spineのスキン機能を使ってみる2
どうもです。宇田川です。
たまにバーベキューとかアウトドアっぽいことしたくなるけど、最近天気も不安定だからと理由をつけて結局、家でゲームをしています。インドア派からはそう簡単に逃げられないようです。
インドア派は所詮インドア派という話は置いといて、前回の予告通りspineのスキン機能の設定を楽にできるやり方を紹介しようと思います。
##実は「LayersToPNG.jsx」で出来た
そうなんです。spineをダウンロードした時についてくるスクリプト「LayersToPNG.jsx」が超便利。
前回、細かい工程まで解説してましたがあんなことしなくて済みます。
素材の配置もスキンの設定もぽちっとするだけでできます。素敵。
それでは「LayersToPNG.jsx」の使い方を紹介します。
##使い方
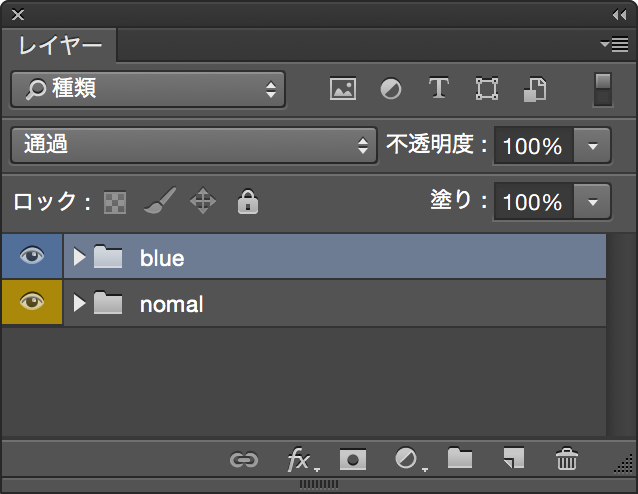
まず、PSDデータを開きます。データ内には通常カラーと色差分カラーがあります。
これをそれぞれカラーごとにグループにして名前をつけておきます。

次に、ファイル>スクリプトから「LayersToPNG.jsx」を選択して起動します。

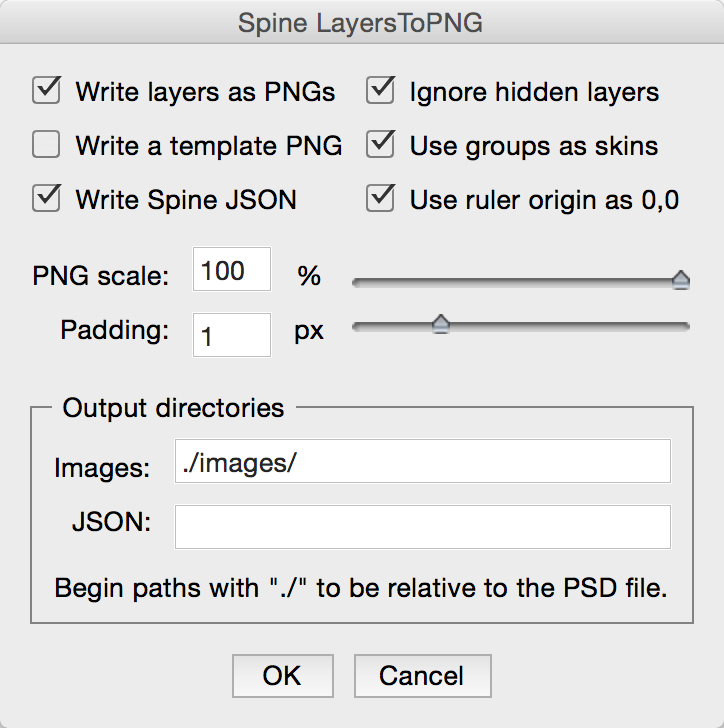
するとこんな感じのウィンドウが出てきます。
この中の「Use groups as skins」という項目が「グループ設定したレイヤーをスキンに設定する」事を実行してくれるので、忘れずのチェックを入れます。
あとは上記の画像のようにチェックを入れて「OK」して書き出します。

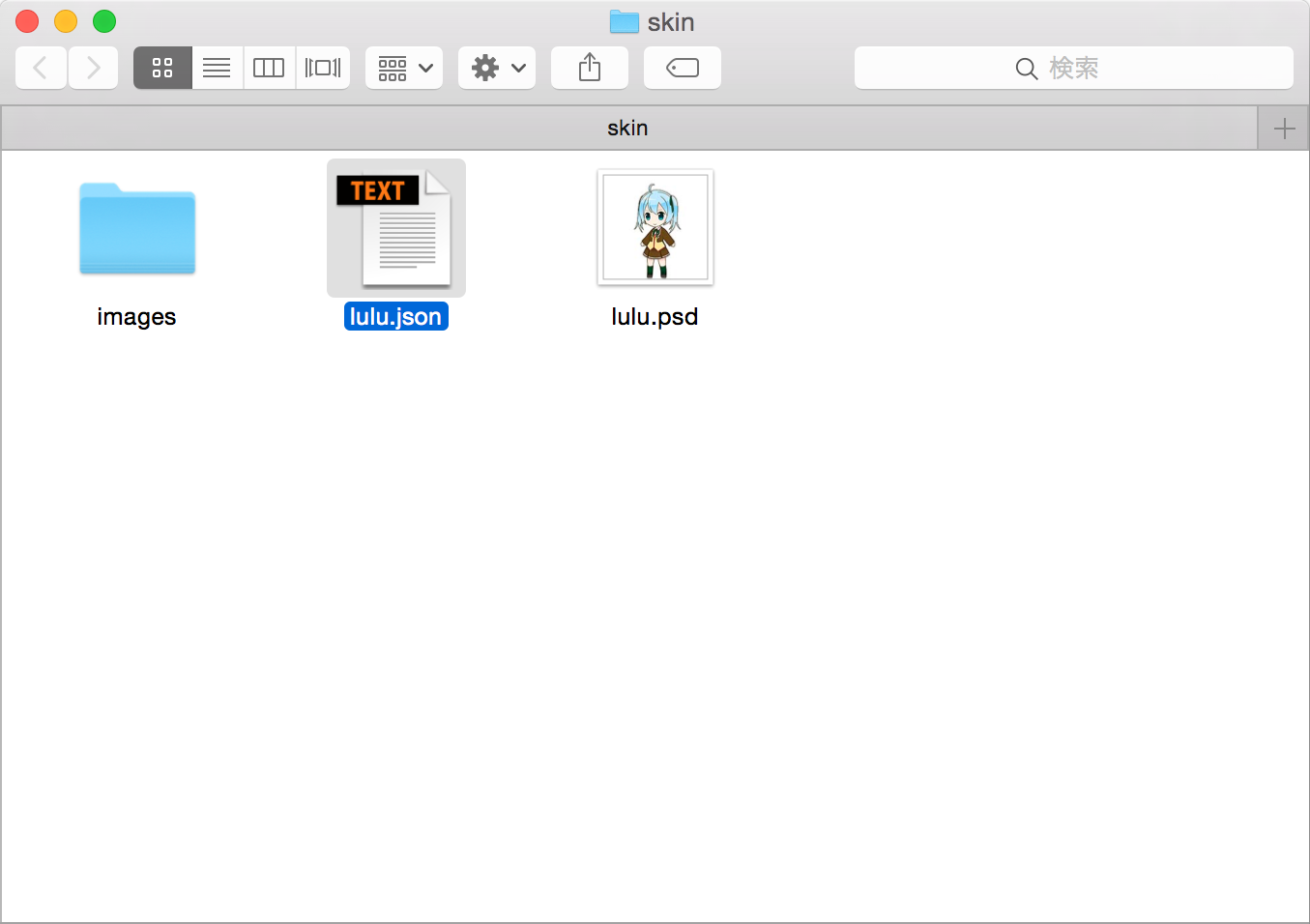
こんな風にimagesフォルダとjoinが書き出されますので、書き出したjoinをspineで読み込みます。
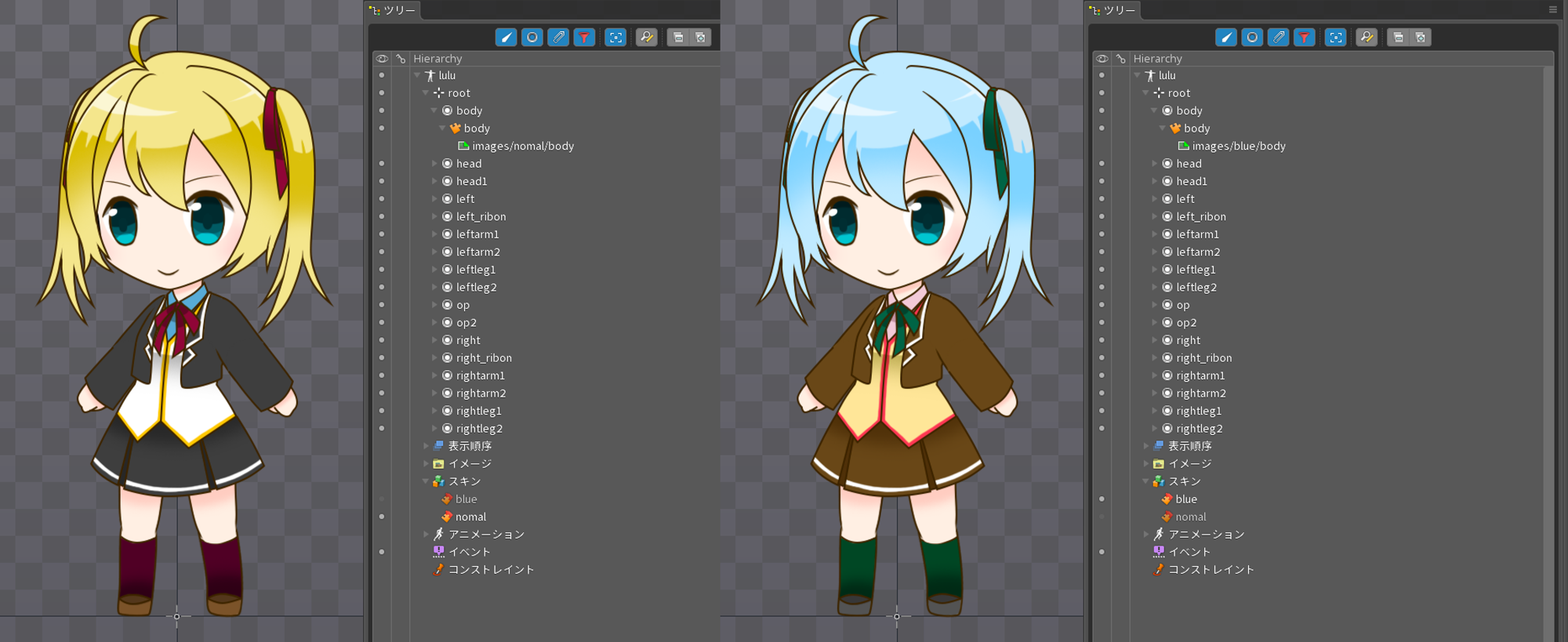
ツリービューのスキンを見てみると…

おお!スキンがしっかり二つできていますね!!
これで作業スピードがググッと短縮できるのです!やったー!
##まとめ
以上、スキン機能をいじってみました。
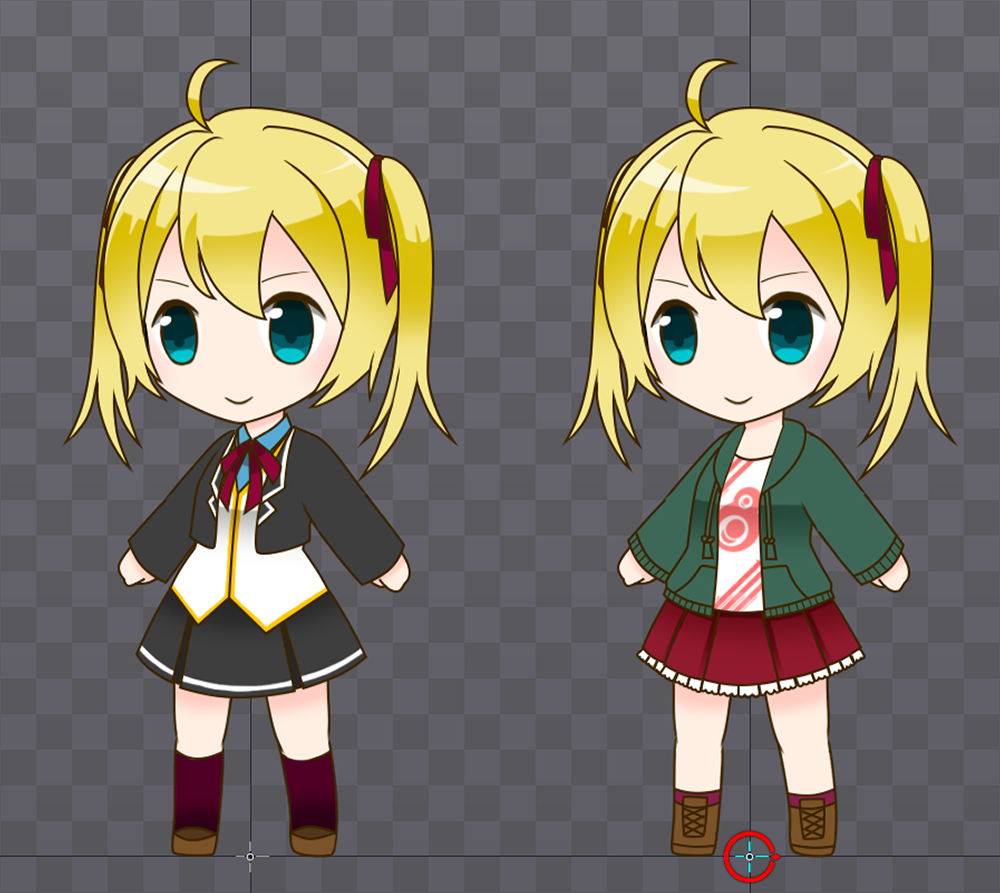
色差分だけではなく、パーツのサイズさえ同じにしておけば衣装替えも簡単にできちゃいそうですね。

こんな感じ。
他にもspineの紹介したいところはたくさんあるのですが、それはまた次の記事を書く時に紹介しようと思います。
ではでは…

