spineのスキン機能を使ってみる1
どうもです。宇田川です。
台風の多い季節ですね。休日にお出かけしようと思って台風がくるとがっかりする人も多いのではないでしょうか。
私は家でゲームしてるのでがっかりしません。インドア派というやつです。お家最高。
インドア派かアウトドア派かという話は置いといて、今回はspineのスキン機能をいじってみようかなと思います。
##スキン機能とは?
ざっくり言うと「spineで作ったキャラのアニメーションはそのままで色違いバージョンが欲しいな」とか思った時にスキン機能を使うと切り替えが簡単にできる便利機能です。
ボーンの動きを引き継げるので、ボーンアニメーションはそのままで色だけ変えることができるので本当に便利。
そんなわけで、基本的な使い方を紹介していこうと思います。
##まずは素材を用意
まず素材を用意します。
通常カラーと色差分カラー2つ用意しましょう。
 こんな感じ。
こんな感じ。
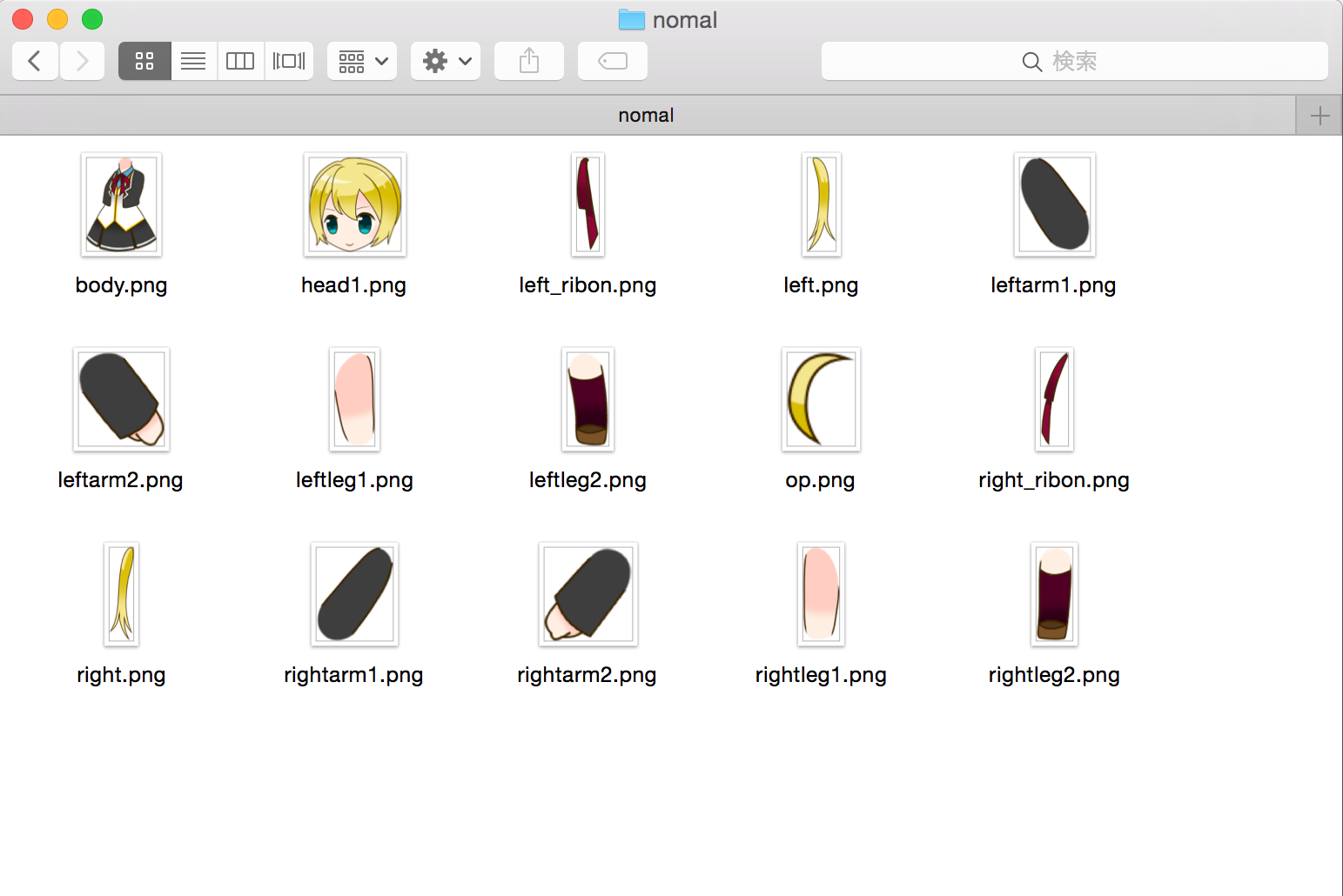
まず、パーツごとに画像を書き出します。

通常カラーのものと
 色差分カラーとこんな感じで2つできました。
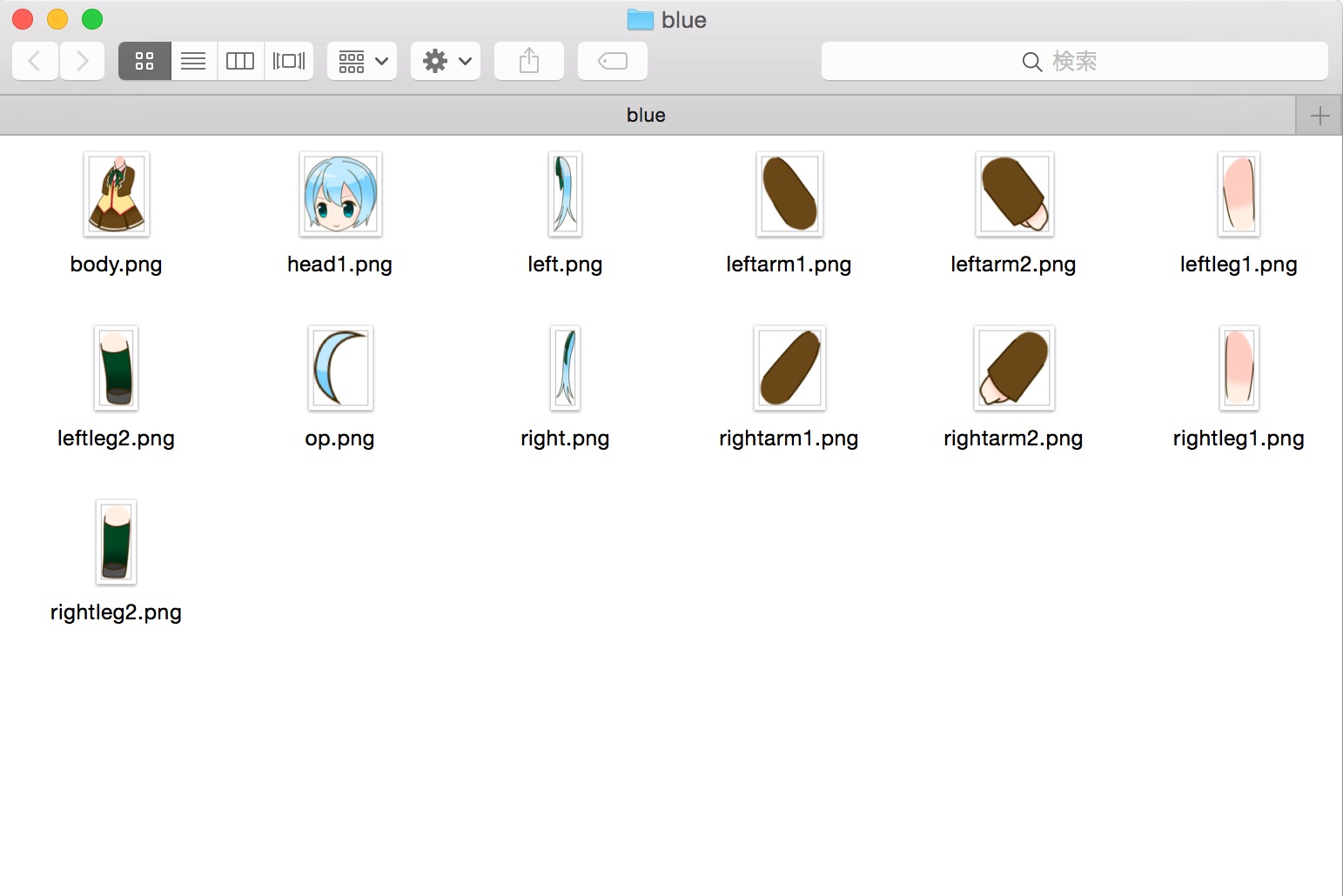
色差分カラーとこんな感じで2つできました。
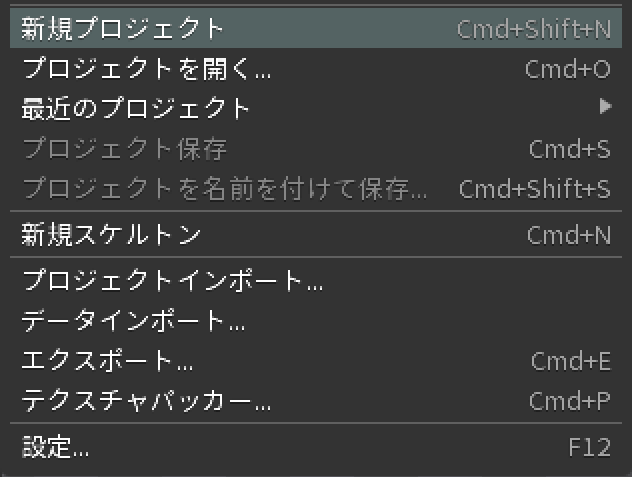
次にspineを起動して新規プロジェクトを作ります。

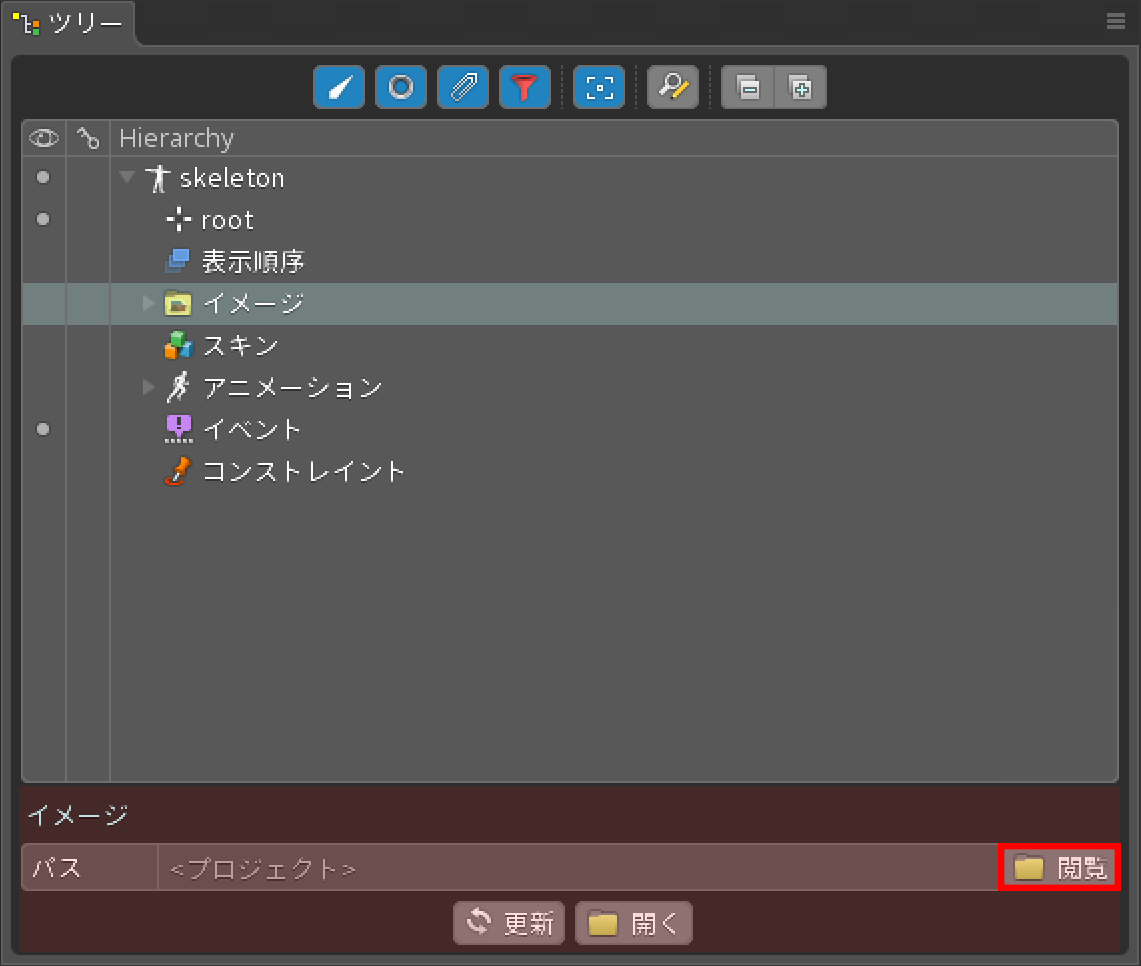
ツリービューにあるイメージを選択して下にある閲覧を押して、先ほど書き出した画像のファイルを指定してあげます。
 あとはキャラクターを画面に配置すれば、やっとこさ素材の準備ができました。次にスキンの設定をしていきましょう。
あとはキャラクターを画面に配置すれば、やっとこさ素材の準備ができました。次にスキンの設定をしていきましょう。
##スキンの使い方
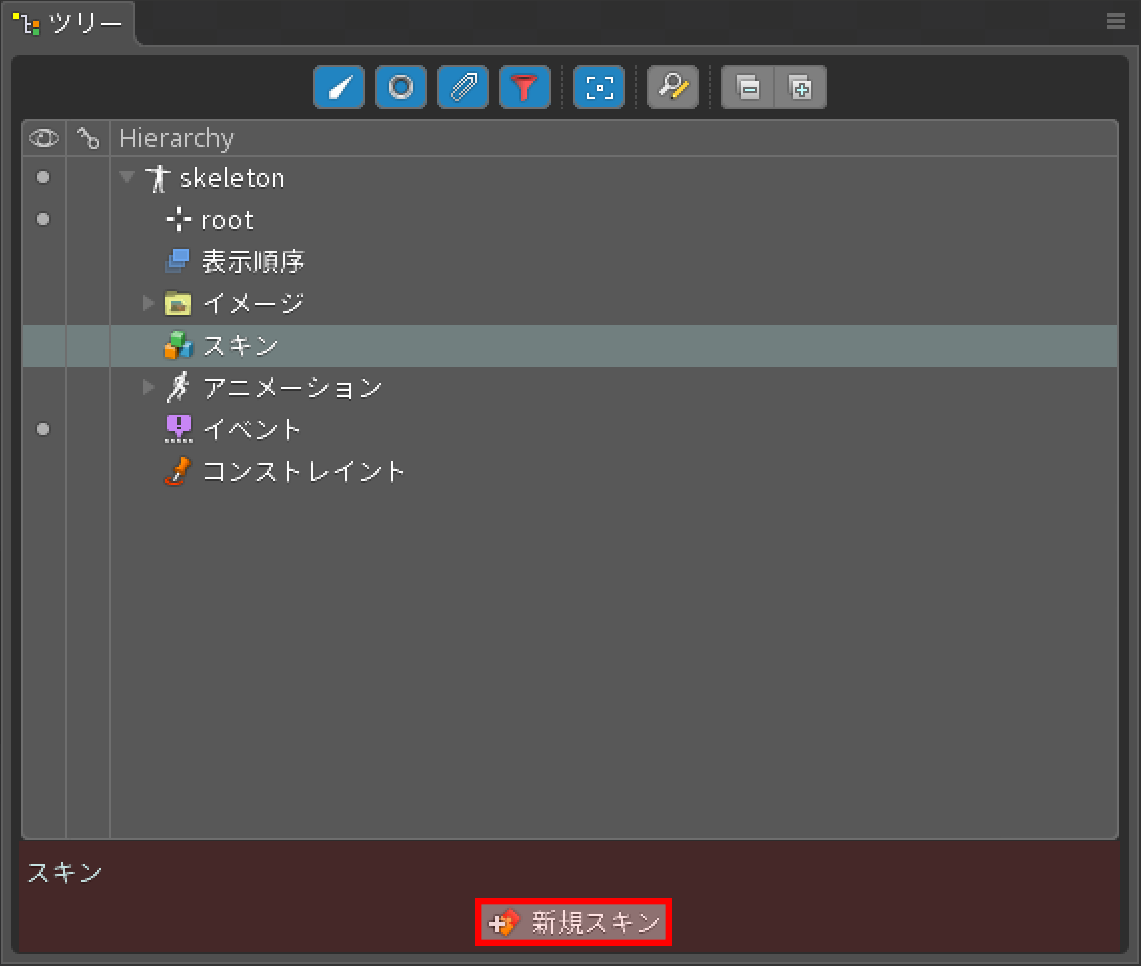
ツリービューのスキンを選択して一番下の新規を押します。
 すると名前をつけろと言われるので適当に名前を入れましょう。
すると名前をつけろと言われるので適当に名前を入れましょう。

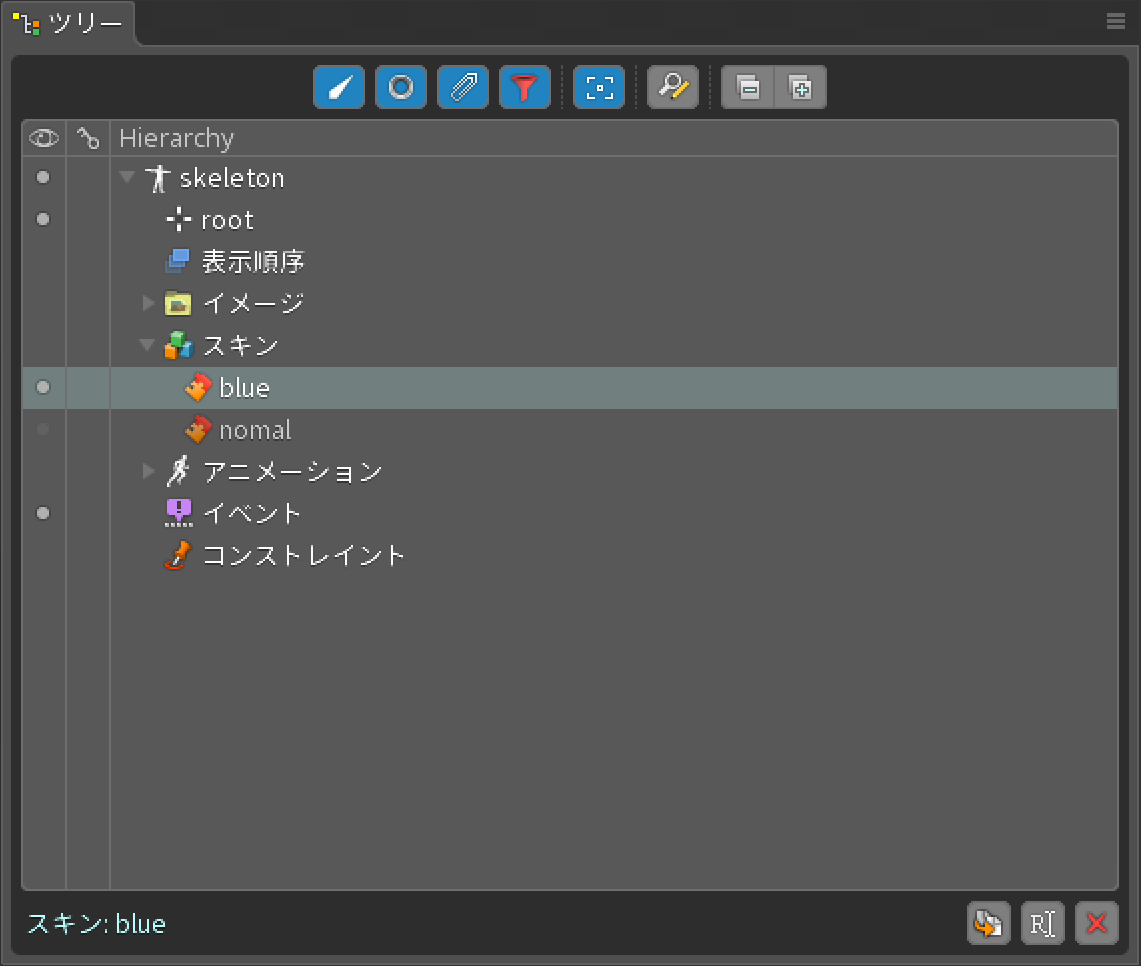
この時通常のスキン用と色差分のスキン用と2つ作っておきます。

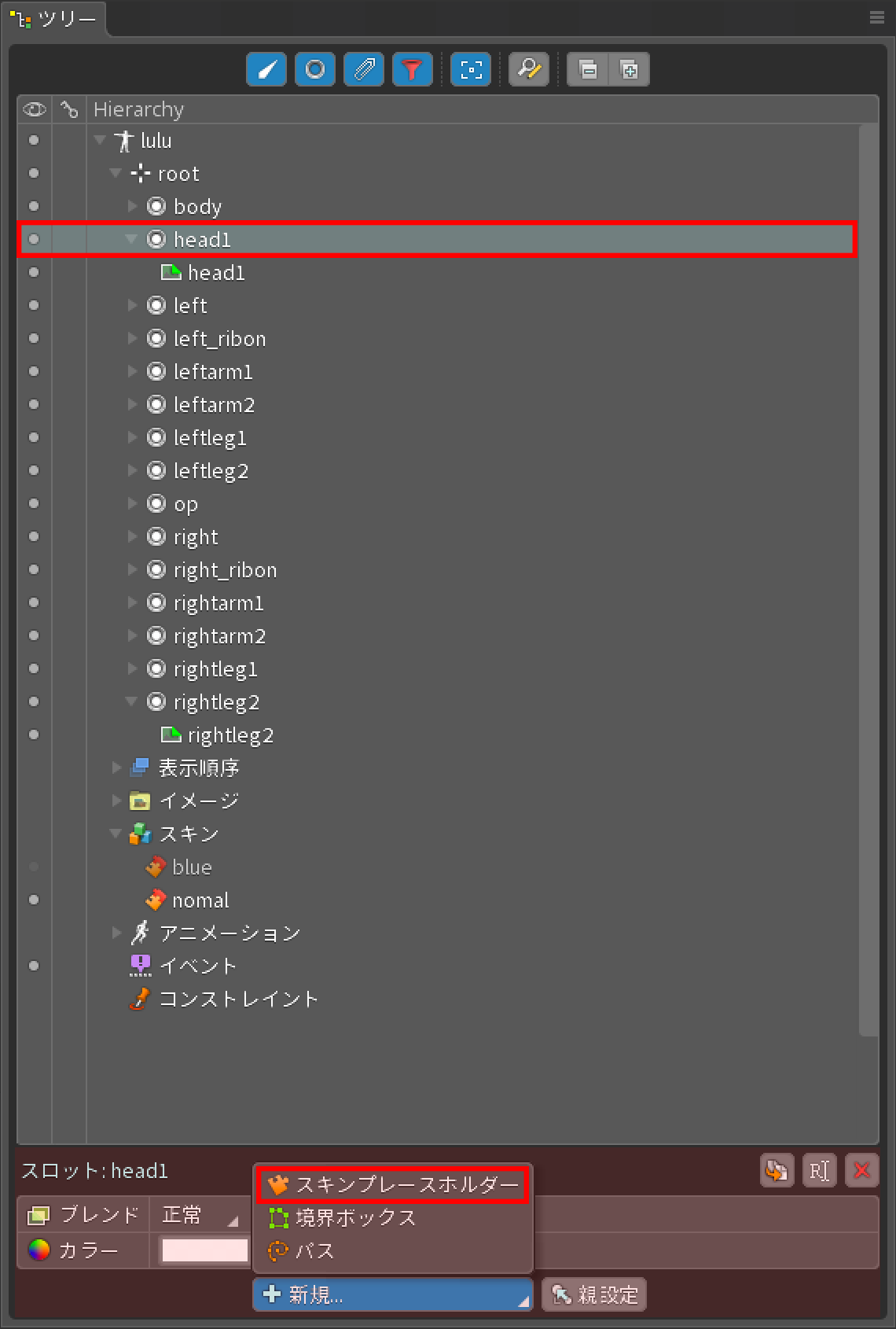
今度はスロットを選択してまた一番下の新規からスキンプレースホルダーを選択します。

また名前をつけなさいと言われるので適当にわかりやすい名前を設定します。

これをすべてのスロットに作っていきます。
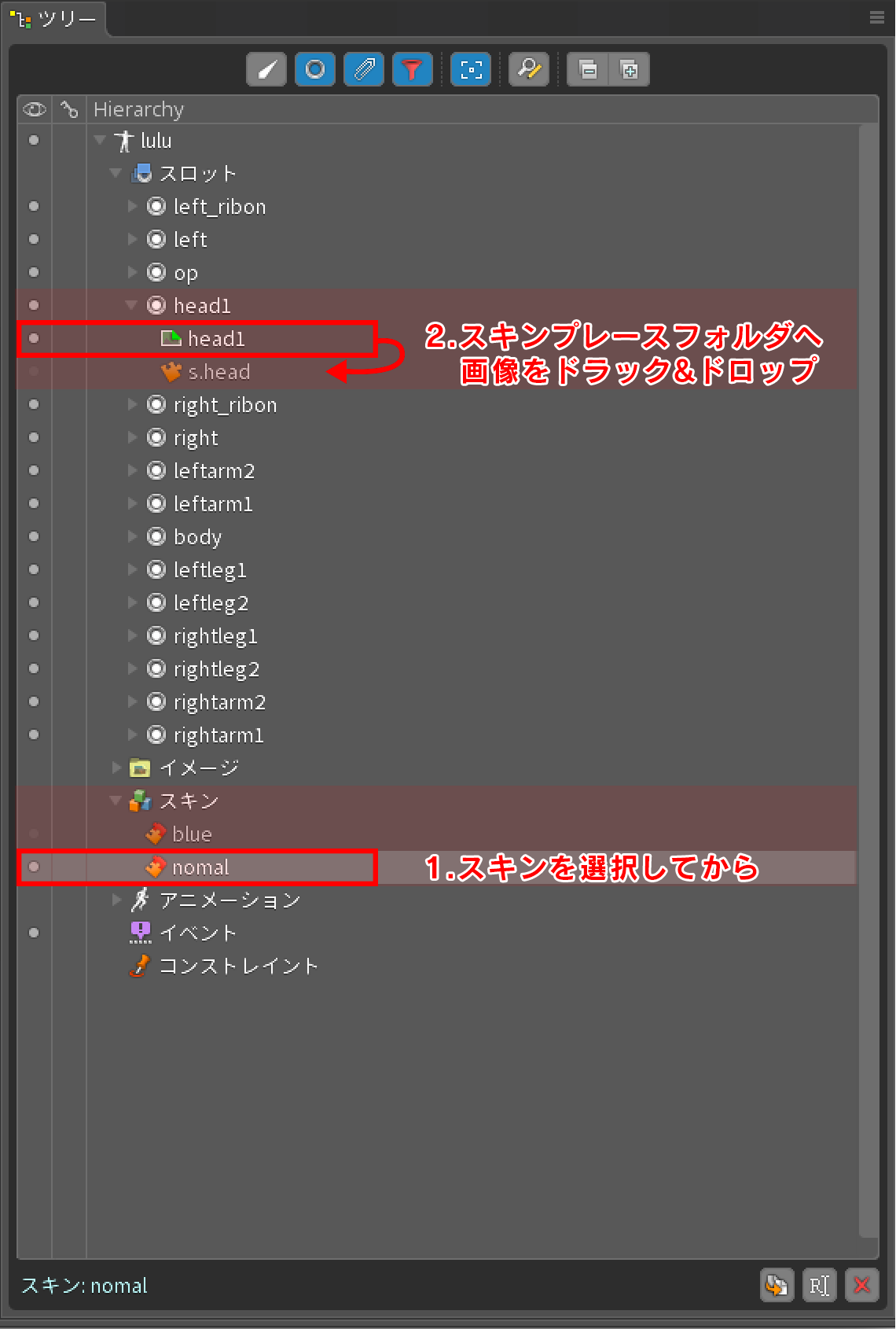
次に通常スキンの設定をしていきます。
ツリービューのスキンから「nomal」を選択した状態で、各スロット内のスキンプレースホルダーに画像をポンポン入れていきます。

すべてのスロットに画像を設定し終えたら、通常スキンの設定は完了です。
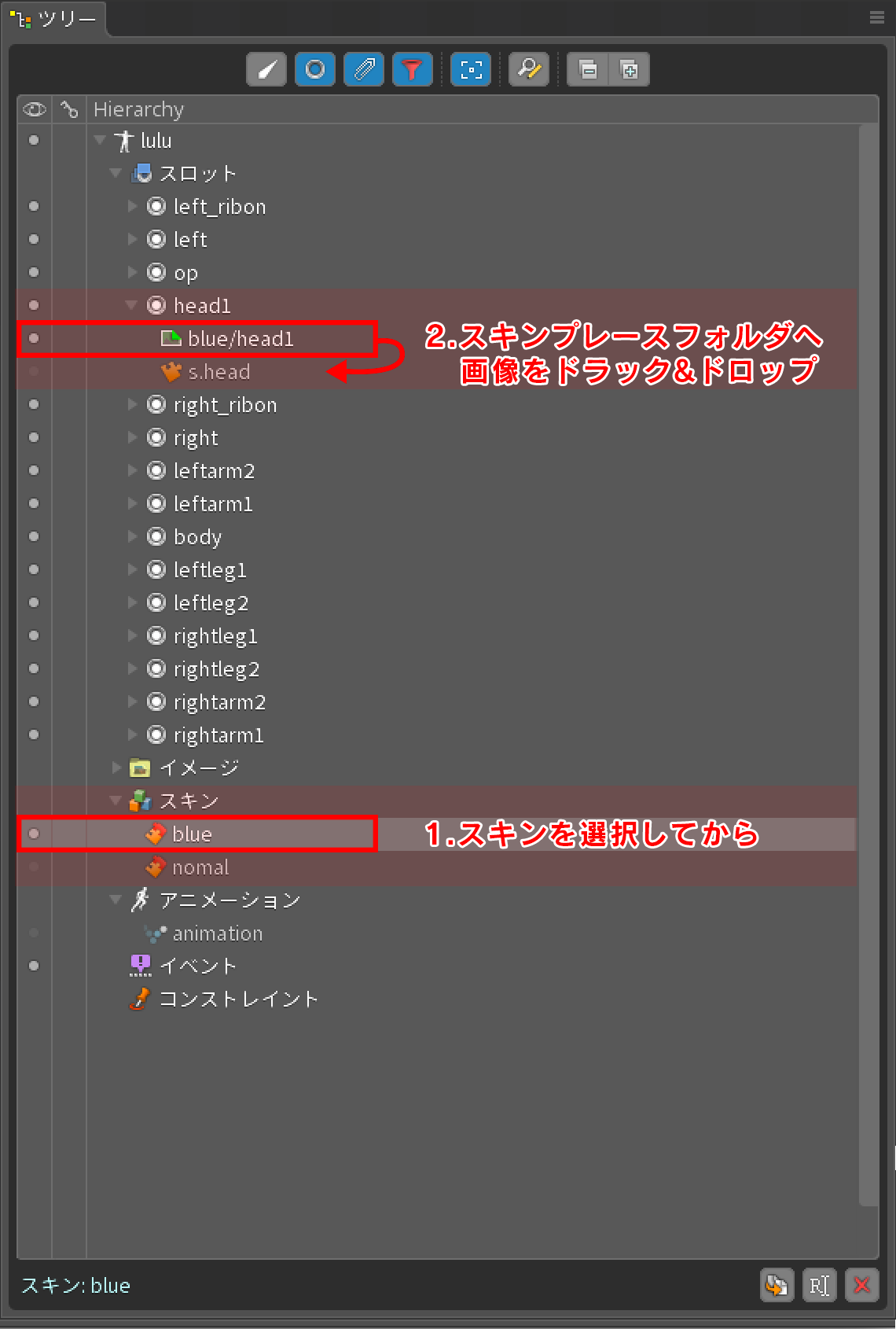
次に色差分スキンの設定をします。
ツリービューのスキンから「blue」を選択した状態で、
通常スキンを設定した時と同様、各スロット内のスキンプレースホルダーにポンポン入れます。
 こちらもすべてのスロットに画像を設定し終えたら、色差分スキンの設定も完了です。
こちらもすべてのスロットに画像を設定し終えたら、色差分スキンの設定も完了です。
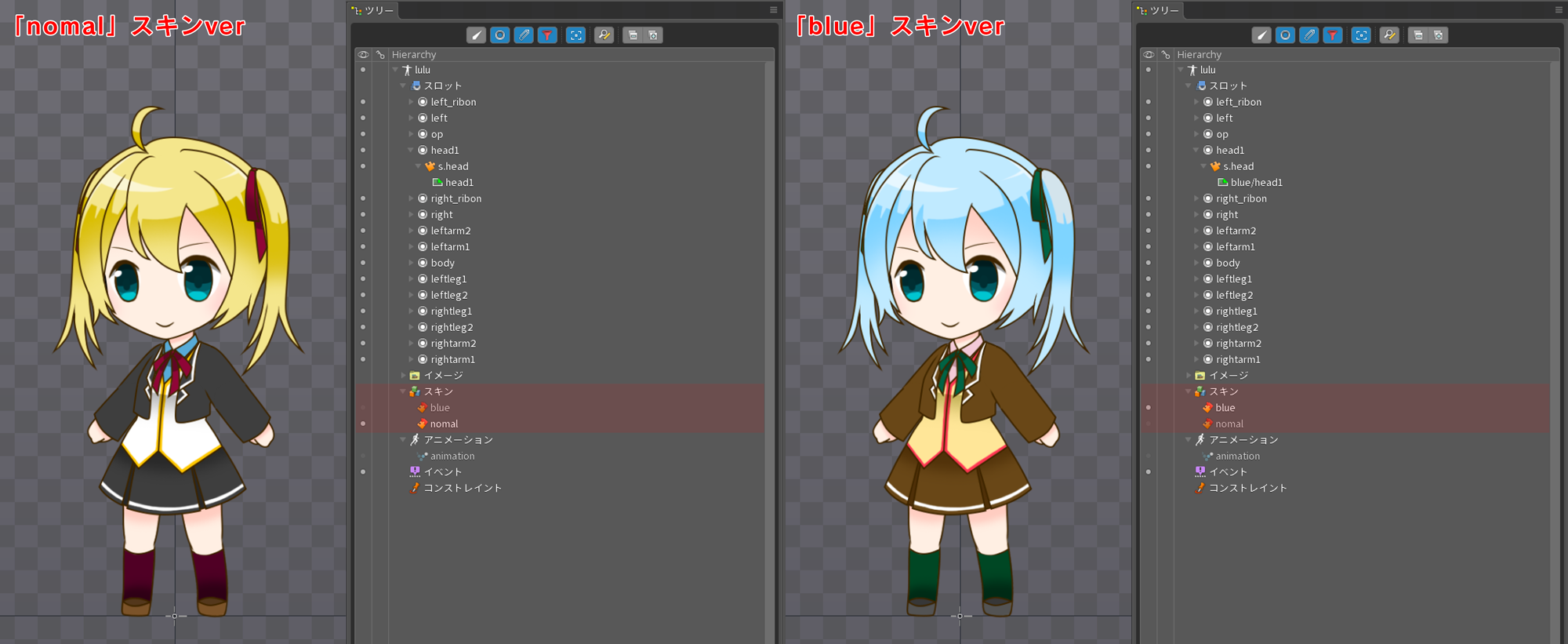
これでスキン機能の設定はすべて完了しました。
スキンをポチポチと切り替えることができます。わーい。
 便利なスキン機能ですが、実はちょっとした注意点があって各パーツの画像のサイズを同じにしていないと、ボーンがずれてアニメーションが崩れたりするので、画像を書き出す時はサイズに注意しましょう。
便利なスキン機能ですが、実はちょっとした注意点があって各パーツの画像のサイズを同じにしていないと、ボーンがずれてアニメーションが崩れたりするので、画像を書き出す時はサイズに注意しましょう。
ここまでざっと基本的な使い方を紹介してみましたが、実はこのやり方ではなく簡単にスキンを設定できる方法があります。
早速紹介したいところですが、長くなってしまったので次の記事で紹介しようと思います。お楽しみに!

