spine Mesh機能&Weights機能を学んでみる〜その2〜
前回に引き続きMeshを動かしてみようと思います!!
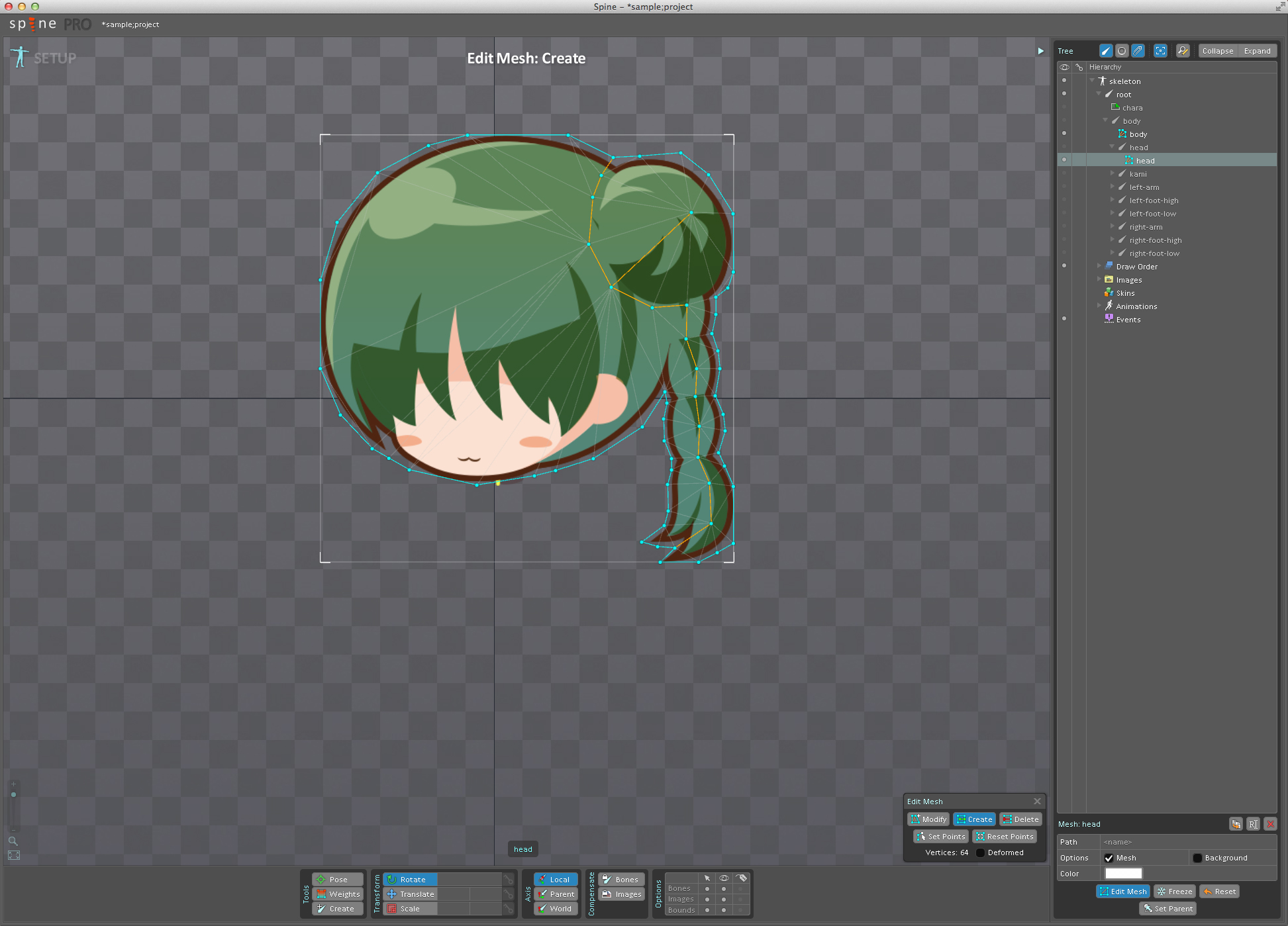
まずはSet Up



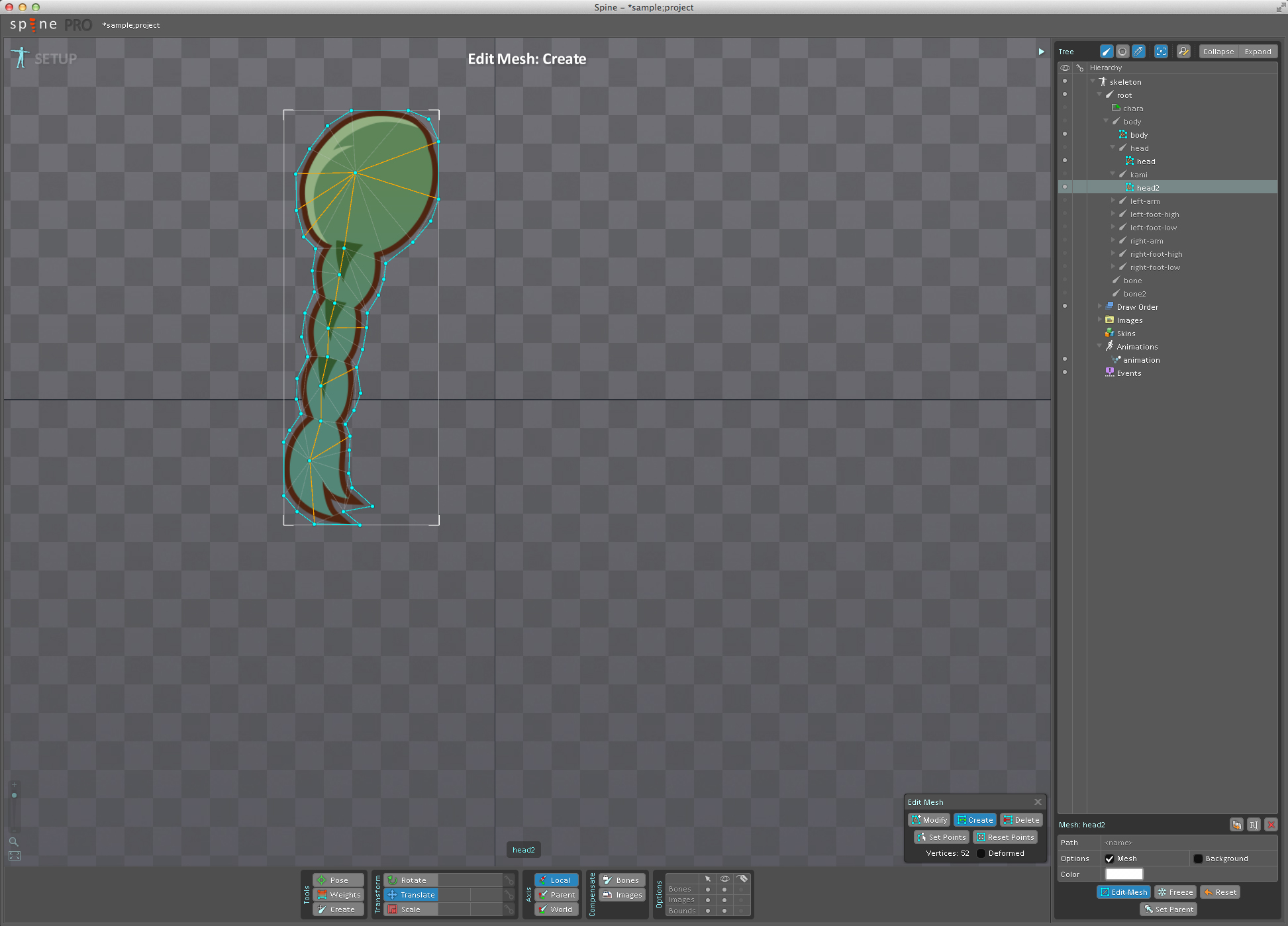
髪のおさげ部分にMeshをかけます。
(この際にどこをひっぱられるかを考えて引きましょう…)
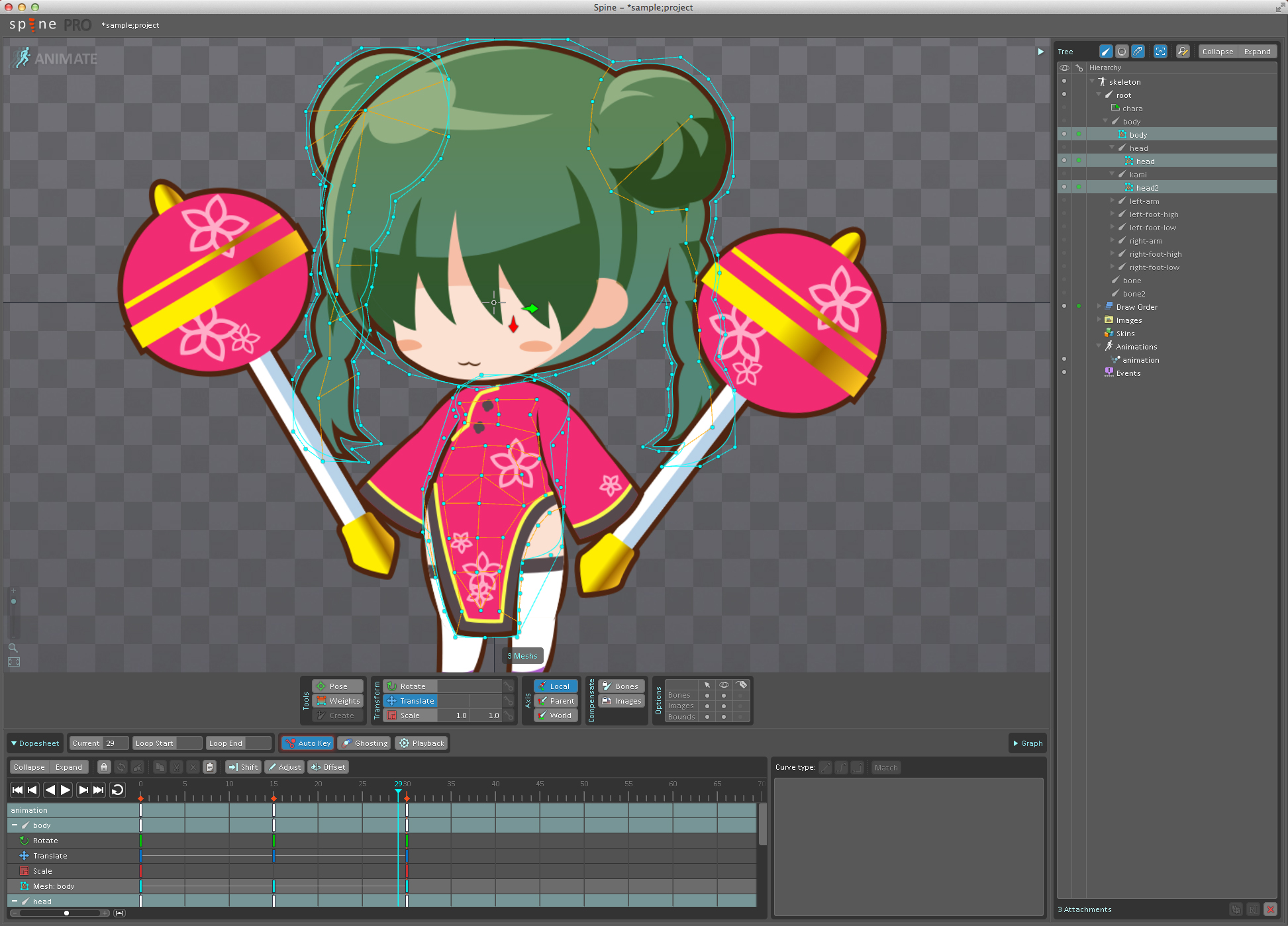
あとはタイムラインで動かしてループします!
完成品がこちら!!!

ボーンがなくても揺れるということが実証されました。
ボーンの埋め込みがめんどくさい前髪などに反映するのが一番…
だがしかし!!!
軸を多くするのはそう、とてもめんどい…
そしてとても動かしづらいのです
そこで…
##[Weights]機能##

これです!!!
これですYO!!!
最近追加されたWeights機能
その使い方がMeshとの複合というのがわかったので今日はWeights機能について一緒に書いてみます。
Mesh機能は実は画像をのばしているだけであり回転させるのが実は、とてもめんどくさい!
spineはボーンを回転させて使うものです。
このボーンとセットになったものがWeightsなのです!
まずは動かす為のボーンを配置します。

こんな感じ。
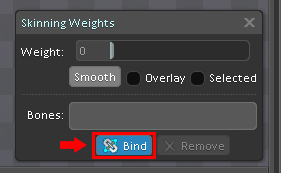
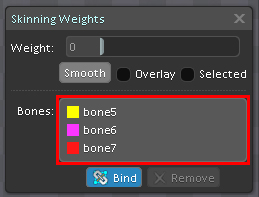
Weights機能を選ぶとこのような表示がでてきます

Bindを選ぶとその画像に紐づけるボーンを選択します。 そうすると下記のようになります。

どこのボーンに紐づいたかがリストとしてでます。
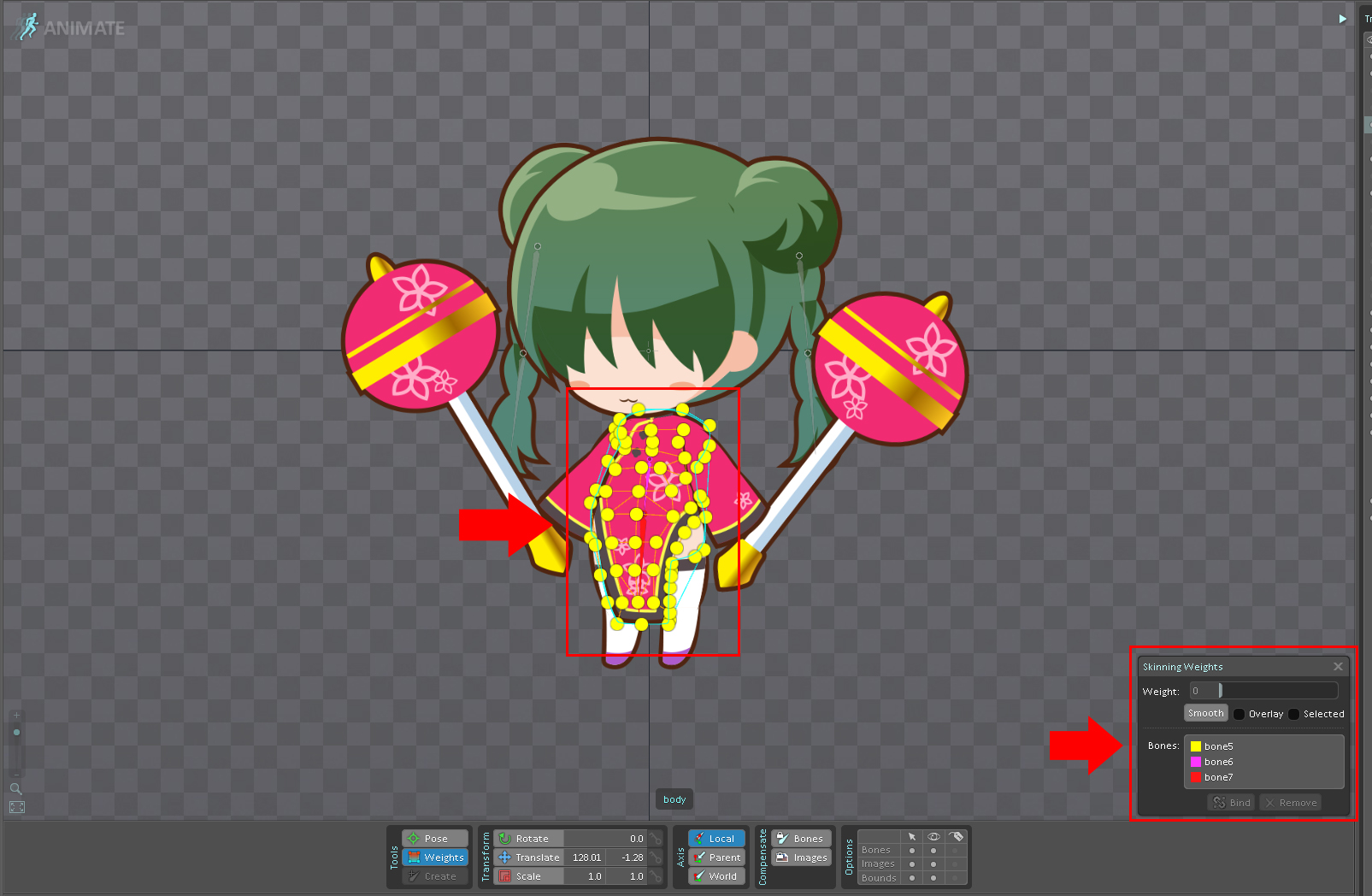
この状態でANIMATEに戻すとこうなります。

一つ一つのボーンにカラーがついているので
(今回の場合上から黄色、ピンク、赤となっている)
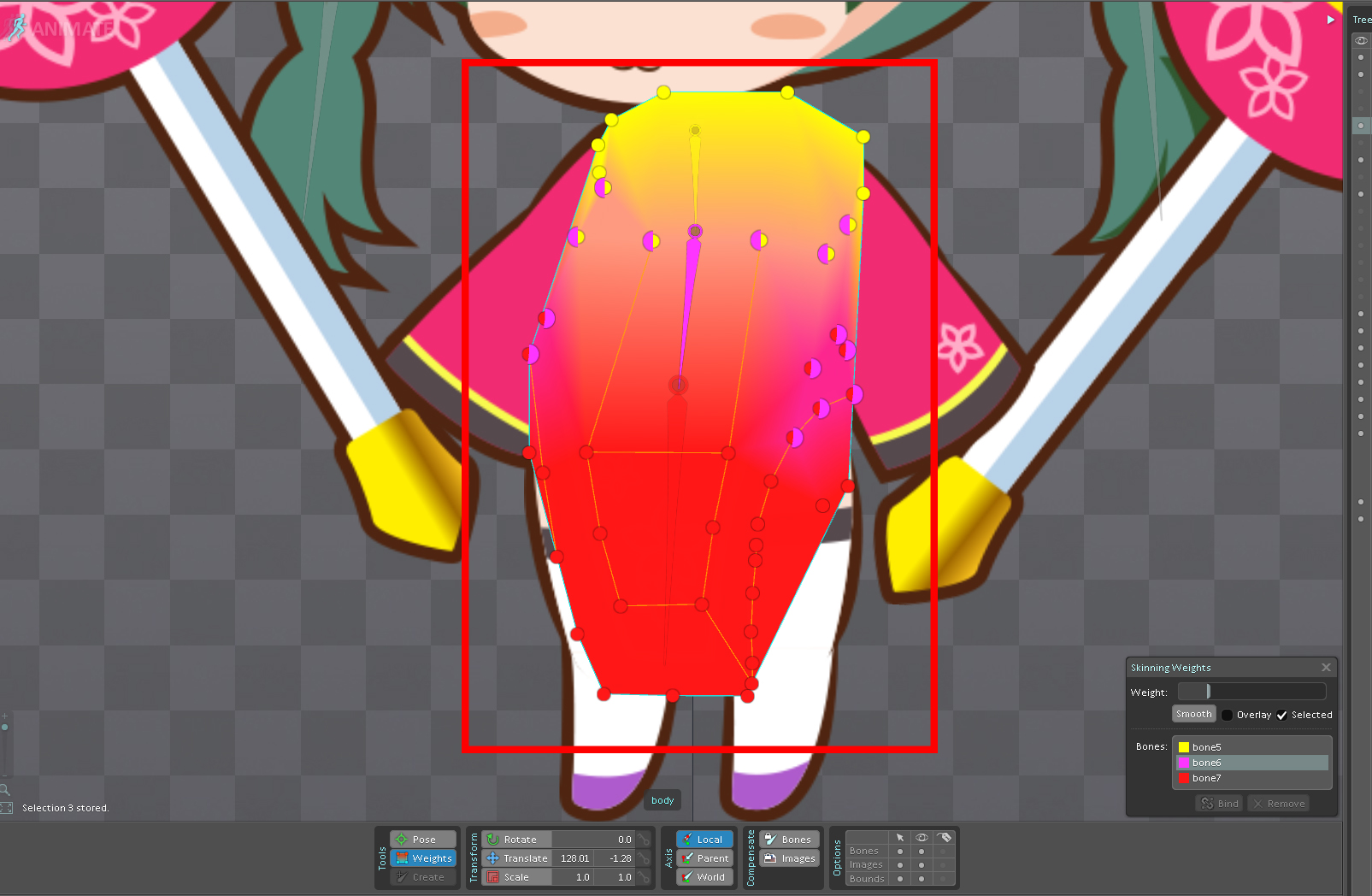
ウエイトを決めていきます。

これでどこのボーンを引っ張ってくるとくっついてくるかというのが決まります。
(今回わかりやすいようMeshはフチ部分と真ん中だけにしました。)
これを髪にも適用していきましょう!


最終的にタイムラインで動かします。
結果・・・

Meshで動かしたときよりも大分滑らかになりましたね!!
結論からいうと動かすものはMeshだけで良い時とWeightsと同時に扱ったほうが良い時があるということがわかりました。
うーん難しい…

