markdownエディタ Mouの紹介

唐突ですがBEFOOLブログは Octopress を使用しています。
Octopressではローカルでプレビューできるので扱いやすいのですが、その反面ブログを書くための環境を整えることや Markdown で記述するのがデザイナーさんなど非エンジニアの方には馴染みがうすいのでめんどうです。
幸いメンバー8割方がMacを使っているのでMac用のMarkdownエディタの Mou を紹介します。Mouをつかってじゃんじゃんブログ書いて情報発信しまくってほしいなとおもうところです。
(Windowsの人はオススメエディタがよくわからないので俺がVMとOctopressセットアップして周ります。)
Mouのいいところ
シンプルで見やすい
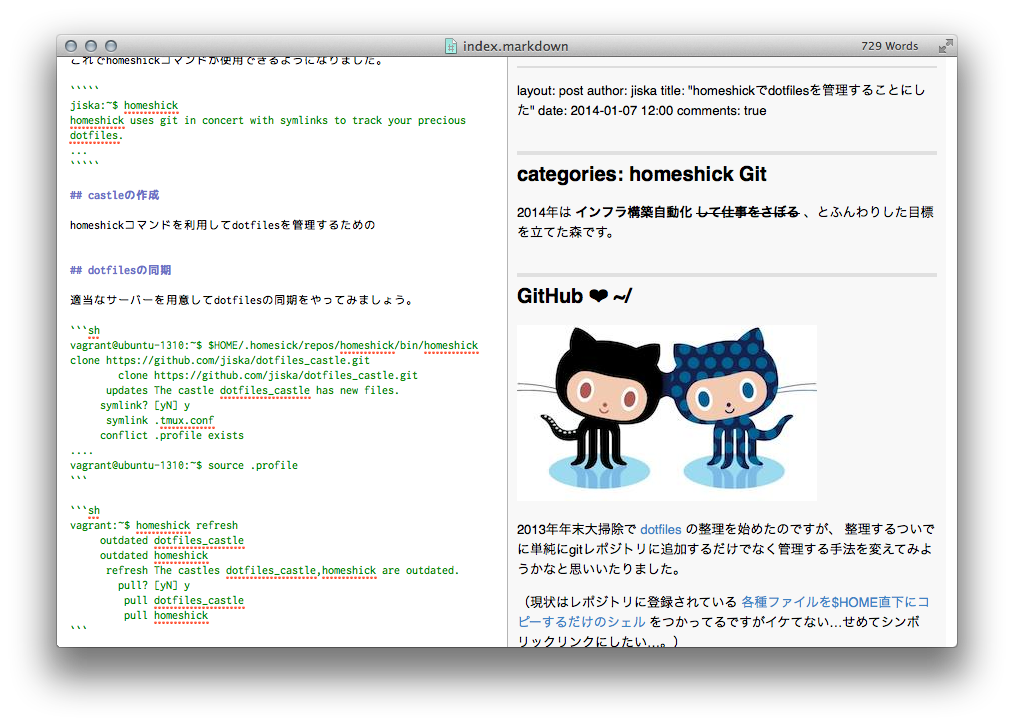
Mouは左画面でMarkdownを記述、右画面がプレビューという構造です。

前回の記事 を書いているときの画面です。
書いた内容がすぐプレビューに反映されますしMarkdownの文法がいい感じで色付けされるので見やすいですね。
動作が軽い
自分のMac Book Air 11-inch, Mid 2011では 自分の記事の内容の薄さもあるけど 動作が軽量です。
無料
これだけいい感じのMouですが無料で利用することができます。 しかし僕はなかなか便利に使わせてもらっていますし 寄付を受け付けている ので感謝の意味をこめて10$ほどDonateさせていただきました。
悪いところ
いい感じのMouですが1つイケてないところがあります。
Markdownでコードを指定する際の挙動がちょっと残念
Markdownで下記のようなコードを記述する場合 ` (バッククォート) で括るのですが、
// phpてきな何か
$object = new Beool\Some\Object; ``
$object = new Beool\Some\Object;
``このときハイライト用の言語を指定するとうまく表示してくれません。
``php
$object = new Beool\Some\Object;
``この例では下記画像のように表示されます。ちょっとこれが残念…。

逆にいうと他に残念だなと思うところはないので、コード記述の時だけ気をつければ幸せになれそうです。
まとめ
Mouは便利なツールなのでぜひぜひ使ってみてください。
おまけ
iPad対応版とかないのかねと公式サイトを見ていたところ
Looking for Mou for iPad? Check out MouStand, it’s Mou for iPad, the physical version.
物理バージョンてなんじゃ…と思い見てみると… うん。

