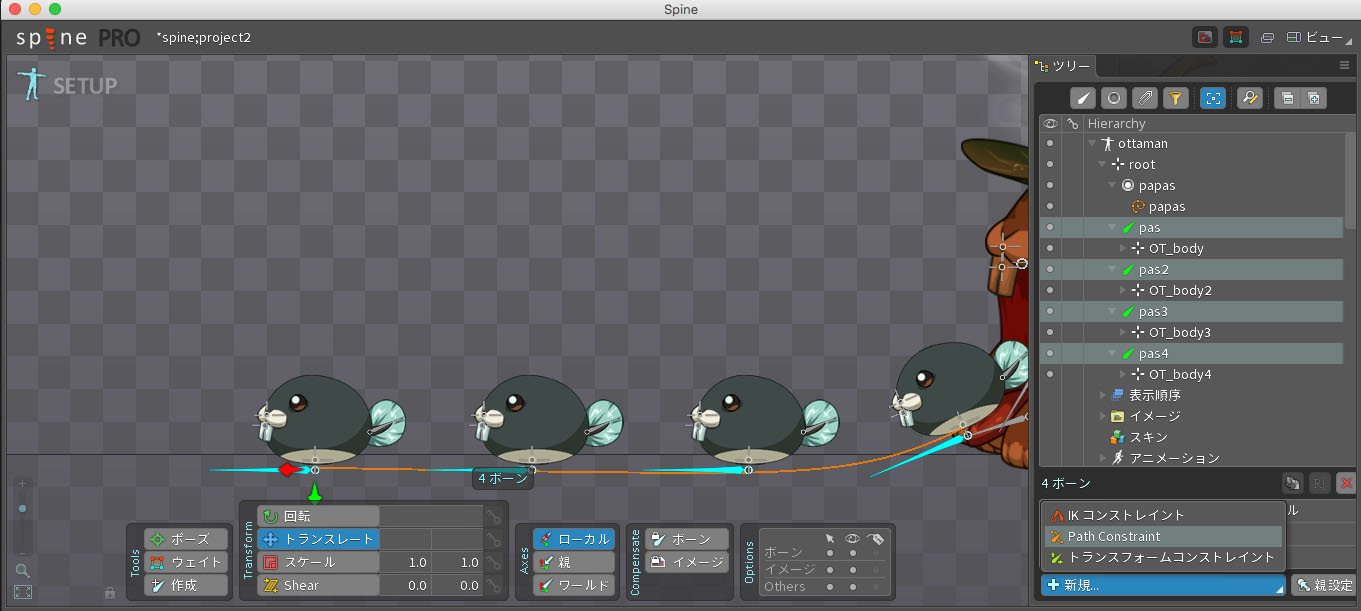
適用させたいボーンを選択します。複数のボーンでもできます。
適用させたボーンはパスからでないと変更できないので注意です。
自分もそれで一回やり直しています;
選択したら、一番下の+新規をクリックします。
出てきた項目のPathConstraintをクリック、そして適用させたいパスをクリック、
今度はPathConstraintの名前を決めてねっていうウインドウが表示されるので適当に名前をつけます。

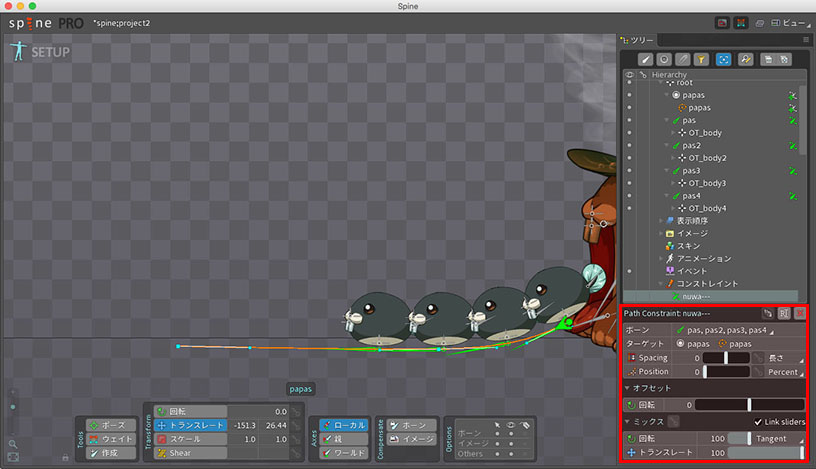
すると適用させたボーンとパスの右横にマークが出ています。
これは適用されてますよっていうマークのようです。
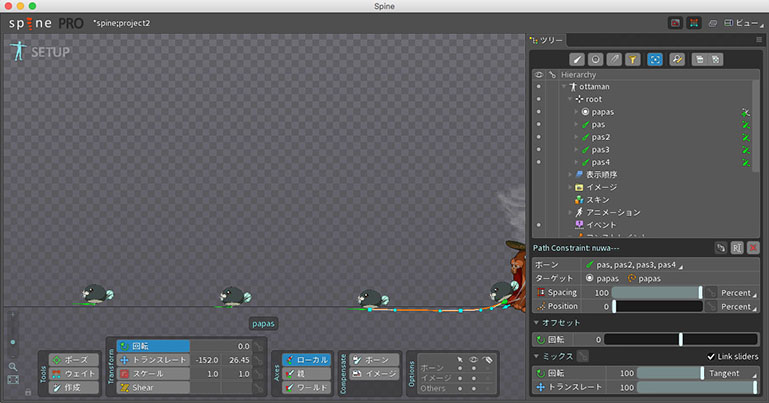
それと、コンストレイントの所にさっき付けた名前(nuwa—)が追加されました。
また新しいウインドウが表示されています。
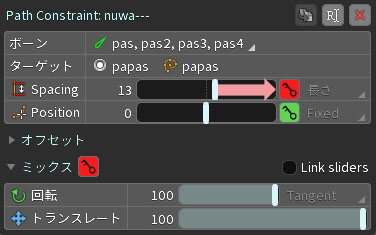
このウインドウはnuwa—を選択すると表示されます。
次はこれを使っていきたいと思います。
##パスでボーンを動かしてみる
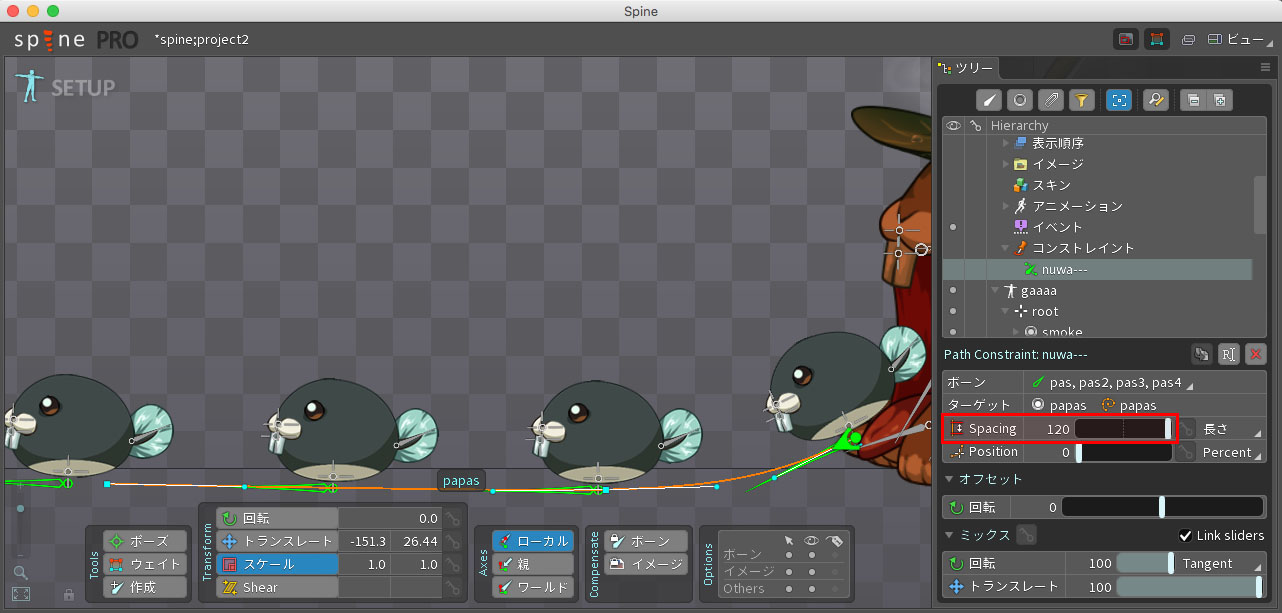
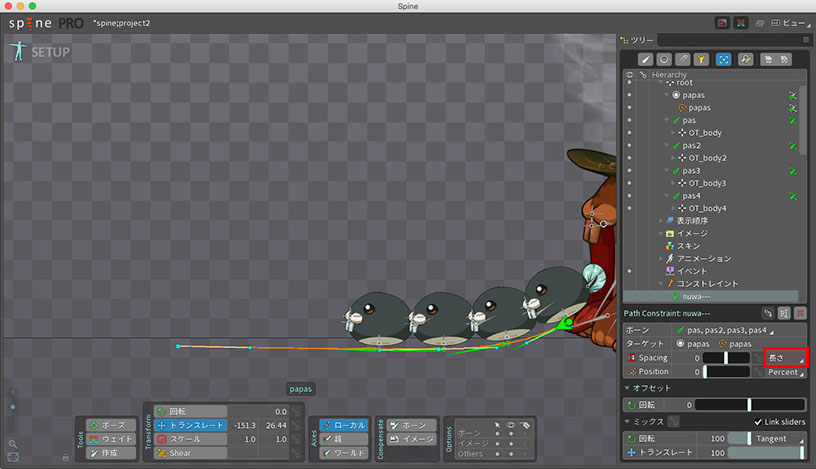
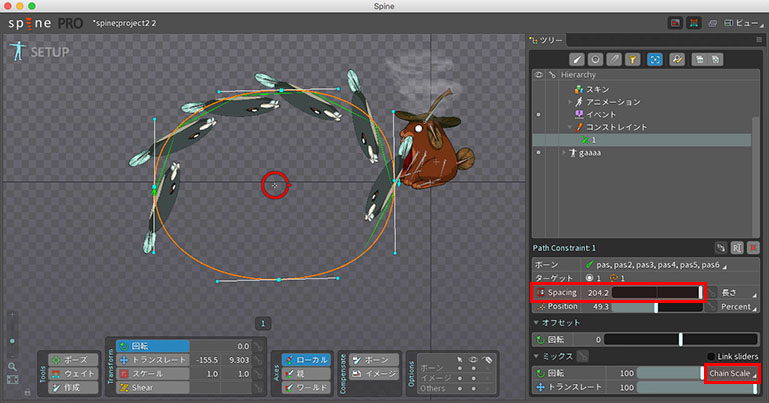
それでは上から順番に、まずはSpacingからいじってみます。

プラス方向にカーソルを動かすと、適用されているボーンとボーンの間が開きました。
どうやらボーン同士の間隔を変更するよです。
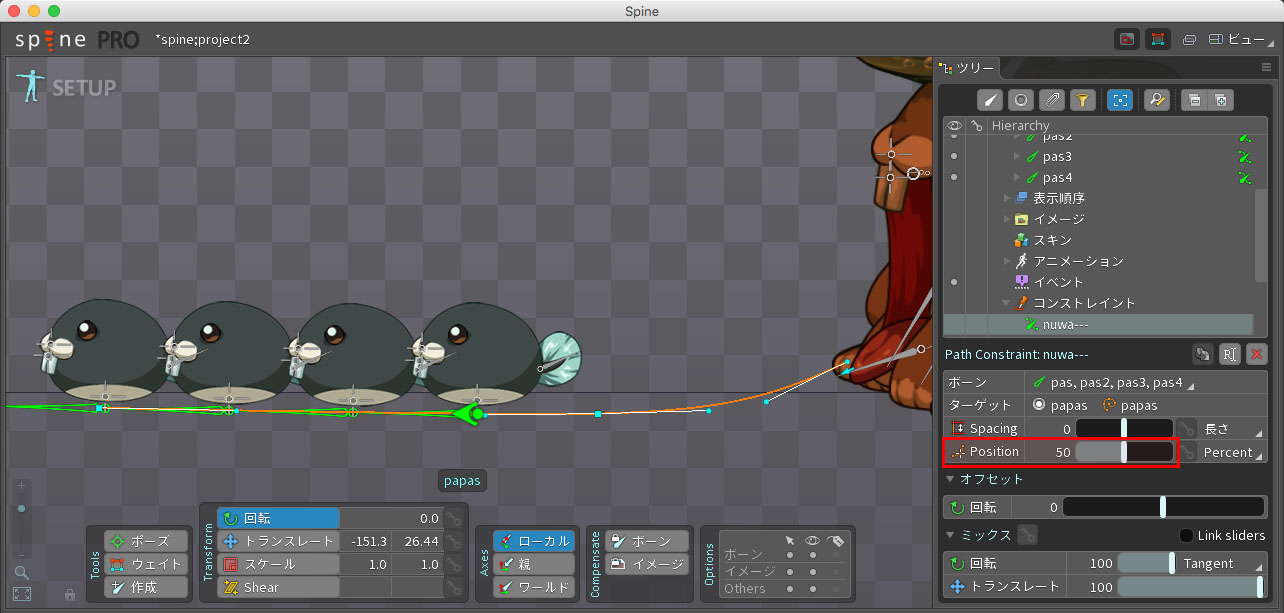
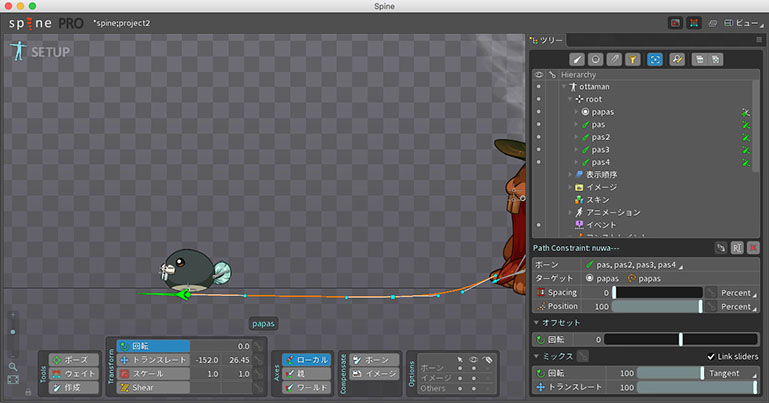
続いてpositionをいじります。

こちらもプラス方向にカーソルを動かします。
今度は四つのボーンがそのまま前に移動してきました。
どうやらこれはボーンを移動させる機能のようです。
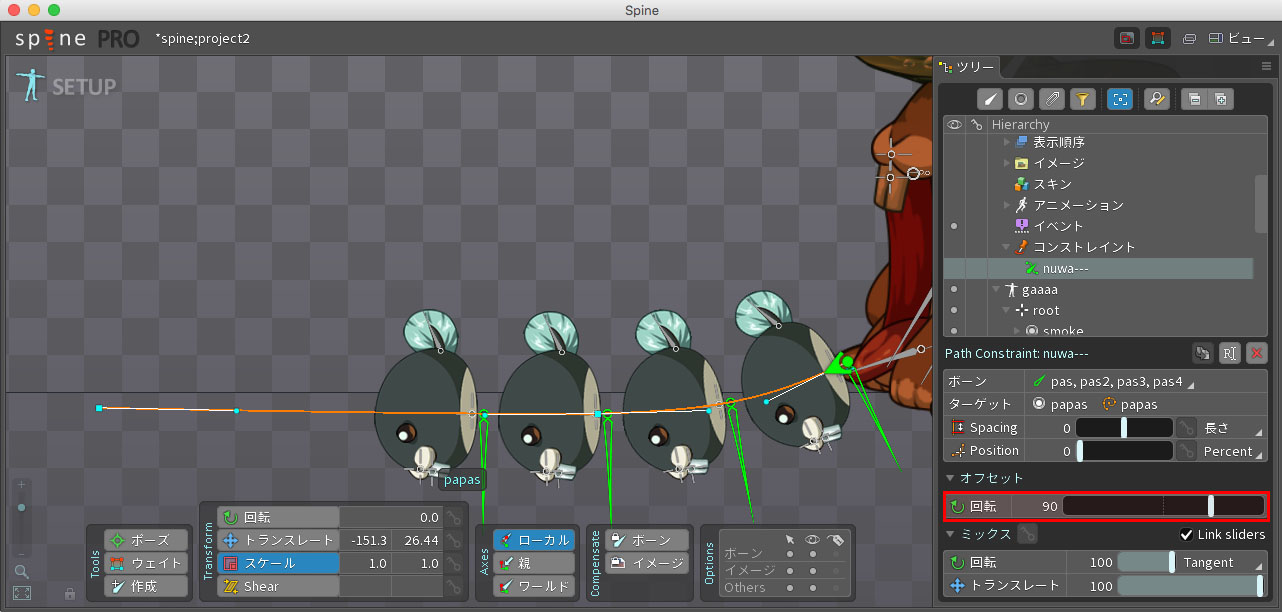
続いてオフセットの回転に行ってみます。

すると今度は全てのボーンが同じように回転しました。
これは角度を変える機能のようです。
…おあ……数値とカーソルだけに気を取られてました;
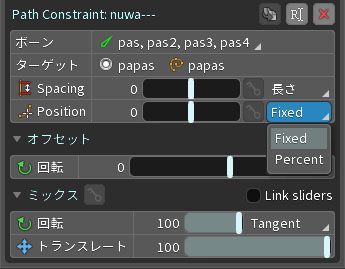
カーソル枠の右隣にある項目をいじってみます。


長さは、今のボーンの大きさで間隔が揃いました。

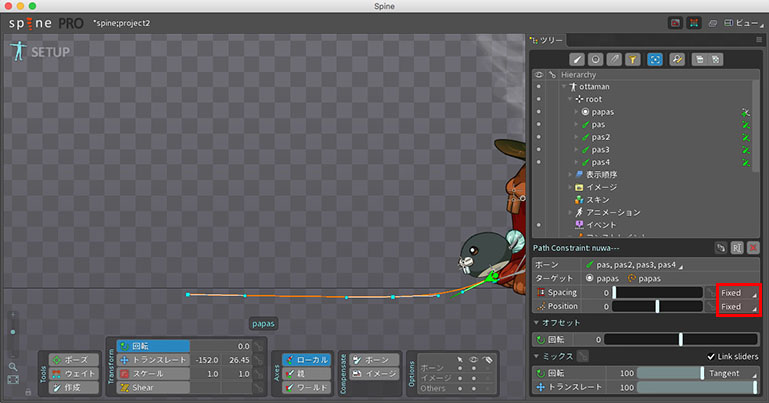
Fixedは、パスの始まりに揃いました。

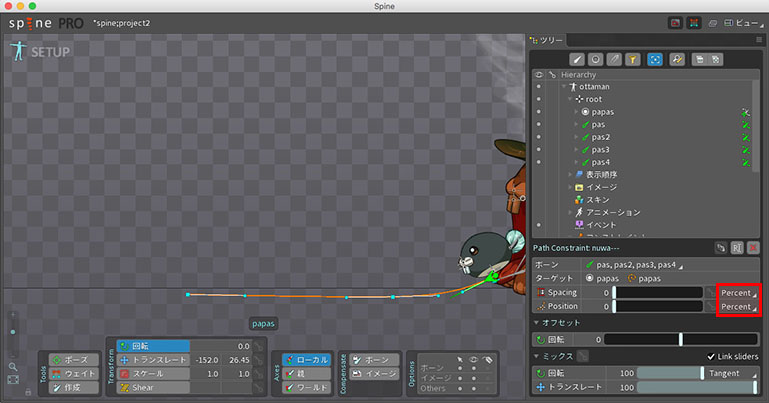
続いてPercentはパスの長さが基準になっていました。

始めPercentでpositionを100にしたらpositionはパスの始めから終わりに動いたのですが、


Spacingはパスの何倍にもなったのです。
どうして?っと思ってよく見ると、ボーン一つ一つの幅がパスと同じ位になってました。
パスの長さで収まる、というわけではなかったみたいです;
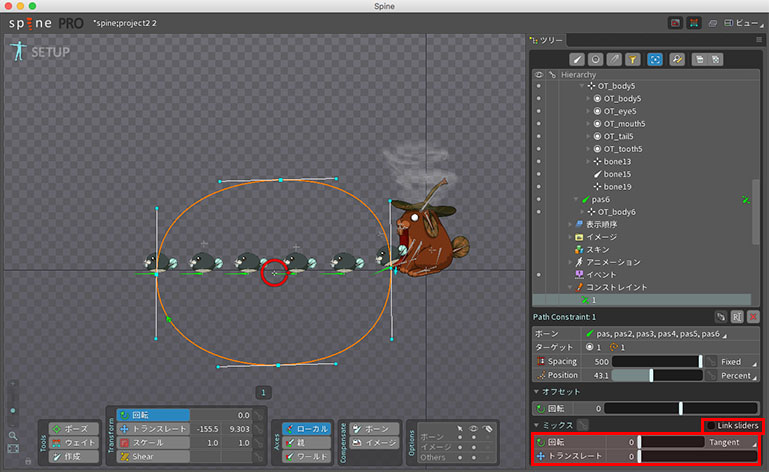
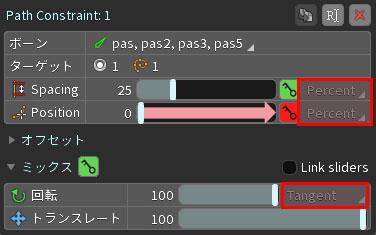
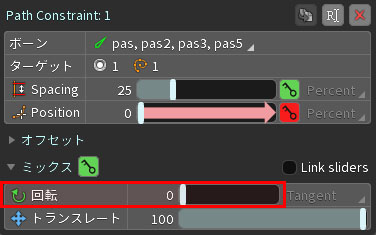
最後に一番下のミックスをいじってみます。
オタマの数とパスが大きい方が判りやすいと思って変えてみました。
作り直したものなのでパス名がさらに適当になっています;
回転、トランスレートともにこのパスの効果を何パーセント影響させるか変更できるみたいです。
ミックスの文字の一番右にあるLink slidersのチェックを外すと個別に値を変更できます。
全てゼロにすると角度も、場所も元の位置に戻りました。

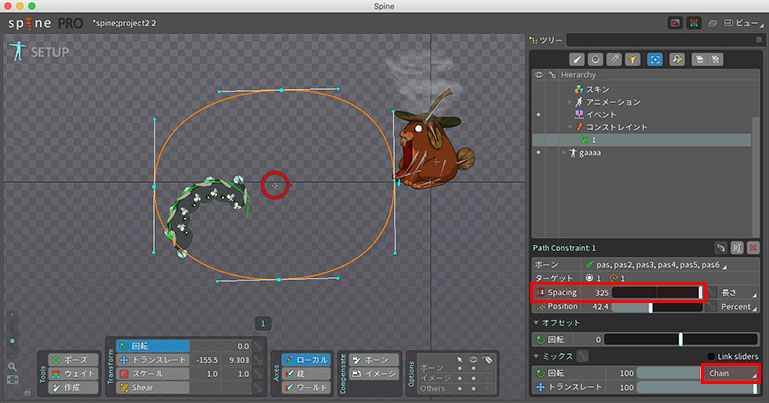
回転のカーソルの右隣にあるTangentをクリックして出てきた項目から
その下のChainをクリックしました。
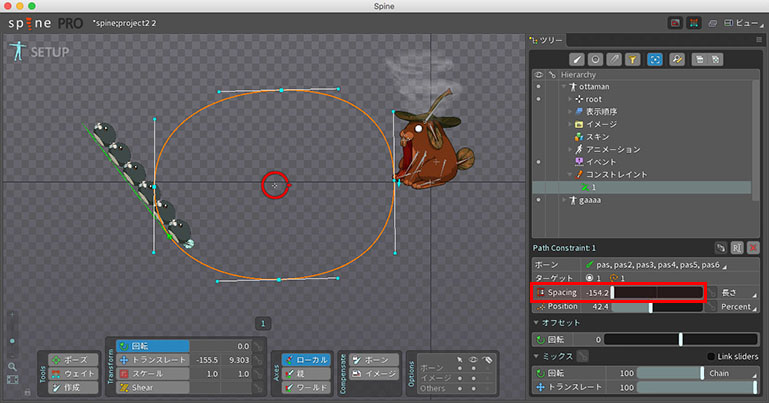
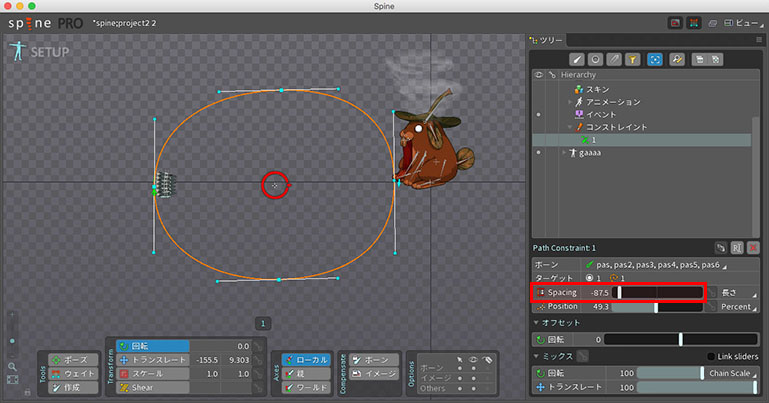
そしてSpacingをプラスに動かすと先端が反って行き、

マイナスに動かすとボーンが段々と折りたたまれて行き最後にはピーンと固まりました。
どちらも動かすとそのままの形で動きます。

次は項目の中のChainScaleをクリックしてSpacingをプラスに動かすと……
Scaleの通り大きさが変わりました。

マイナスに動かすと潰れて小さくなりました。芋虫みたい;

次はアニメーションに使ってみようと思います。
アニメーションに切り替えるとカーソルの隣の文字の項目は変更できなくなるみたいです。
あらかじめ決めておかないといけませんね…
これは、隣の数値でから始めたもので
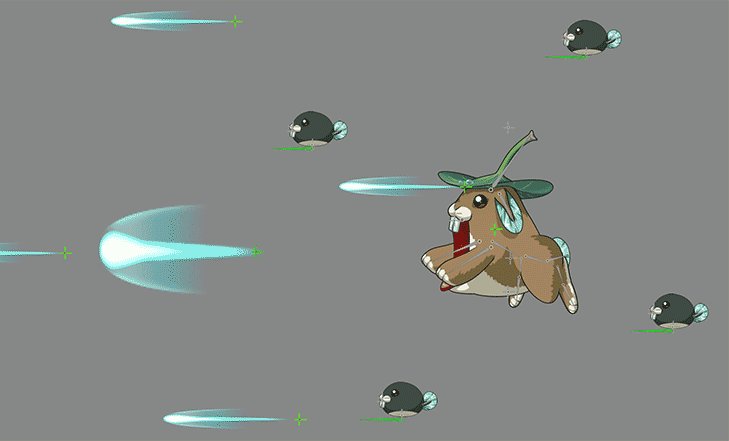
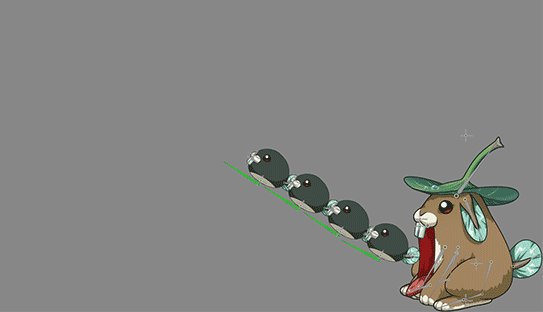
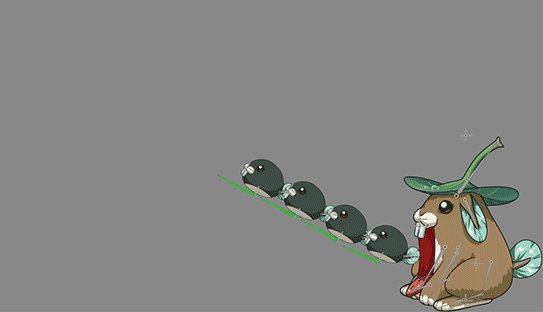
Positionを0〜100まで動かしたアニメーションになります。
オタマがキャタピラのようにパスの輪を動きました。
戦車なんかに使えそうです。


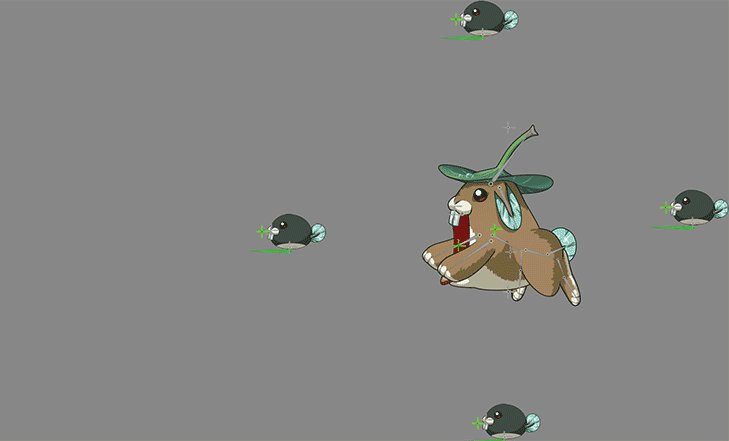
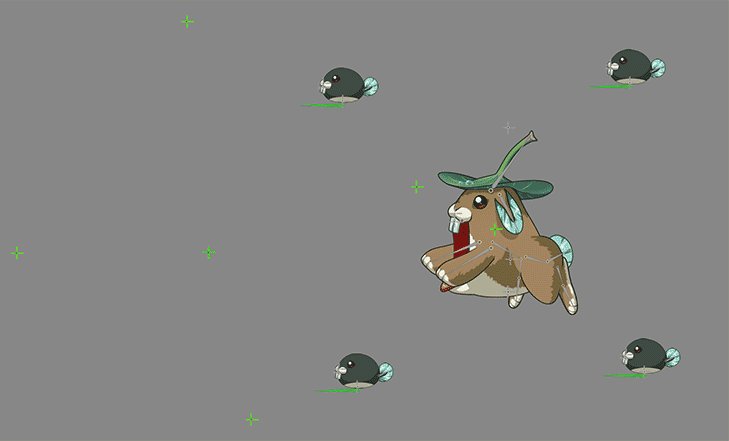
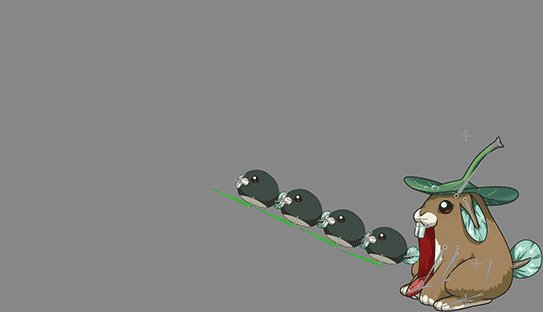
こちらはミックス回転を0にしてPositionを0〜100まで動かしたアニメーションになります。
オタマが同じ方向を向いてパスの輪をクルクル回りました。
取り巻きとかに使えそうです。
…小さい頃、グ○ディウスは難しかった; 今も難しいですが;
クルクル周りを回る+シューティングだとドラゴンス○リットを思い出します。
あれもステージ3までしか行けてないorz


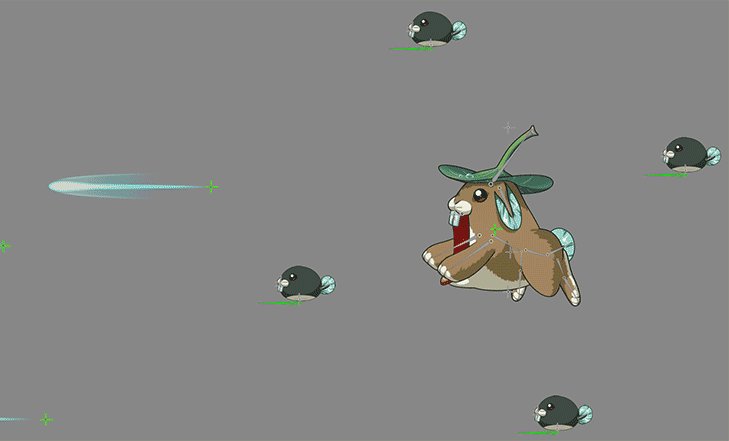
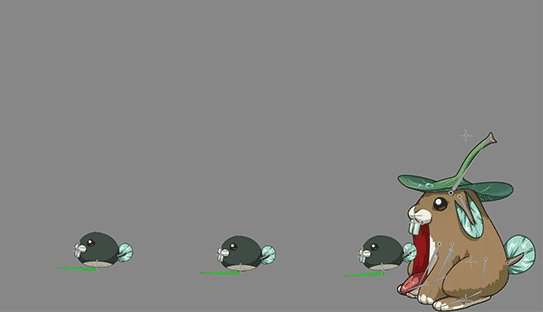
こちらは、直線パスでSpacingを13〜333動かしたものです。
パスが直線なので真っ直ぐ動いています。
まるで○ッシーの舌の様です。
パスを途中で曲げたりすれば鞭などの表現に使えそうです。


長かったですが、ここまでお付い合いありがとうございました。
なんだか使い方次第で未知の表現ができそうな気がします!
そしてその未知なるものに近づくとspineがフリーズします; ……
はい; ただ単にこのPCと相性が悪いのかエラーが起きます^^;
他の人は平気みたいです。
やっぱり動くと可愛らしいですね。愛着が湧きやすいです。
しかしこやつはカワイイ分類なのだろうか……
それでは、おつかれ様でしたn(_ _m) またどこかで会いましょう(・ω・ノシ
もう…キンモクセイ……満開ですね………

