ボーンを用いたアニメーション制作で効率を最大化
ゲームアプリの隆盛が続いています。ゲーム自体のクォリティも一昔前に比べて格段に上がりました。
ゲームの開発コストも、それに合わせて、跳ね上がるように上昇を続けています。
2Dのアニメーションを作るにあたって、ボーンアニメーションはコスト的な面でも、開発効率の面でも、力を発揮します。
Spineは、数あるボーンアニメーションツールの中でも特に優れたツールです。
多くのプラットフォームで再生可能

Unityやcoco2d-xはもちろん、その他多くのプラットフォーム上で再生可能です。 一度作成したリソースを、最大限に活用していくことができるようになります。
スキン機能で同じモーションを最大限に活用!

ボーンや、アニメーションはそのまま活用し、画像だけ用意するだけで、別のキャラを作り出す事が可能です。
例えば、同じ職業で男女のキャラを作成したり、色違いのキャラを作成したりなど、多くのシーンで役立つ機能です。
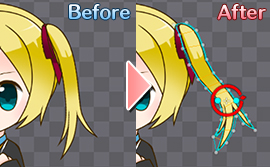
ボーンだけに留まらない!画像の加工機能、メッシュ

「ああ、髪の毛をもっと細かく揺らせればいいのに!」
なんて思う事もあると思います。
Spineでは「メッシュ」という機能を活用することで、用意した画像を、ボーンに依存しないで、動かす事が可能です。
各種ポリゴンの頂点一つ一つをアニメーションさせる事ができるので、自然に揺れる髪の毛などの表現もお手のものです!
複数モーションの切り替え、ミキシング!

Spineには、複数のモーションデータを、名前を付けて登録できます。
プログラムから呼び出す場合にも「run」などの分かりやすい名前で呼び出す事ができます。
また、各種アニメーションは、同時並行の再生が可能です。
つまり、「笑いながら走る」「泣きながらジャンプする」というようなアニメーションを、「笑う」「泣く」「走る」「ジャンプする」というモーションを作成するだけで、組み合わせて再生する事が可能です!