SpriteStudioでアニメーションを作ってみる
こんにちはあゆめぐです。
さーて、やろうやろうと思っていて触っていなかったSpriteStudioを触ってみました。
私のmacがOS10.9で7月に対応版が出たので^^
まだベータだけどね
SpriteStudio(OS X Mavericks(10.9) 専用)Download
作成したアニメーションはUnityやcocos2d-xなんかで使えます。
確かまだcocos2d-xの3系は未対応だったかな?
まぁ私はUnityで使うので気にせずレッツゴー!!
はたしてプログラマーでもいいのができるかな?
##起動画面

起動してファイル→新規プロジェクトより、作成したところ。
チュートリアルをとりあえずやってみるということで
チュートリアル基本編
ここの通りに基本的には進めていきます
##セルマップ画像選択
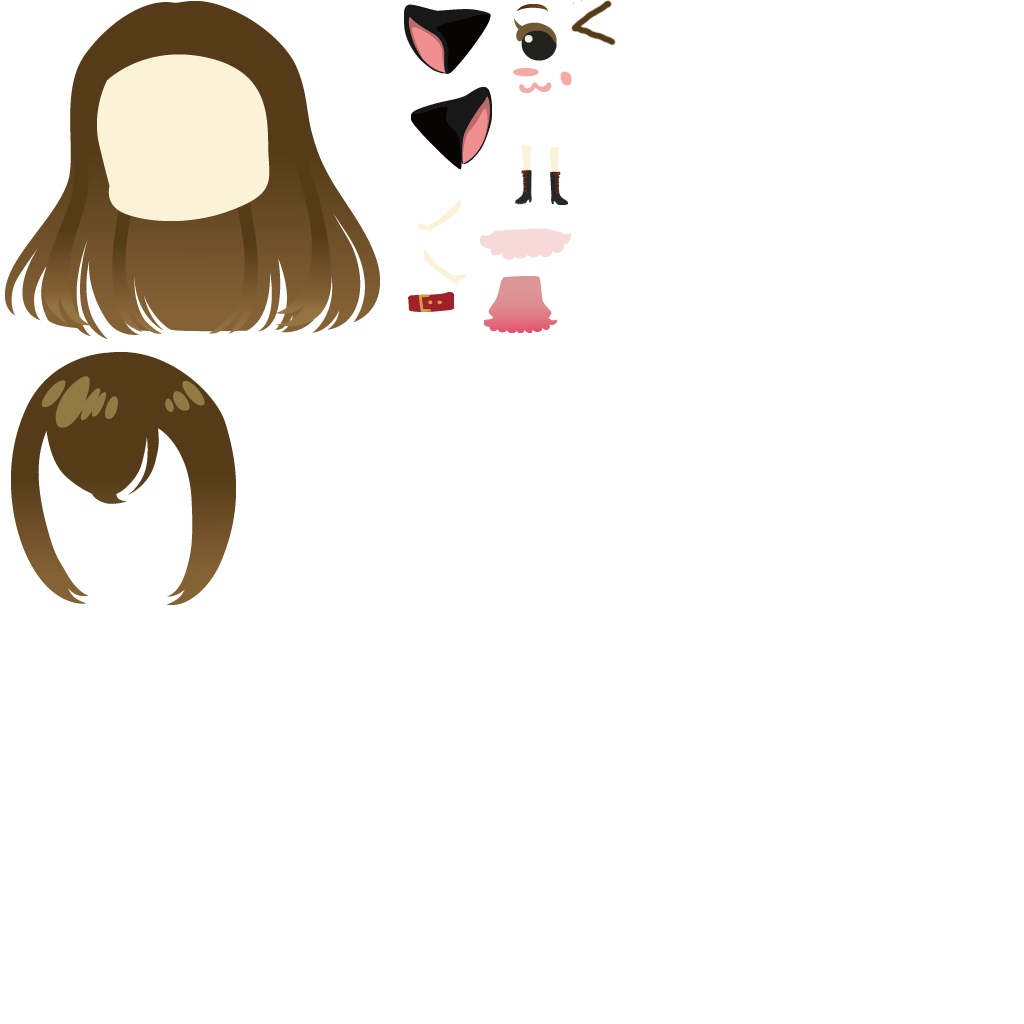
セルマップ画像の選択。
パーツが一枚になった画像がなかったのでphotoshopで作った。

そして保存っと。
反転とかできるので耳とか足二つもいらなかったな。と後で思う。
##素材の加工
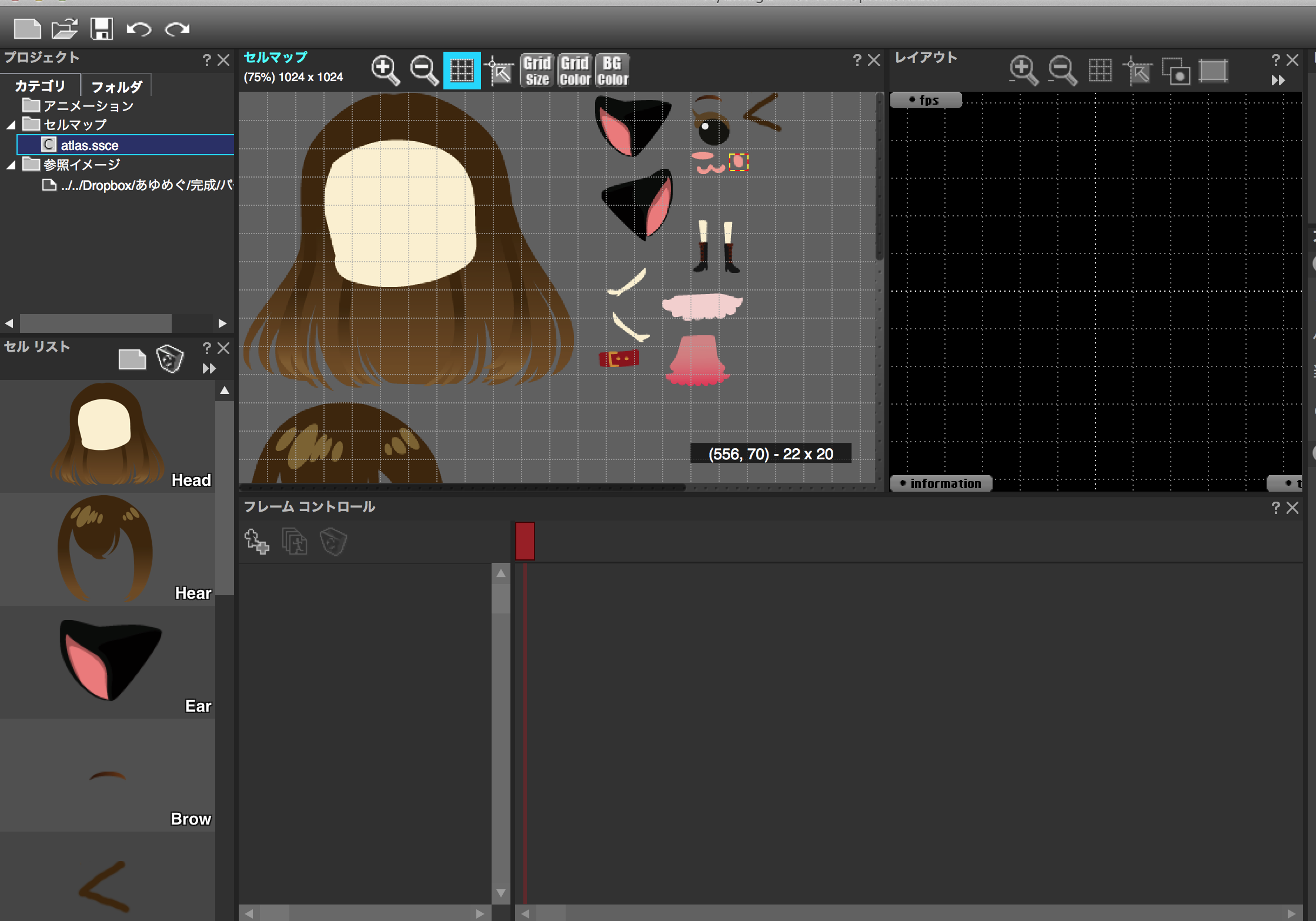
1:36~素材の加工っと。
テクスチャに各アニメーションパーツを配置する時の注意点について
パーツの範囲を選択してダブルクリックで切り出し。
これすごく楽です。
加工し終わったところ

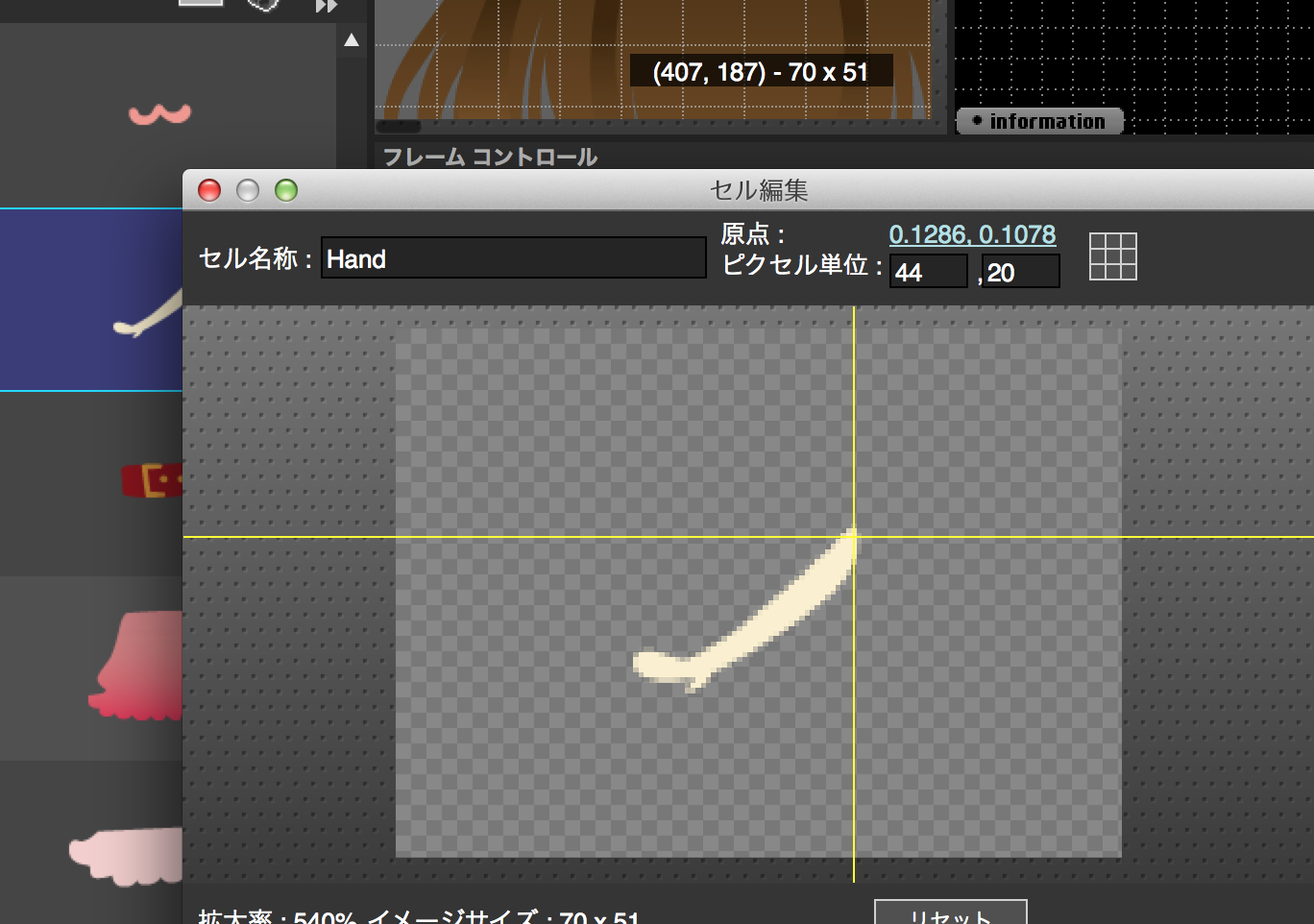
ついでにピボットも修正
ダブルクリックでパーツを選択して中心点を変更っと。

こんな感じかしら
##素材の配置
2:17~素材の配置っと。
まずはアニメーションを新規作成して保存

名前も変更しないとね
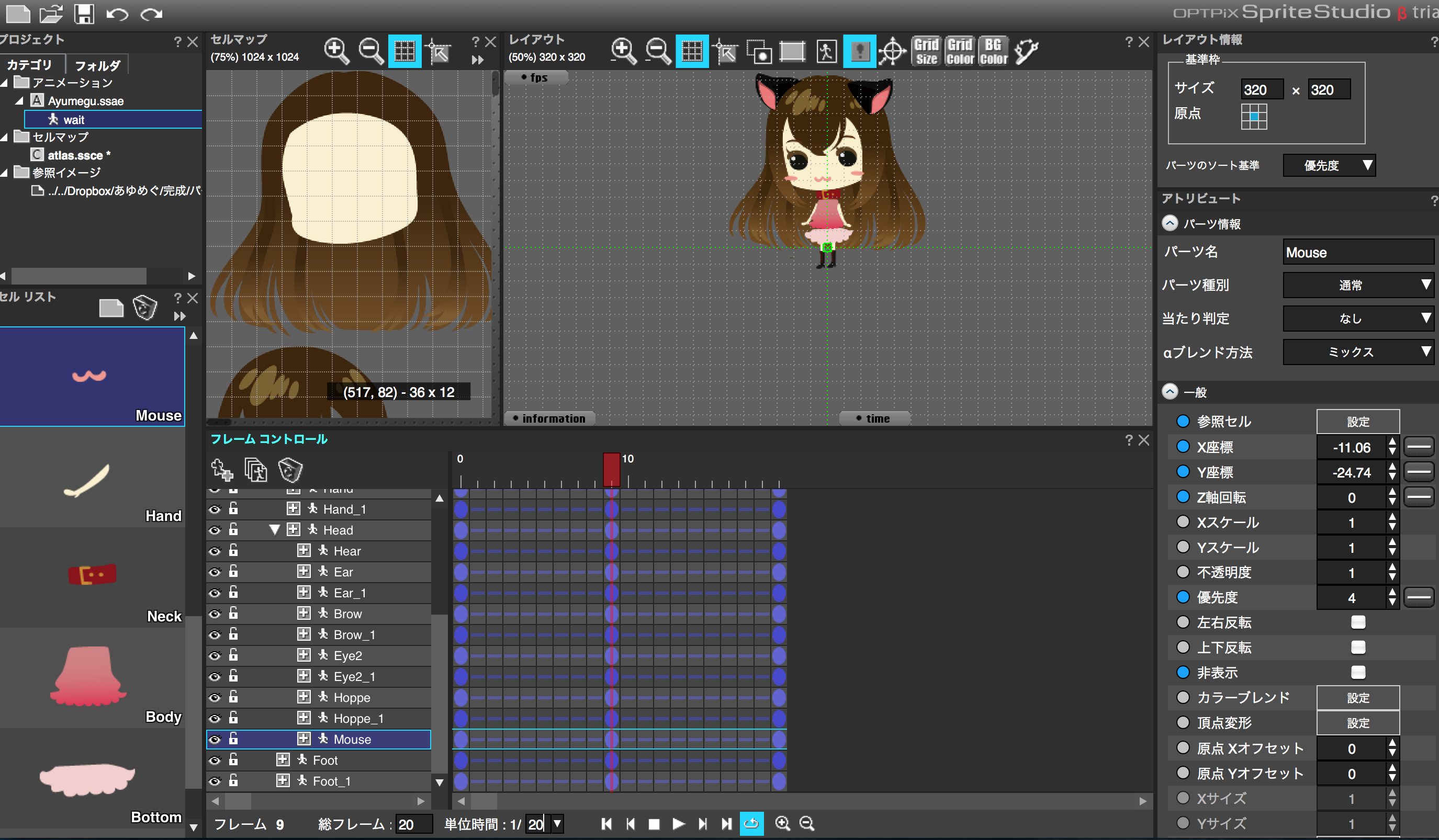
パーツを配置してみました。
表示順序はアトリビュートの優先度で変更できる

親子関係どうするか毎回悩むw
##アニメーションの設定
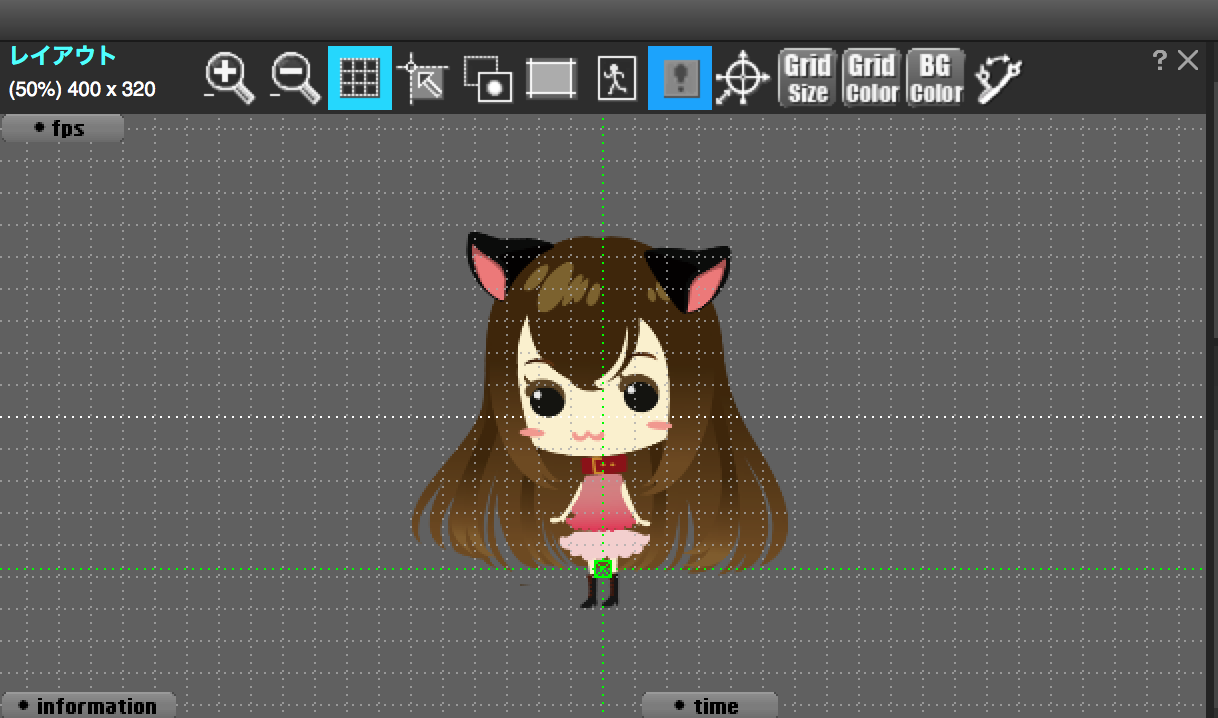
とりあえず待機のモーションだけつくってみました

##連番画像で書き出してみよう

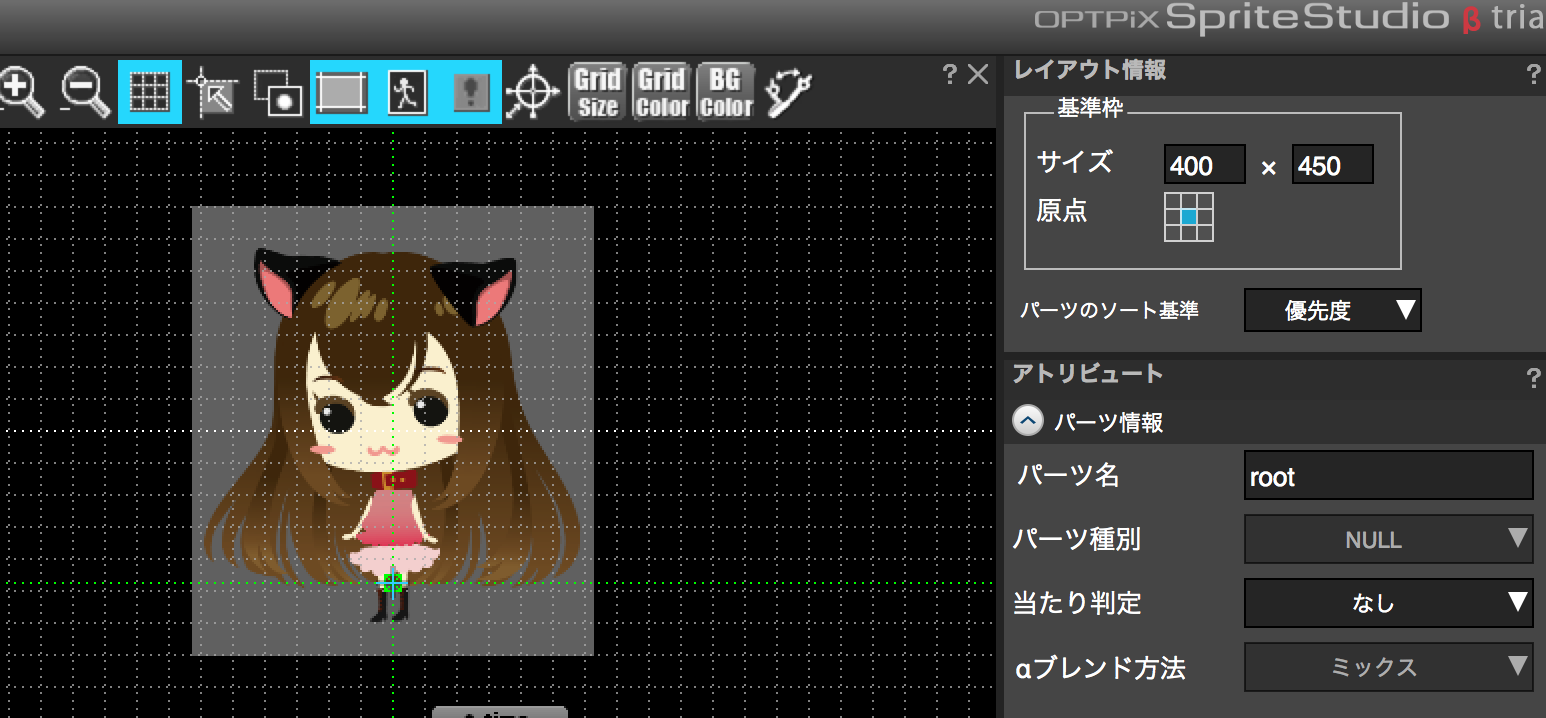
レイアウト情報からサイズを変更して画像が中心にくるように修正

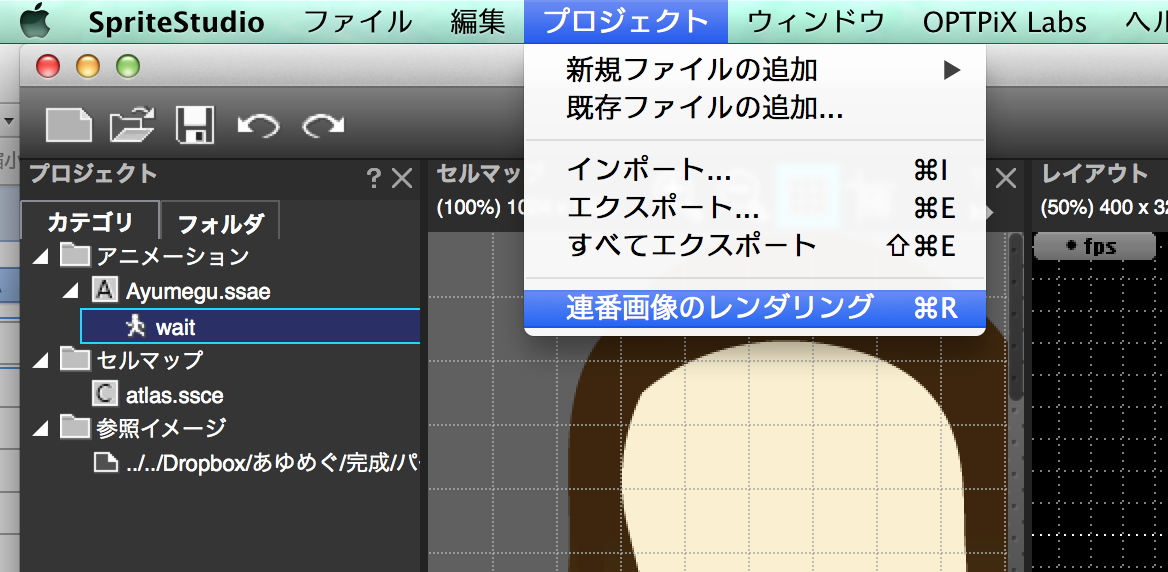
プロジェクト->連番画像のレンダリング

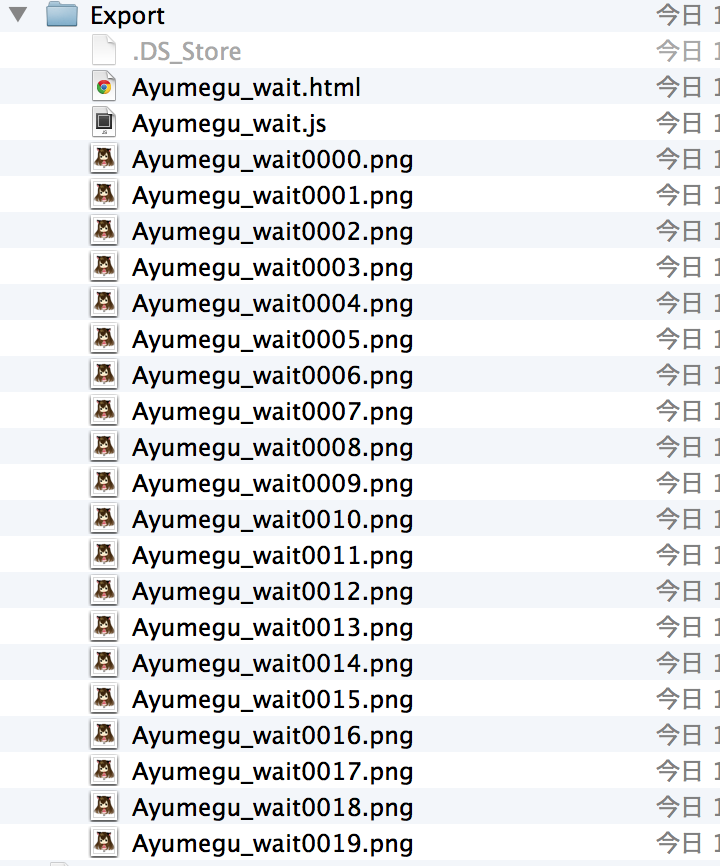
連番で出力されました。
出力されたhtmlはこちら
使ってみた感想はFlashに近い感じ。
UnityのAssetのSmoothMovesにも近い感じ
どんな機能があるのかまだよくわかっていないけれど今回はここまで〜

