CocoStudio2 for macを触ってみた
こんにちは鈴木です。 昨日、今日とブログを書かせて頂きました。 今回はCocoStudio2が公開されていたので触ってみました。
##CocoStudioとは##
CocoStudioは、Cocos2d-xのためのプロフェッショナルゲーム開発ツールであり、無料で利用することができます。CocoStudioに備わっているエディタにより、ゲーム開発者は退屈することなく素早く簡単にゲームのリソースを作ることができます。CocoStudioには、UIエディタ・アニメーションエディタ・シーンエディタ・データエディタの4つのエディタが備わっています。これらは、アニメーションリソース・UIインタフェース・ゲームシーン・ゲームデータを扱うための、ゲーム開発のコア・プロセスをカバーします。また、それぞれのエディタは、それぞれの開発に適したデザインがなされているため、誰も効率的に作業を行うことができます。つまりCocoStudioは、低リスク・低コストで高生産性・高品質を与えてくれます。 ***
とのことです。つまりCocoStudioで作れるものはリソースということらしいです。 ゲーム開発をCocoStudio2のみで行うことは出来ないようです。
##キャラが歩くアニメーションを作ってみよう##
先人のブログを見ながらチュートリアル気分でアニメーションを作ろうと思いました。 が、問題が発生しました。 ブログのCocoStudioにあるボタンが自分のCocoStudioにはありませんでした。 これはブログに頼るわけには行かないと考え自分でアニメーションを作ってみようと思いました。

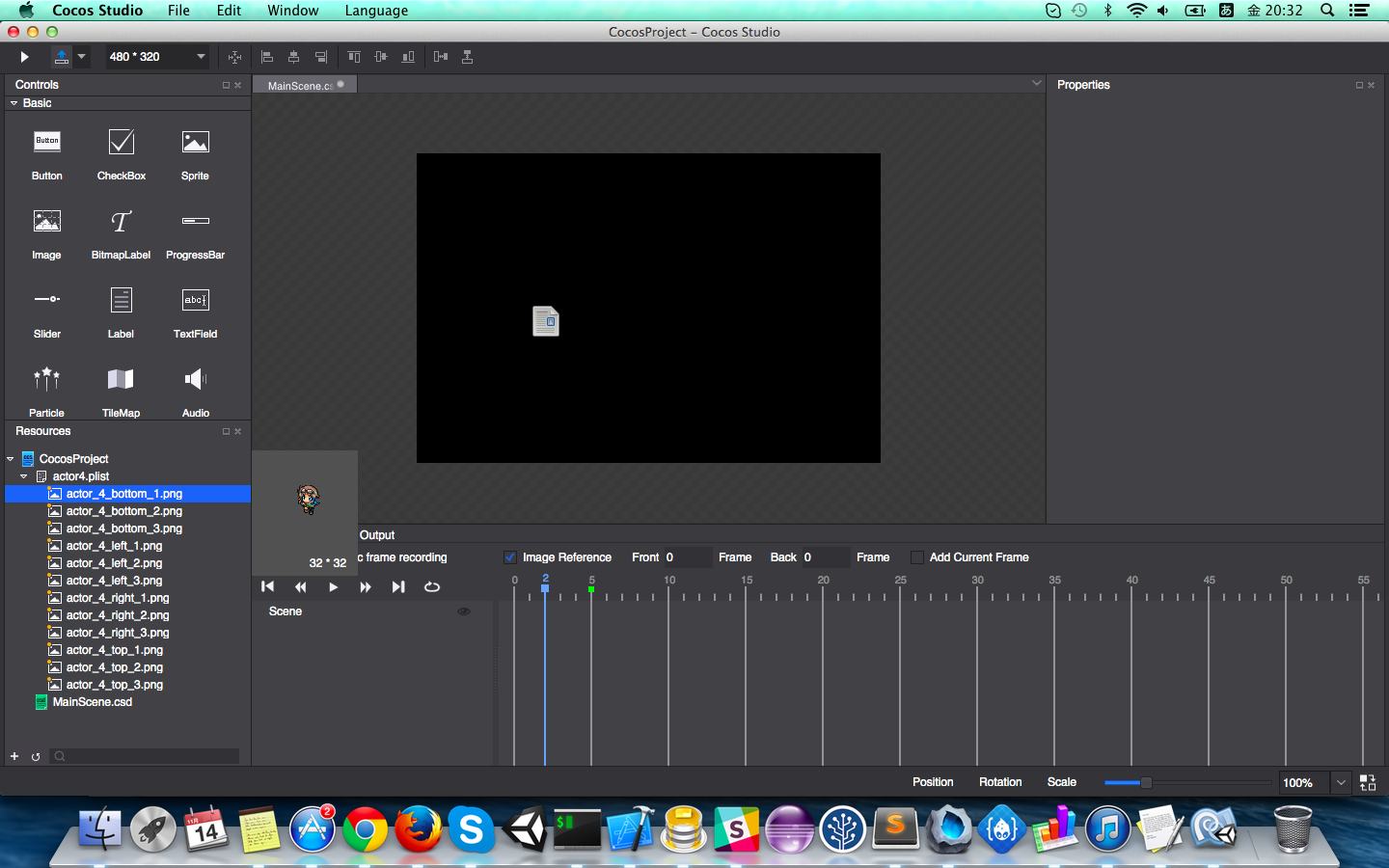
最初の画像をドラッグしてそこから追加していこうと考えていました。
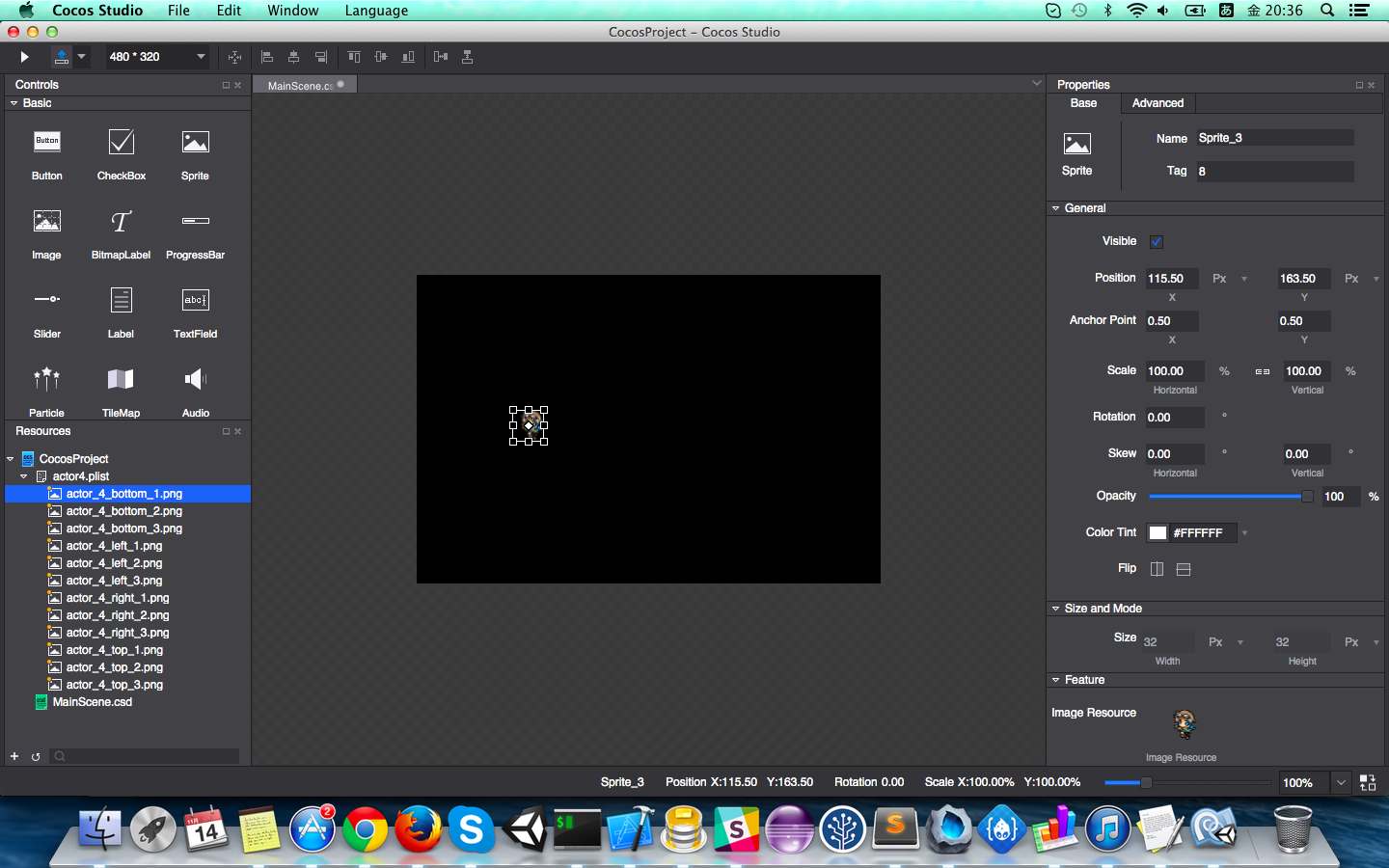
しかし右側のプロパティには画像を追加出来る項目がない!
 アニメーションウィンドウなのかなとも思いましたがそちらにもない…。
これはちょっと危ない感じがしたのでしっかりと調べてみる事にしました。
しかし出てくるのはバージョン1の情報ばかりでバージョン2の情報はほとんどありませんでした。
そこでわかった事はどうやらバージョン1と2の間には深い溝があり、ほとんど別物と考えた方が良さそうだなという事でした。
アニメーションウィンドウなのかなとも思いましたがそちらにもない…。
これはちょっと危ない感じがしたのでしっかりと調べてみる事にしました。
しかし出てくるのはバージョン1の情報ばかりでバージョン2の情報はほとんどありませんでした。
そこでわかった事はどうやらバージョン1と2の間には深い溝があり、ほとんど別物と考えた方が良さそうだなという事でした。
##何か動きのあるものを##
歩行アニメーションをあきらめた私は何でもいいから動きのあるものを作りたいと思い画面を眺めていたら
Controls→BasicにParticle
があるのを発見しました。
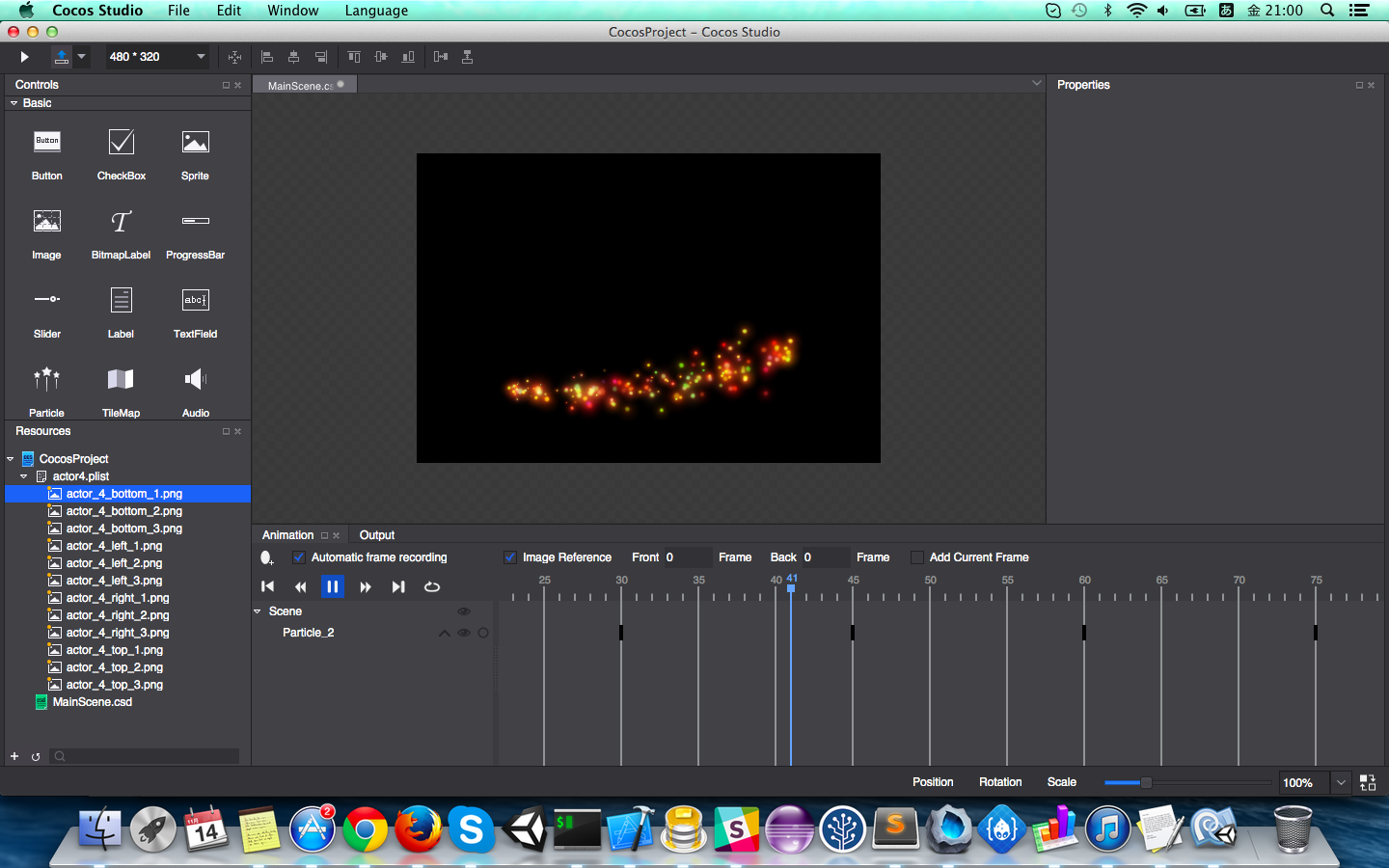
パーティクルならばいるだけで動きがあるはずだと思いシーンに貼付けると、思った通り火花のような動きを見せてくれました。
その後アニメーションウィンドウを使い、ポジションやスケールを変えてパーティクルが動いてるのを見て満足しました。

##今後やりたいこと##
なんとかして歩行アニメーションを作ってみたいです。 作ってみたリソースを使ってプロジェクトを作ってみたいです。 CocosIDEとの連携もしてみたいです。 何よりCocos2d-xに詳しくなりたいです。
##まとめ##
私が感じたことは情報が少ない、バージョン1と違いすぎる、バージョン1で作ったとされるサンプルがインポート出来ないとでCocoStudio2を使う事は現状だと厳しいかなと思いました。 今後アップデートされて使い勝手がよくなったり、情報がいっぱい出てくるようになったらがっつり触ってみたいなと思っています。
最後の方は小学生みたいな文章になってしまいました。 みなさんもどんどん触って、どんどん情報をブログ等に書いていってください。

