Shader Forgeをさわってみる
こんにちは、あゆめぐです
最近またAsset買いまして、ちょっと触ってみようかと思います
その名もShader Forge

と言いますのも、最近shaderを勉強したいなと思いまして・・・
そしてやっぱりちょっと楽しようと思いまして・・・
##サンプルシーン
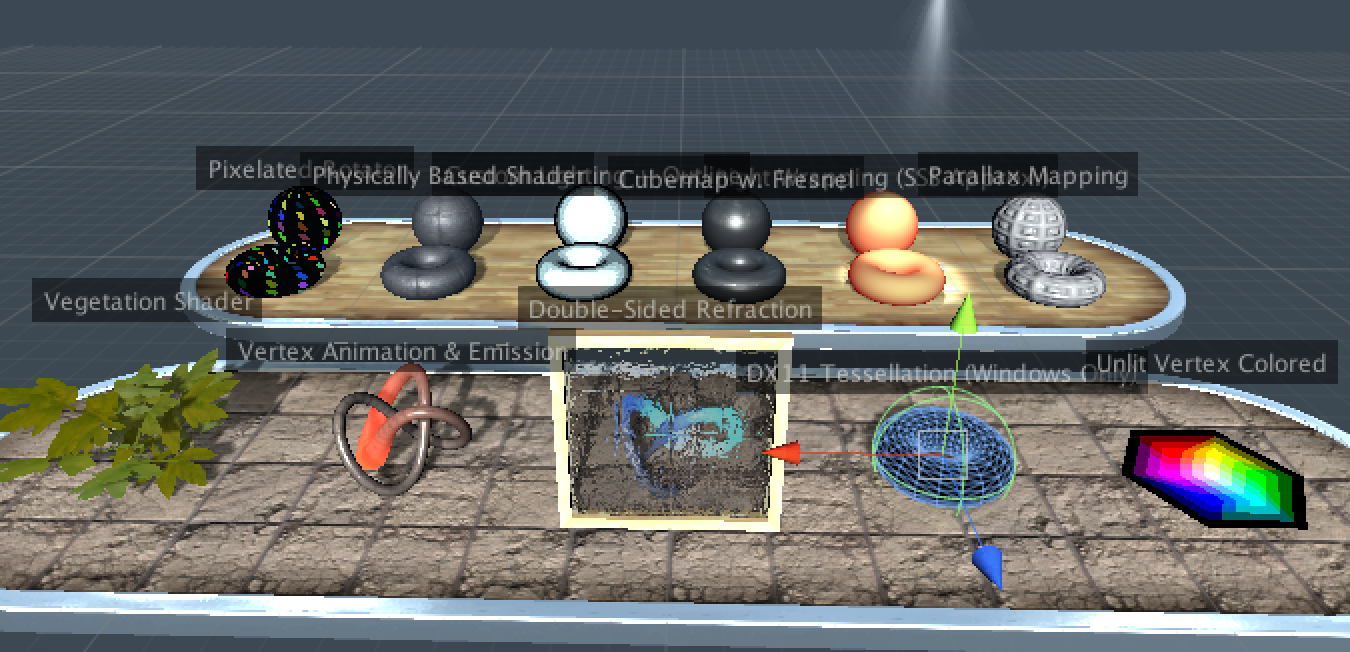
まずはサンプルを

私はこのガラスのShaderに憧れまして思わず衝動買いしてしまいました。
しかしながらいざ私のネクサス7に入れたらほぼ全滅でした・・・。
そうですよね・・・・。
##とりあえず何かつくってみよう
メニューのWindow->Shader Forgeを選択

まずこちらのウィンドウが。
早速New Shader!

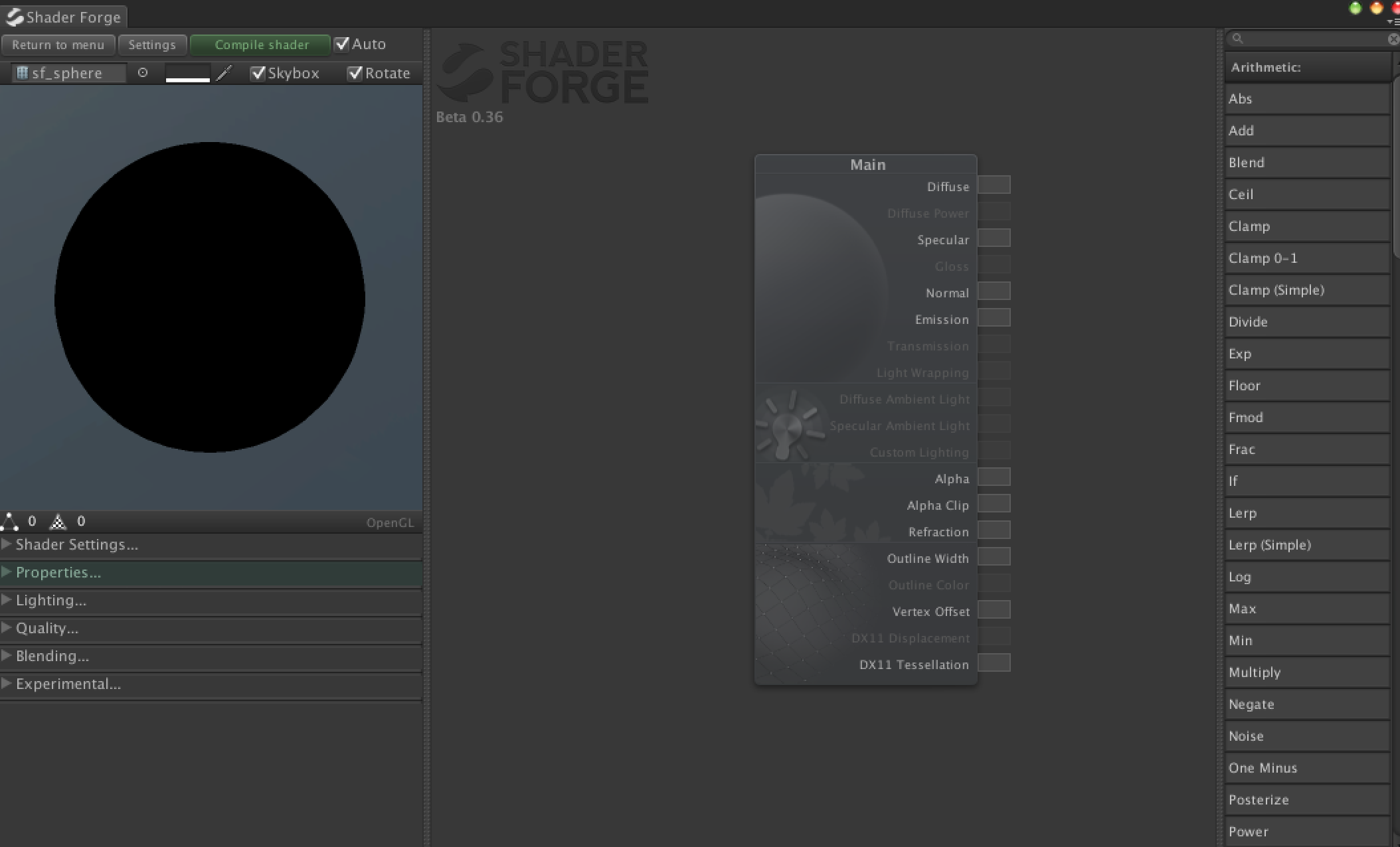
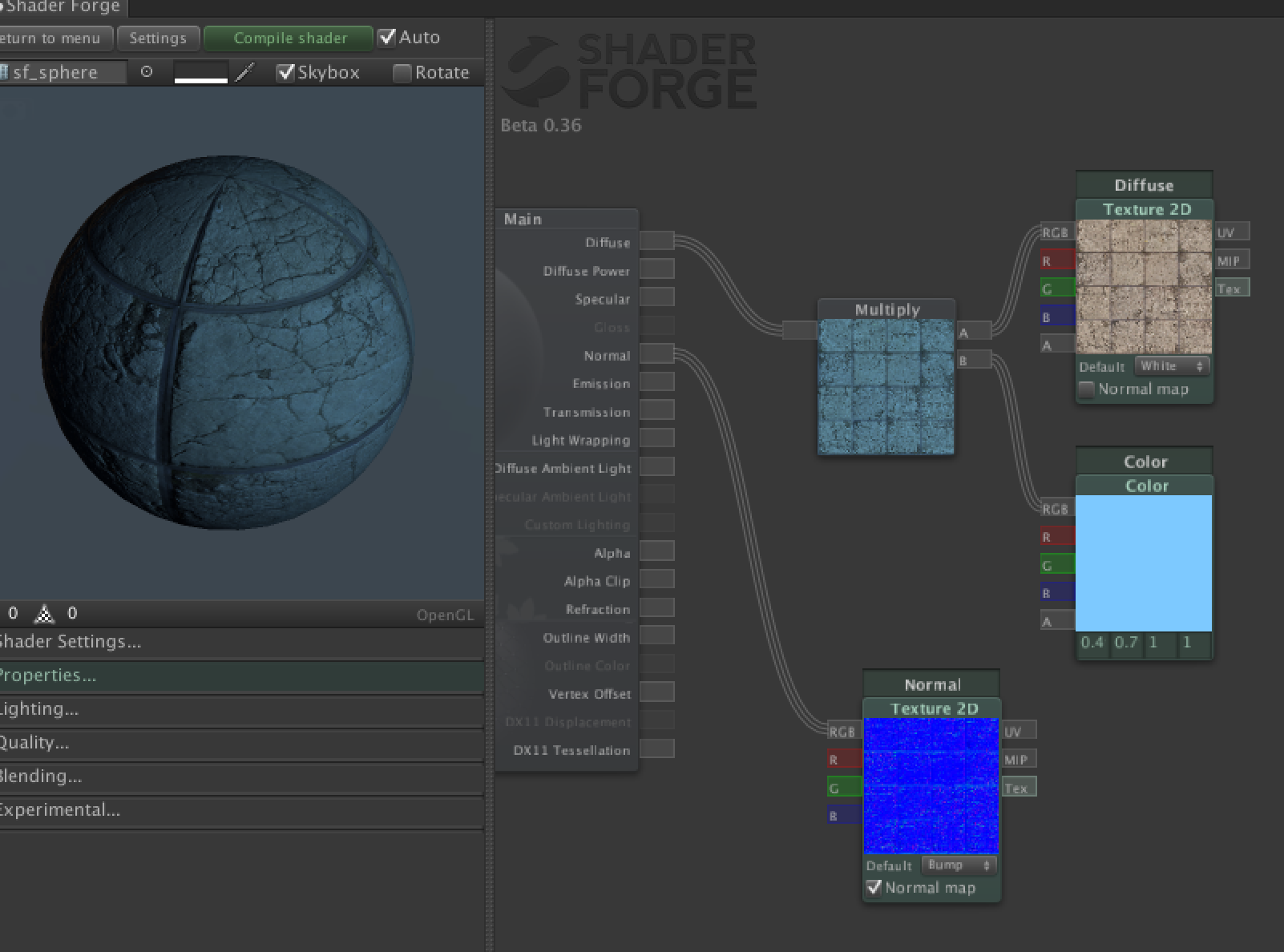
これが編集画面

みただけでは使えそうにないので早速公式のビデオをみてこよう
Shader Forge - Making a basic shader
##ビデオの通りにやってみる
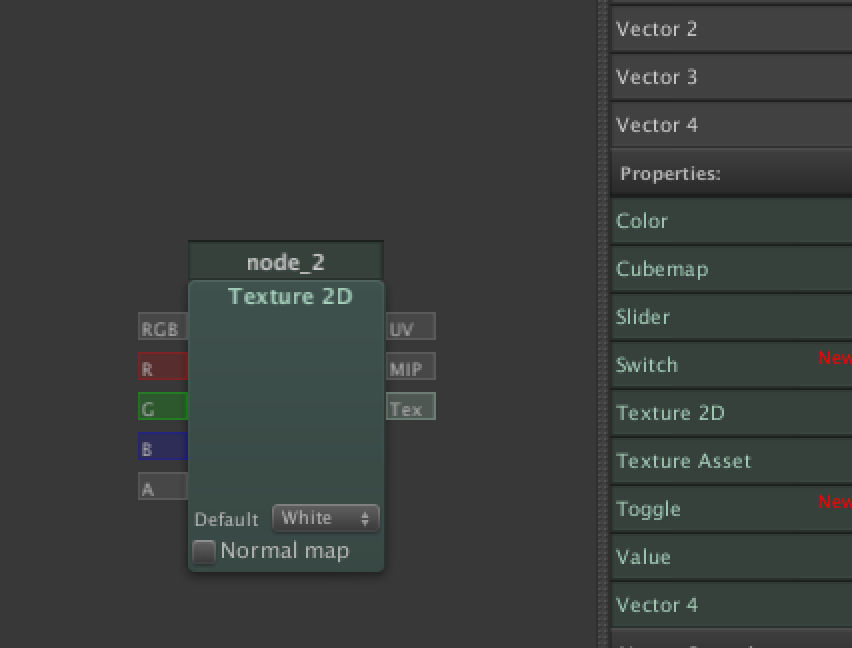
まずはTexture2dをドラッグして配置

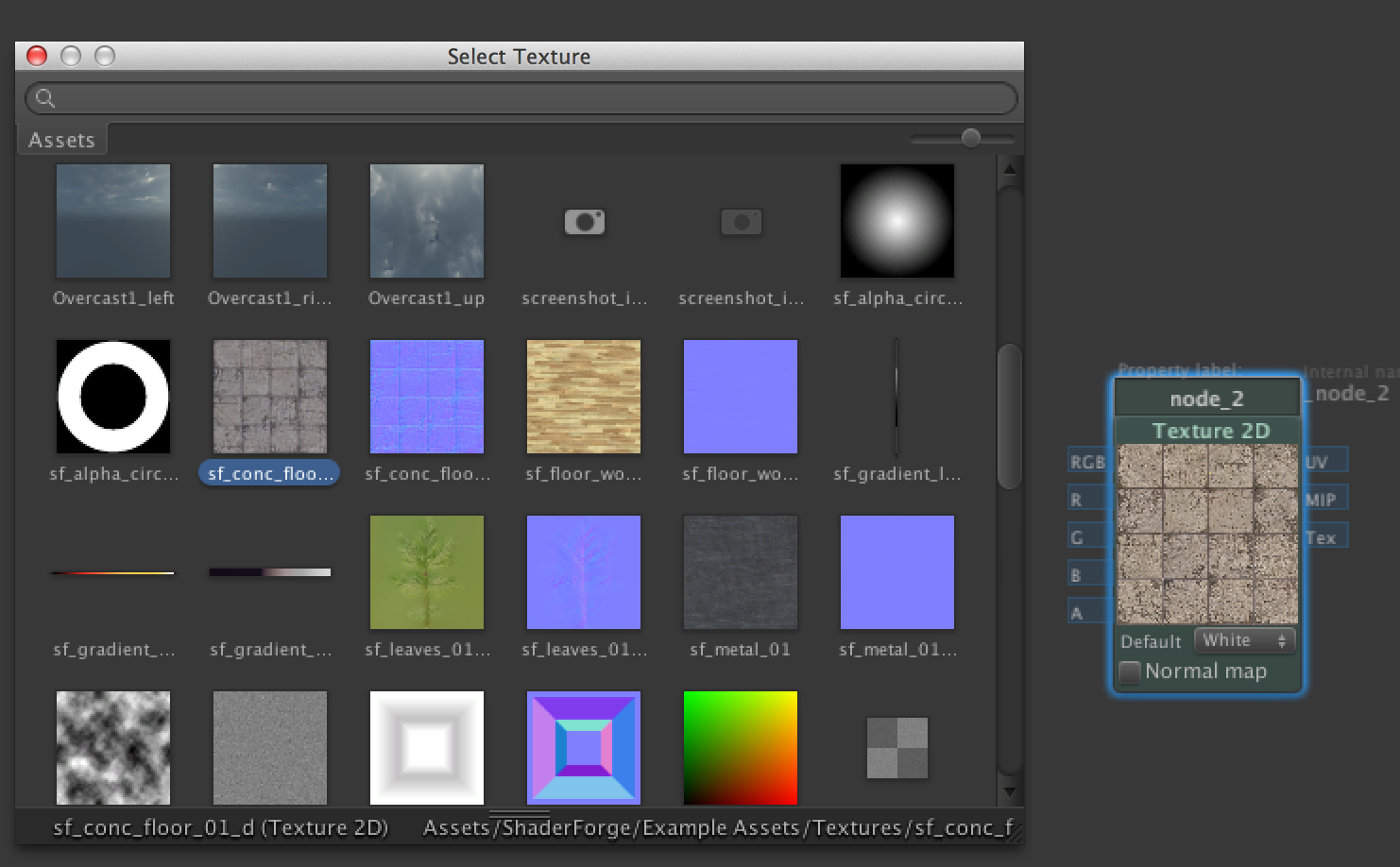
先ほど追加したTexture2dを選択すると、selectボタンが表示されるのでそれからビデオと同じようにテクスチャを選択

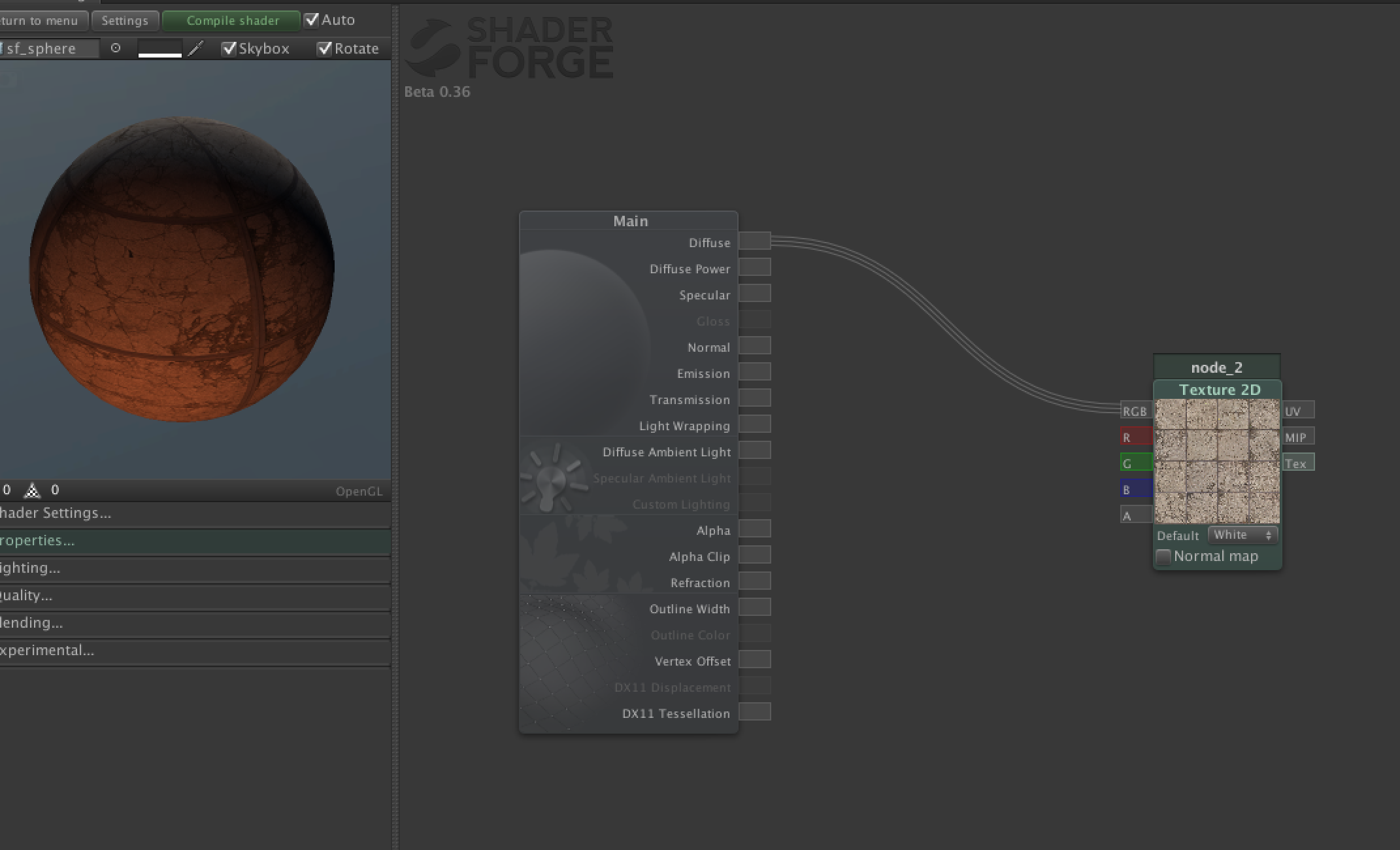
TextureのRGBからドラッグでmainのdiffuseにドラッグして線を繋ぐと・・・
左側に表示されたー!

次はnormal mapかな。
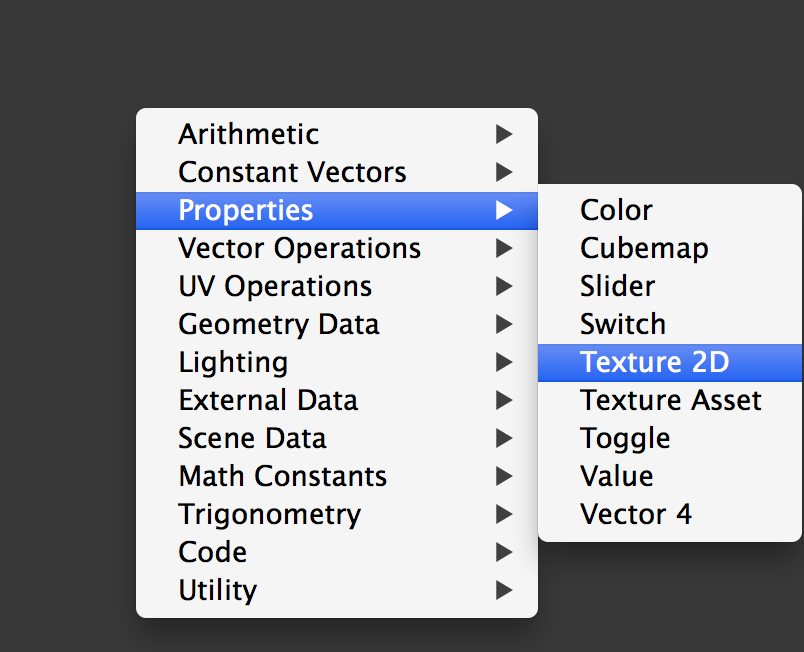
右クリックからも追加できる。

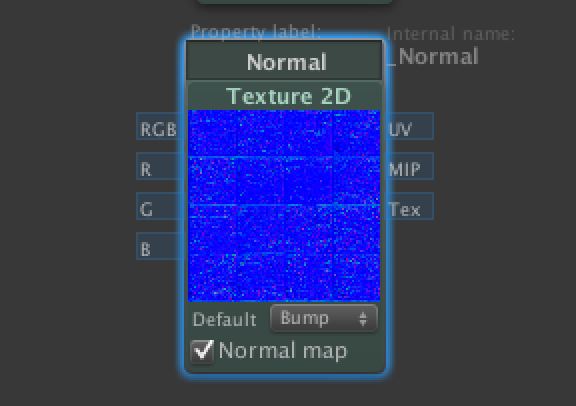
同じようにTexture2dを配置し、今度はnormal map用の画像を選択

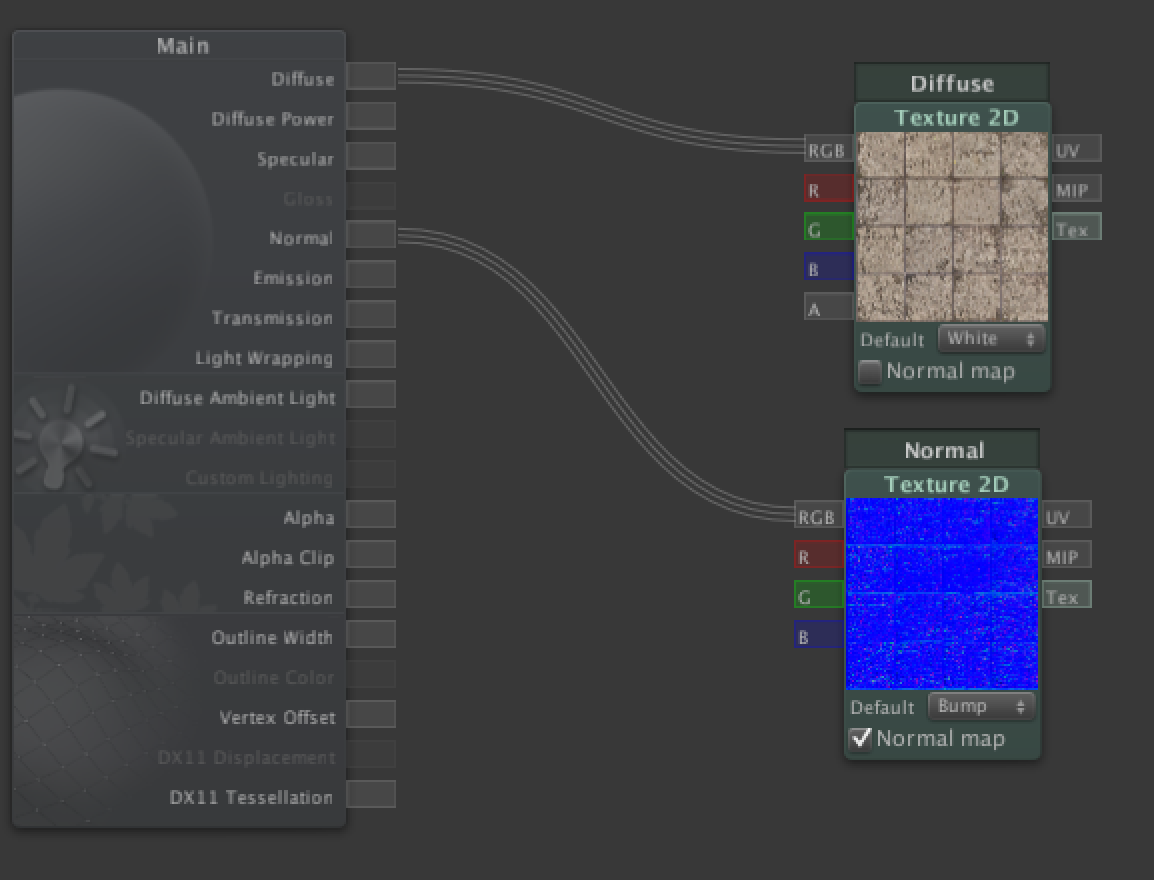
これをMainのNormalにつなぐ

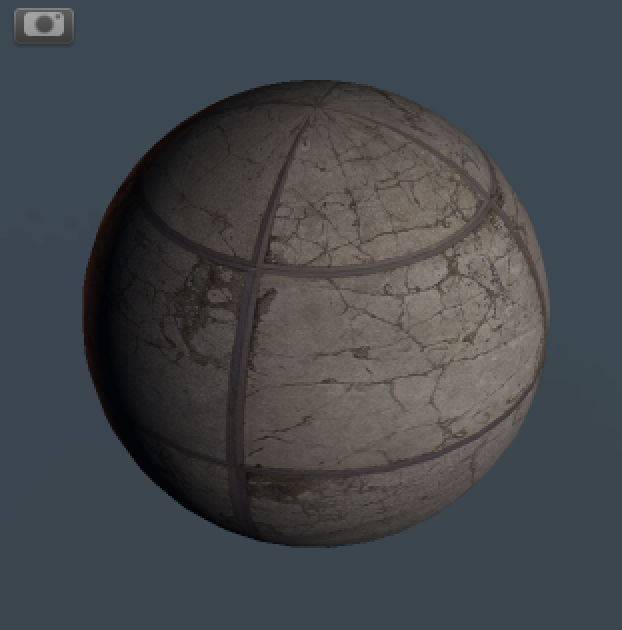
左がnormalマップをつなぐ前 右がつないだ後
でこぼこが立体的になりました。


ちなみに余分に作成してしまったやつは選択した状態でcommand+deleteで削除できた。 線を削除するにはクリックした状態でdeleteで消えた
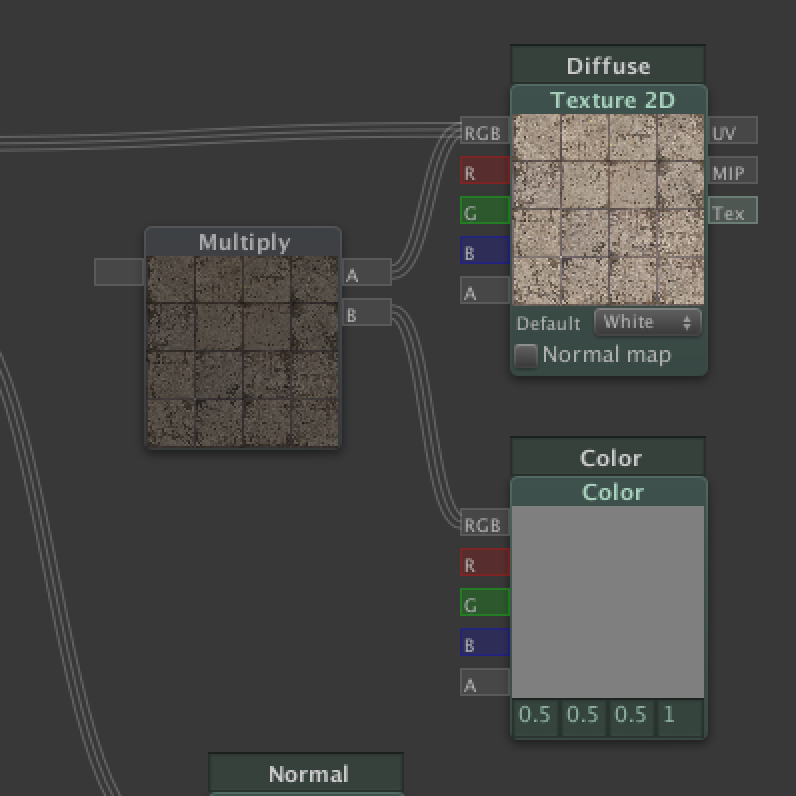
次は colorとMultiplyを作成
Multiplyに下記図のように線を繋ぐ

Colorの色をかえるとMultiplyの色もかわる。
MultiplyをDiffuseにつなぐ
すると色が変わった〜

ここまできたら一度ウィンドウを閉じてシーンに配置してみよう
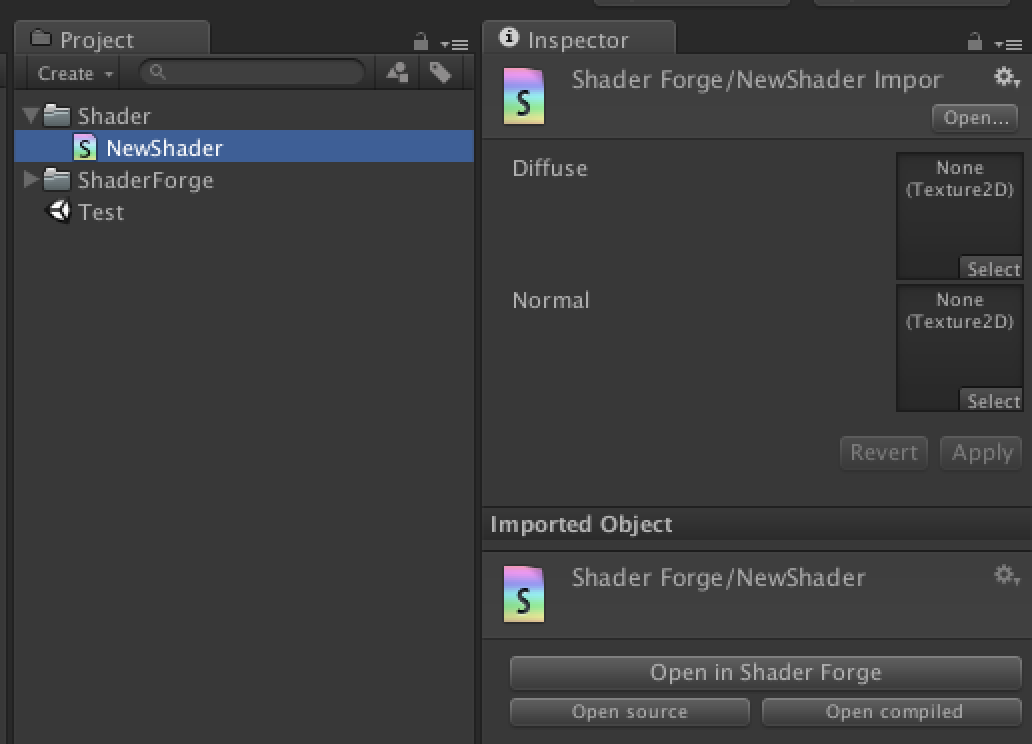
まずは作成されたShaderを右クリックしてCreateMaterial

それをコピーして下図のように2つ作成

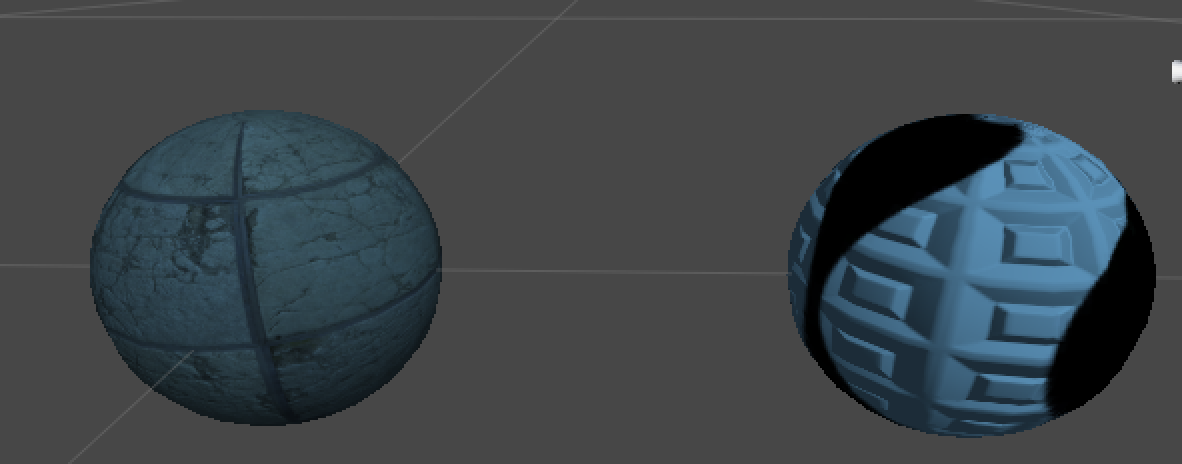
あとはシーンにsphereを2つ配置してmaterialをアタッチ

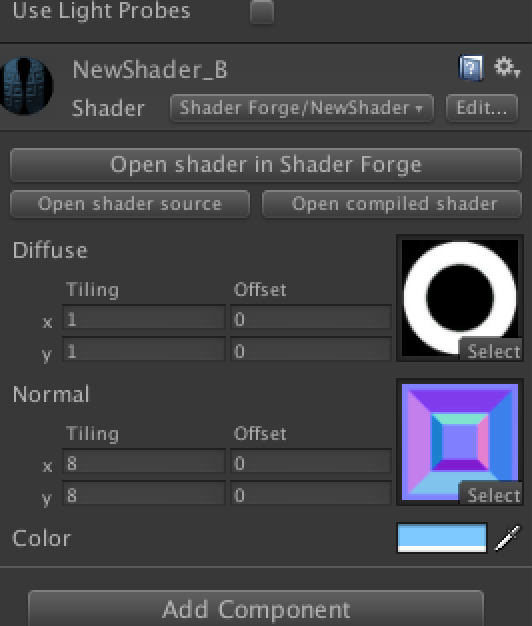
materialの設定に一つはShader作成時に使用したテクスチャを
もう一つのSphereは下図のように設定

ここで1つビデオ終了。
ここまではunityにもあるShaderだ。
Androidでもちゃんとレンダリングされていました^^
##ビデオの通りにやってみる その2
動画はこちら
Shader Forge - Vertex color blending & UV tiling
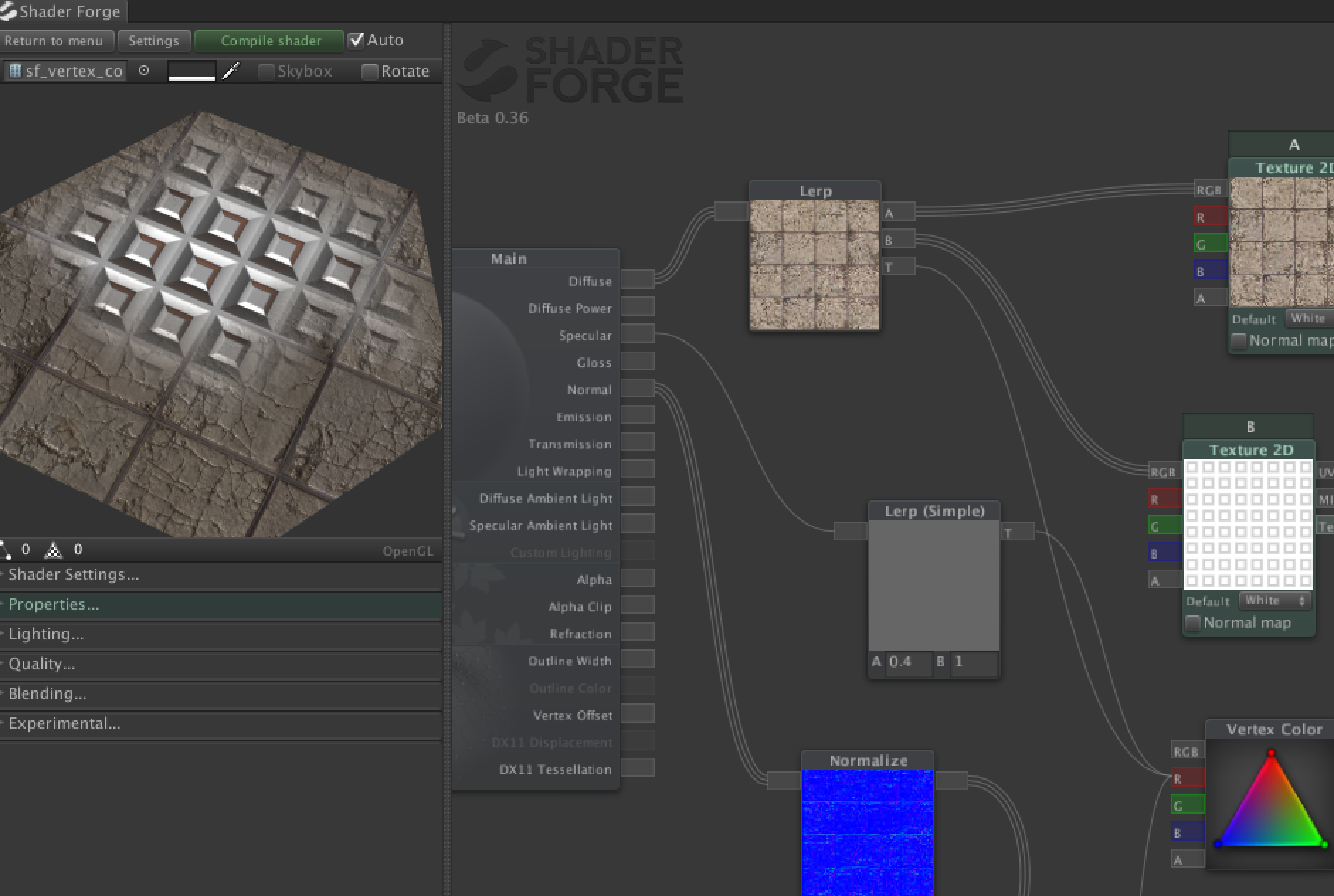
ShaderForgeのウィンドウの左上。下記画像のところを選択すると、形が変更できます

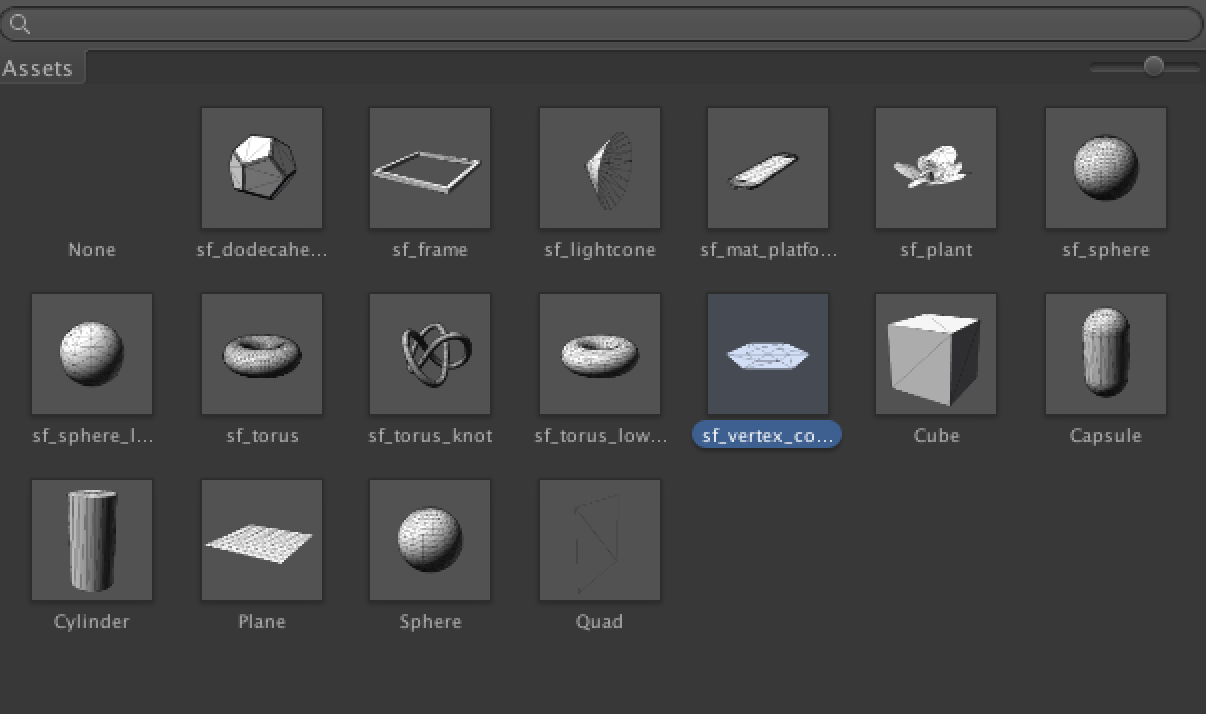
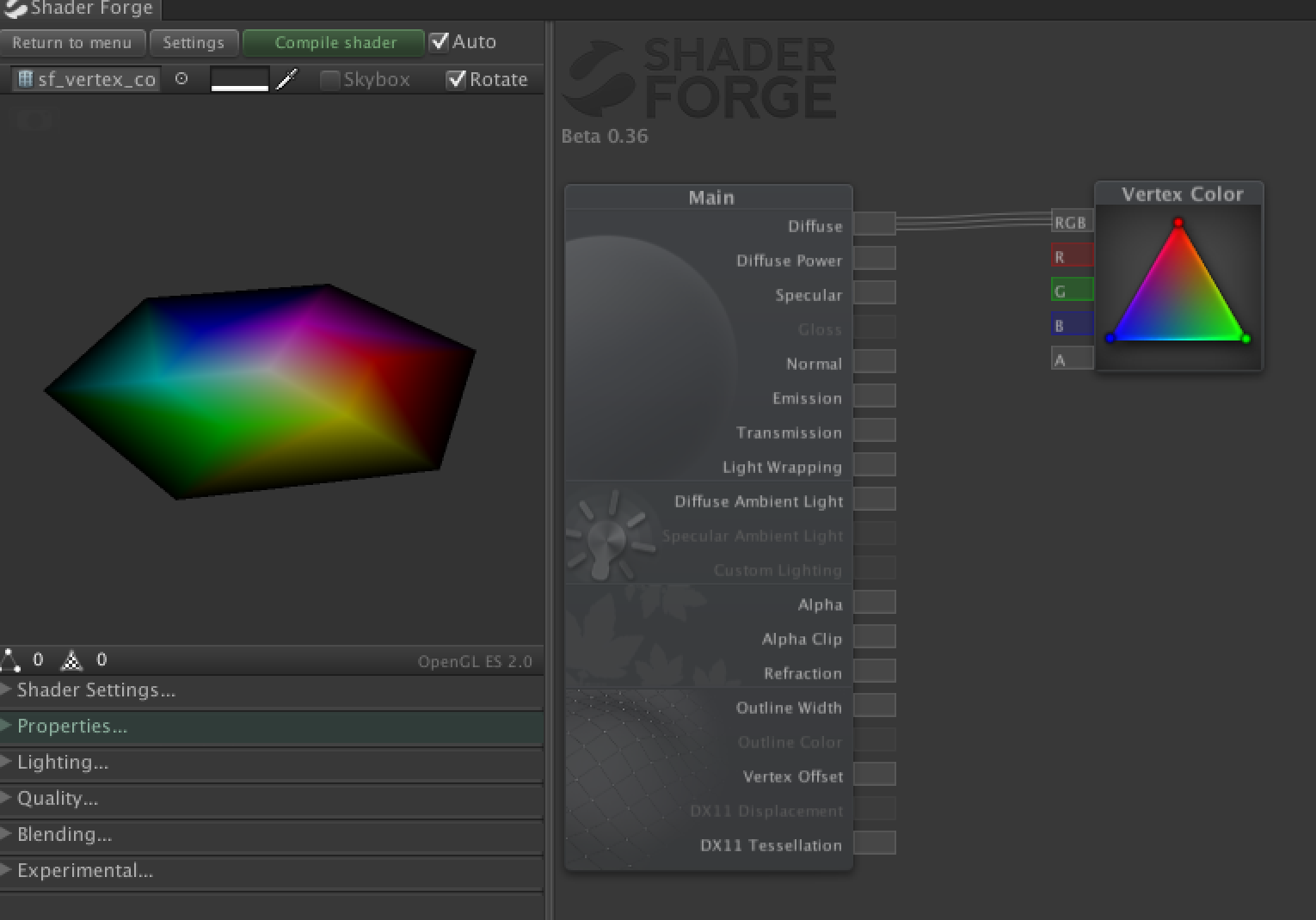
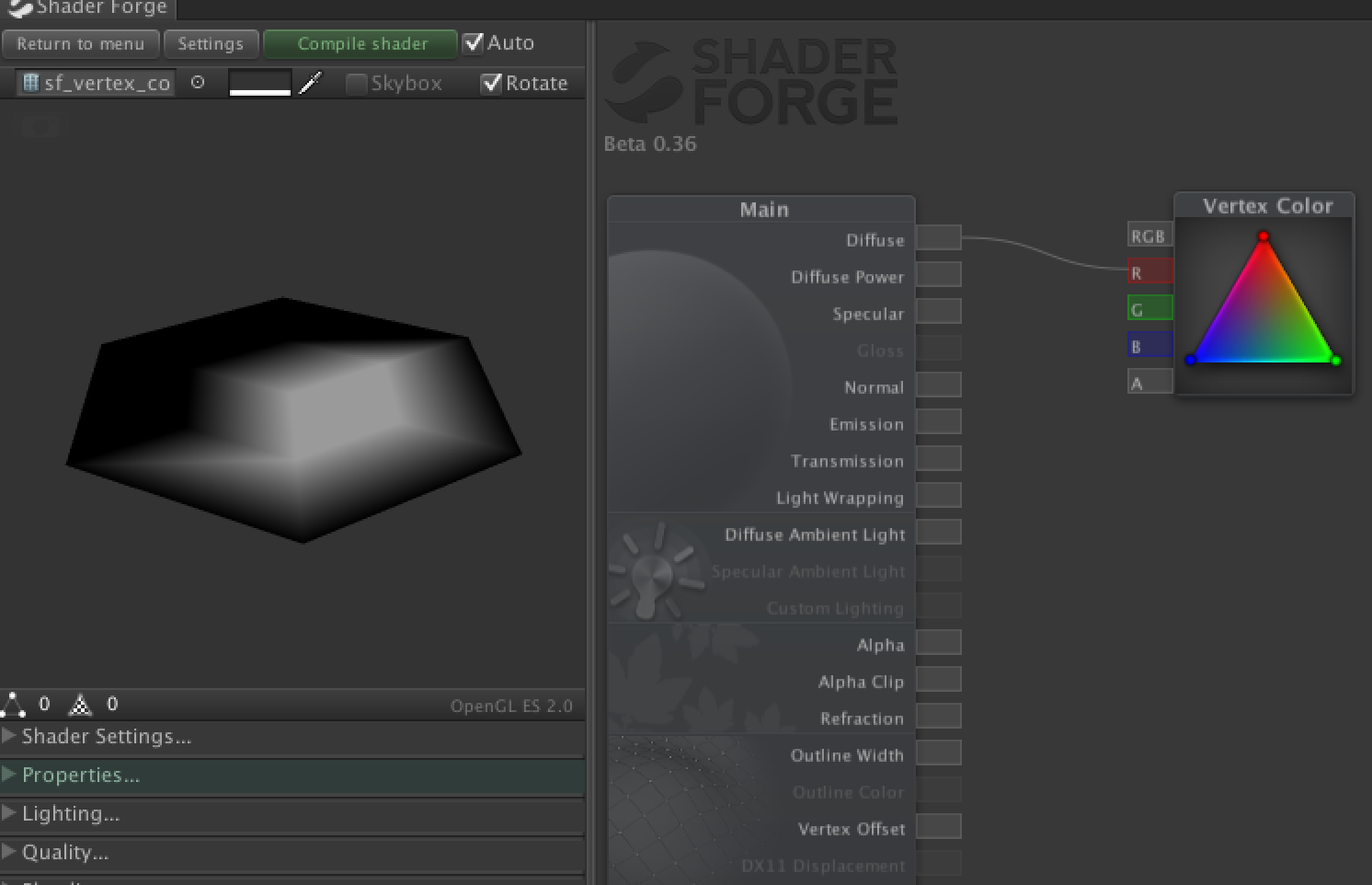
動画の通りにsf_vertex_color_hexagonを選択

そしてVertexColorを追加してDiffuseにつなぐ
わぉきれい

ちなみにRにつなぐと
この場合テクスチャの赤いところがしろくなってそれ以外が黒になる。

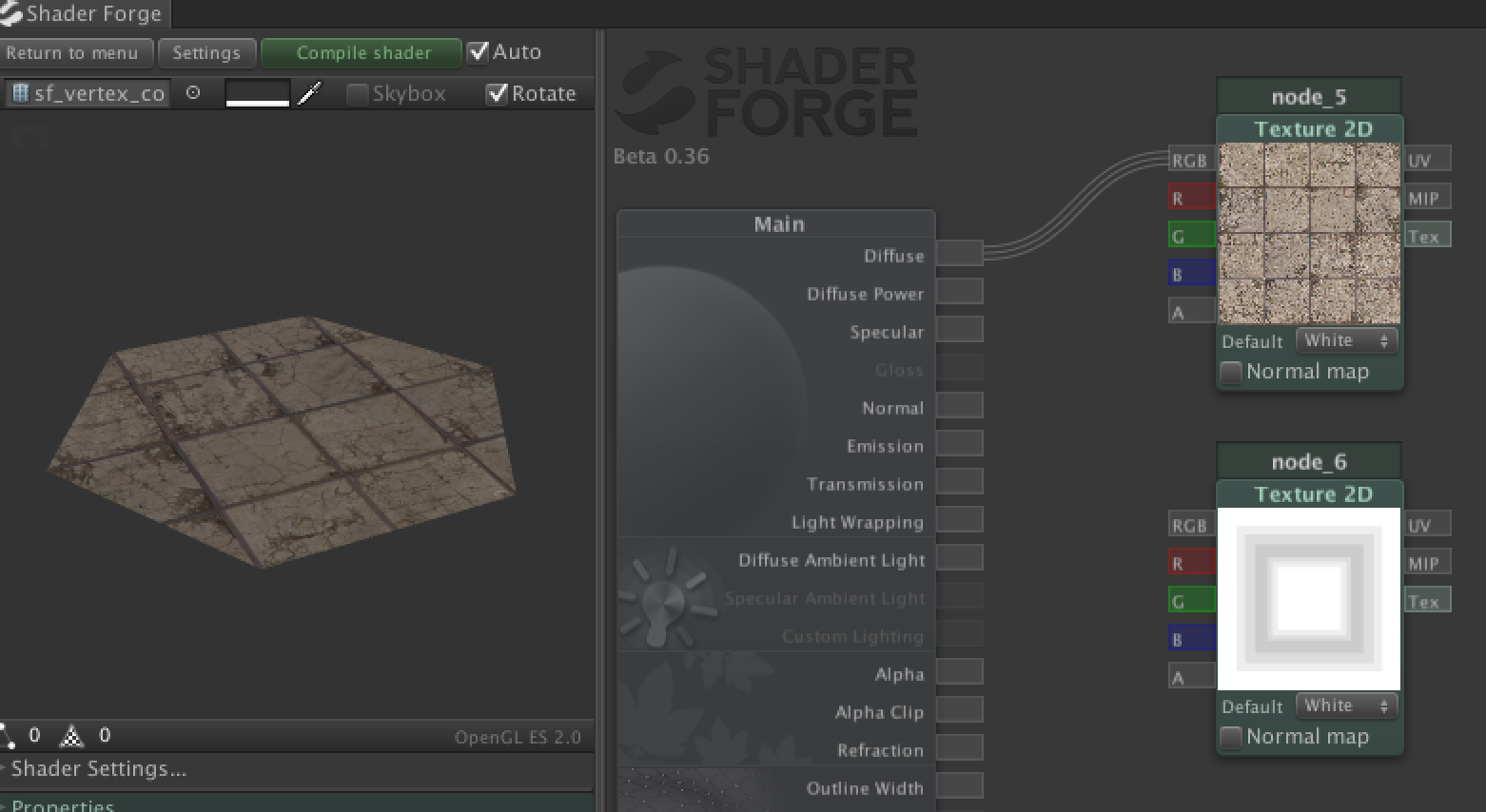
そして2つTexture2dを追加して画像を設定

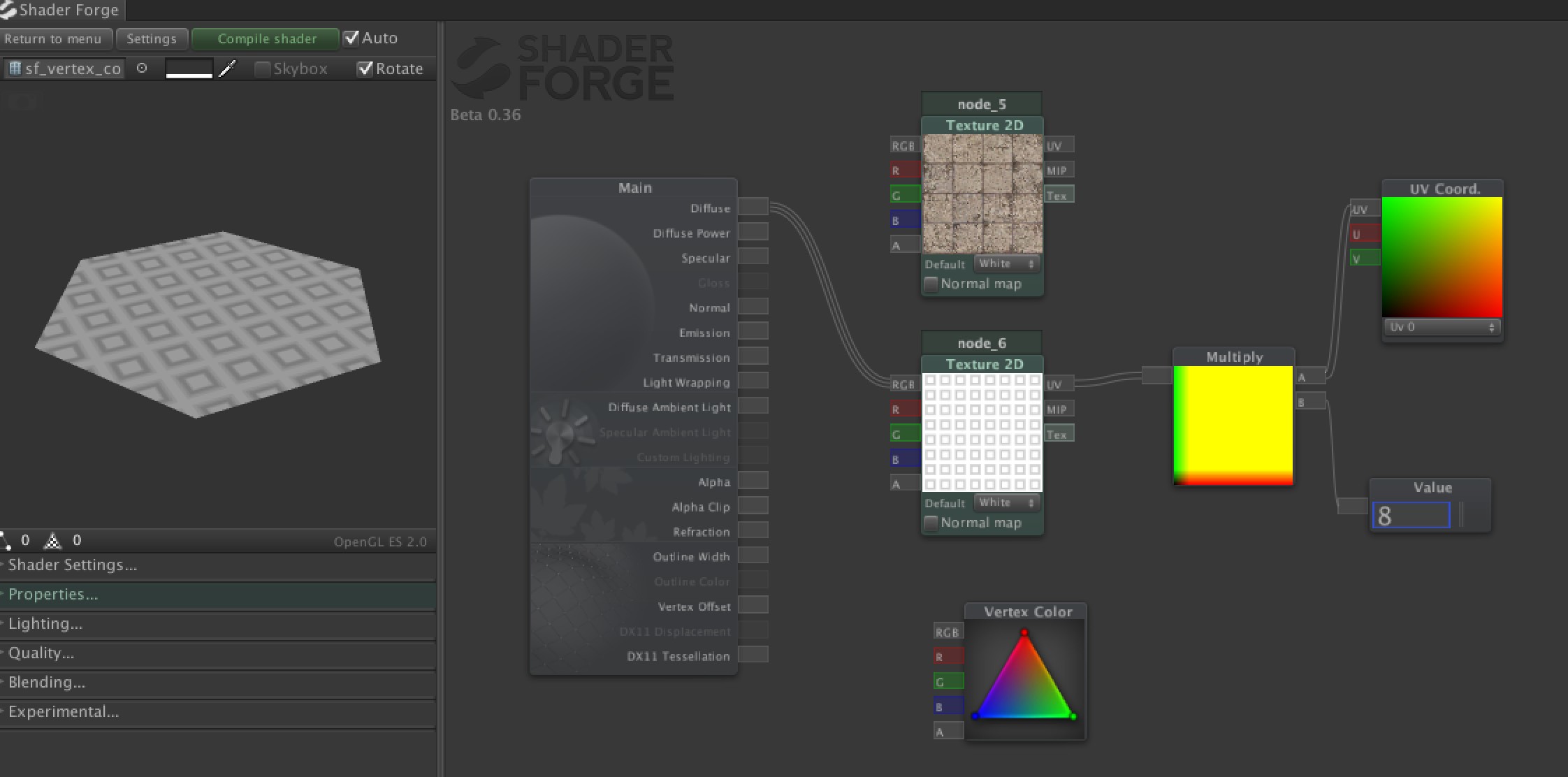
VetexColorはVキーを押してクリック
Texture2dはTキーを押してクリックすれば一瞬で作成できる
MでMultiplyはMキー
UでUV Coordinates
1でValueができる
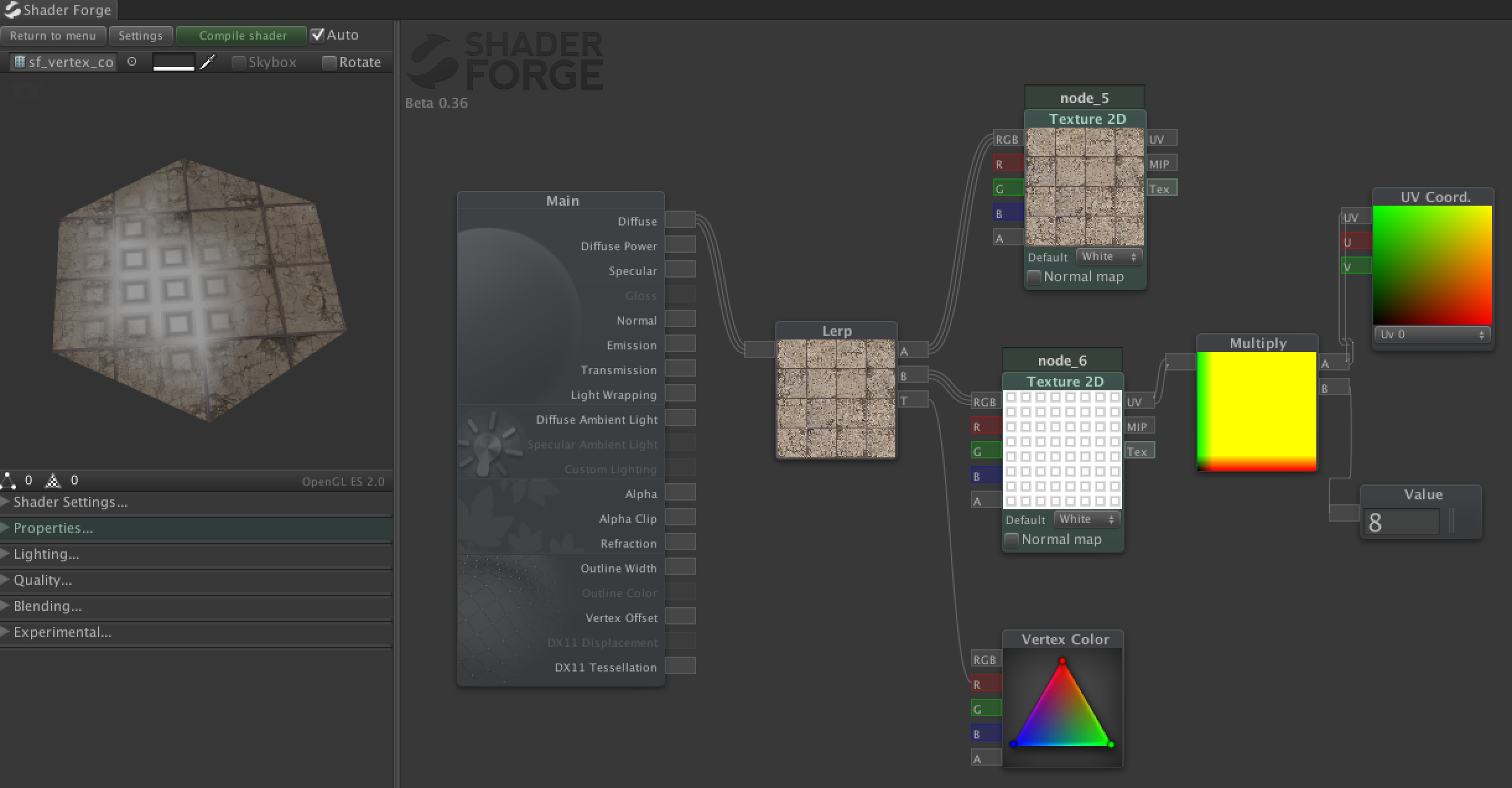
上記ショートカットをくししてした図のように設定

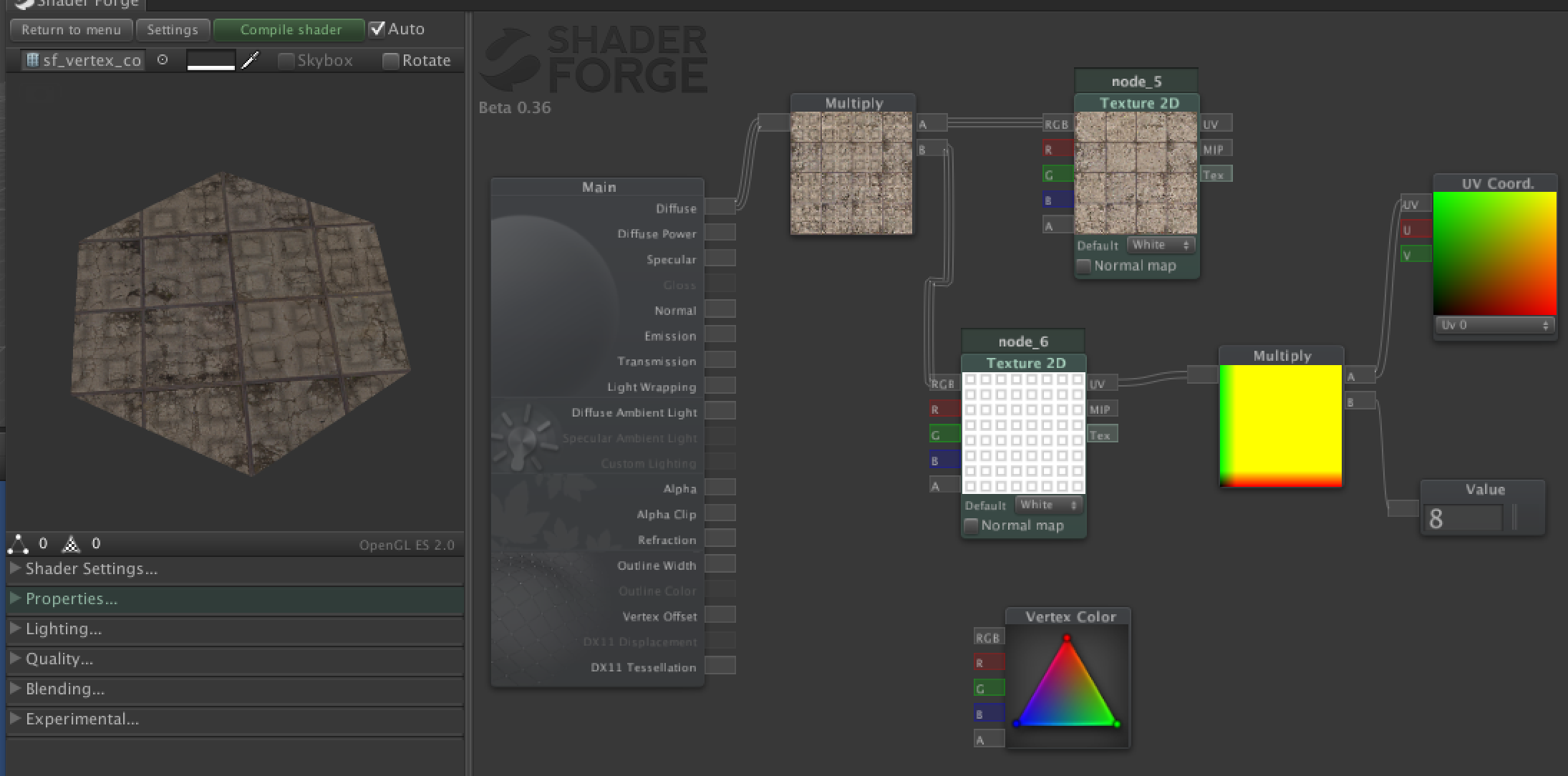
さらにもう一つmultiplyを追加して・・・

あっというまにこの状態!すごい
そして次はLのショートカットででるLerpを作成

Tがマスク
Aがマスクブラック
Bがマスクホワイトという英語がきこえた。
ま、とりあえずやってみよう

おお!なるほどTで指定した画像で赤いところが白になるから、白いところがBの画像、黒いところがAの画像が反映されるのか。
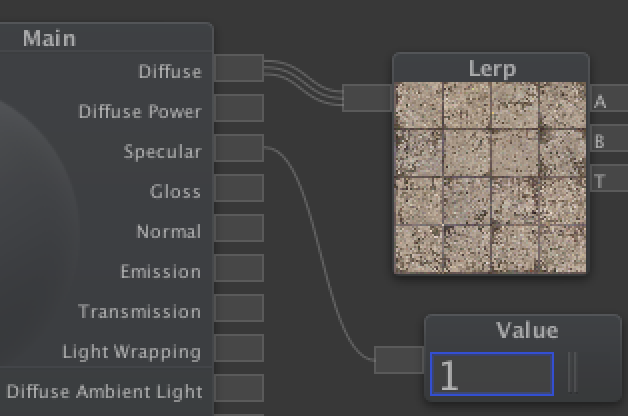
Valueを追加しSpecularにつなぐ
ちょっとてかてかした

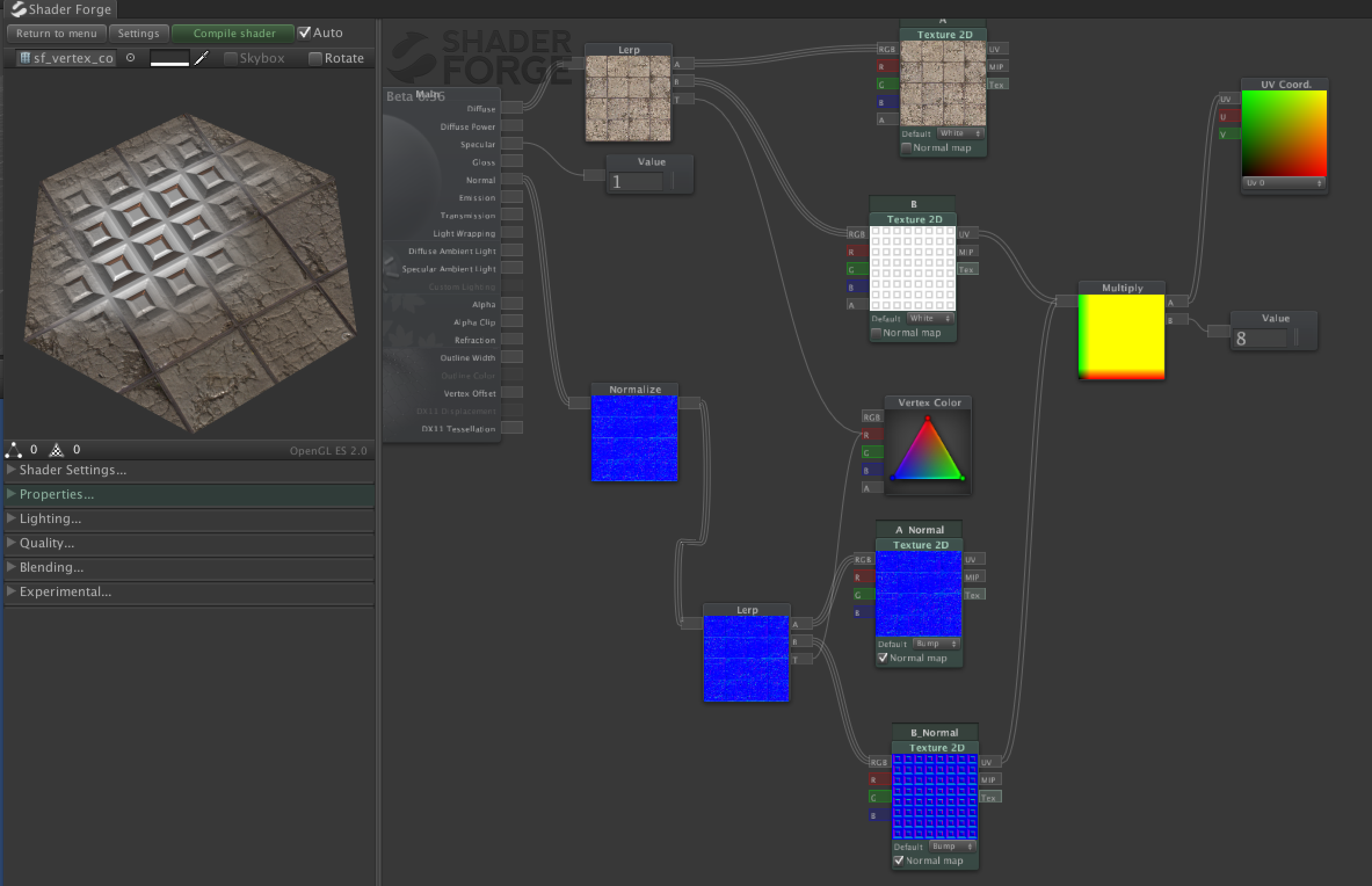
そして二つのTexture2dを選択してcommand+dでコピー。
ここはunityとショートカットが一緒で覚えやすい
コピーしたTexture2dにnormalmapを設定
先ほどと同じようにLerpを設定し、Normalizeを作成
これをかませてnormalにつなぐ
 Normalizeってなんだろう。。。
Normalizeってなんだろう。。。
これなくても結果かわらないようなきがするけど・・・まぁいいか・・・。
最後にLarp(Simple)を追加
これはLarpのAとBにValueを入れたのと同じ効果
Aを0.4,Bを1に設定してSpeclarでつなぎ直してもとのValueを削除すれば終了

とりあえず長くなってきたのでいったんここまで

