spine Mesh機能を学んでみる〜その1〜
#spine Mesh機能を学んでみる〜その1〜
やっとspineのverを1.8にしてみたらなんと新機能が増えているではないか…!!
(まぁちらっとは見ていたんですけどwww)
折角新しいverになったんでツール検証をしてみました!!
増えた項目としては
[Mesh]機能と[Weights]機能
今回はこの“Mesh”をいじってみようと思います!
(spine公式には英語の動画しかなくてチンプンカンプンでしたwww)
まずは素材!!
今回ははらださんが他の記事で描いている動画用素材をお借りしました!

チャイナ娘!!チャイナ娘ですよ!!!!ヒュー!!!
この娘をいじっていこうかと思います。
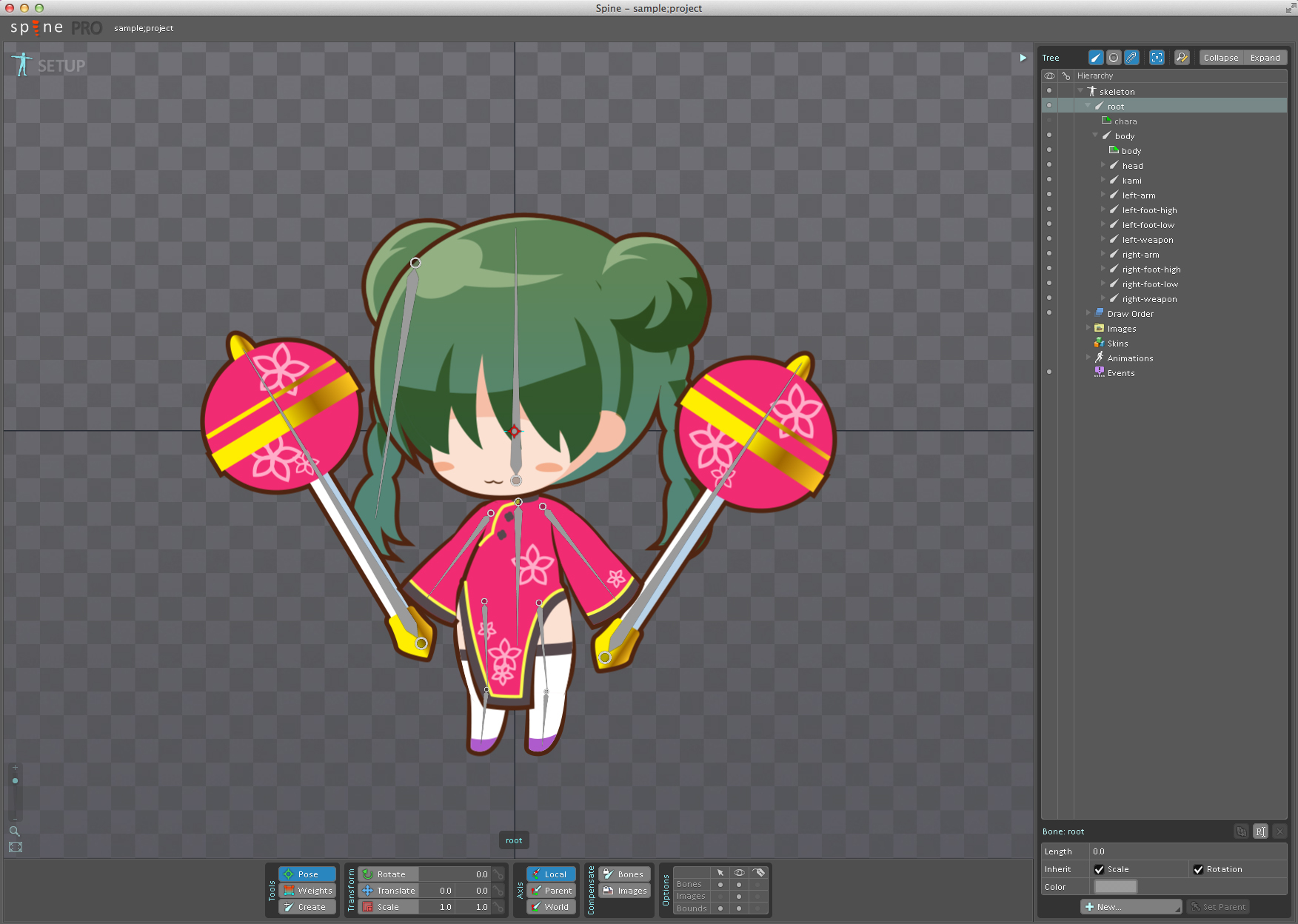
まずはSet Upします。

ここら辺の説明は割愛させていただきます。
今回いじるのはココ!!

このOptionに増えたMesh
まずはここにチェックマークを入れます、そーすると…

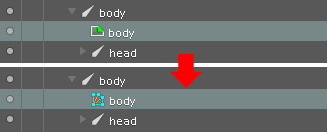
いつものimageのマークからmeshのマークに変わります。
これでmeshの適用の合図です!
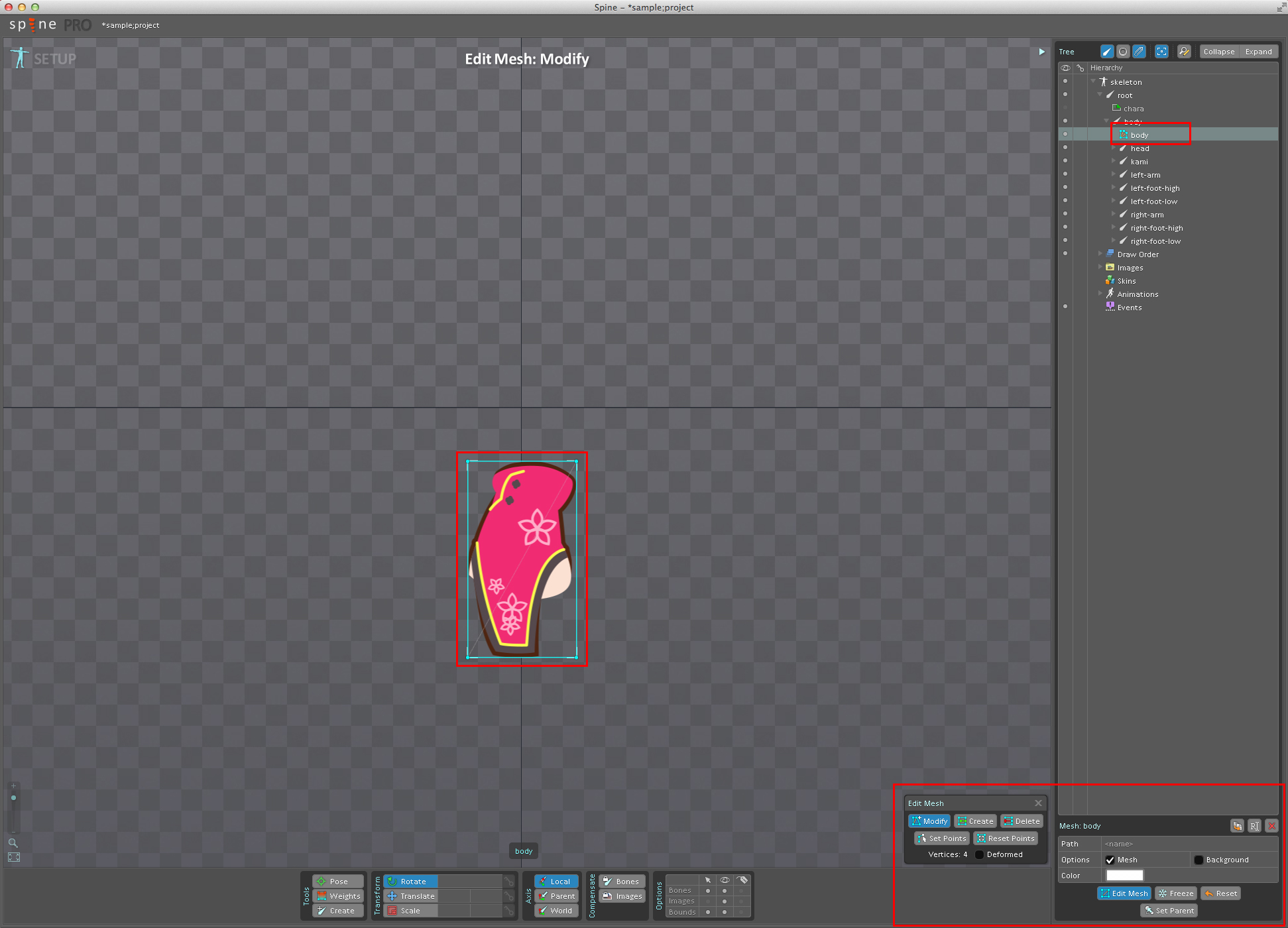
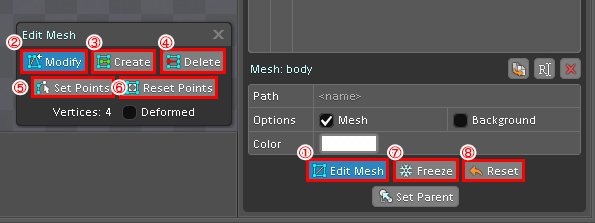
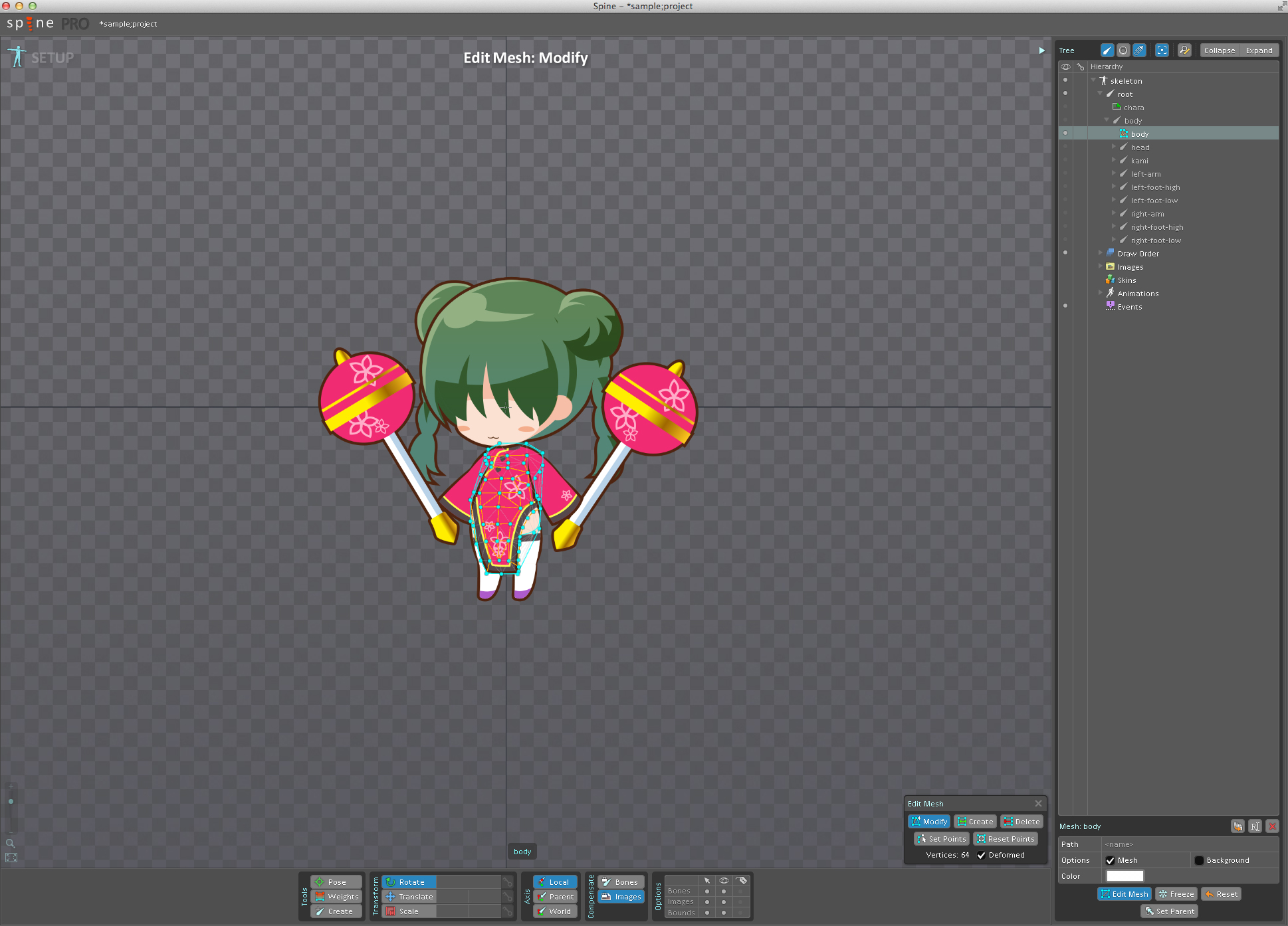
右下にでてくるEdit Meshを押します。

meshが適用される画像に青のラインで枠がつきなにやら沢山でてきましたので一つづつ説明していこうと思います。

①【Edit Mesh】
Mesh機能を使いたい時にはココをぽちっと押しますw
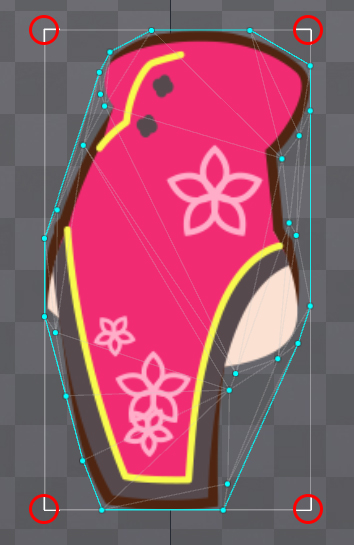
②【Modify】
画像の四つ角にポイントが4つできます。
それを自由に動かす事が出来ます。
(ただし画像の書き出した大きさのみ)

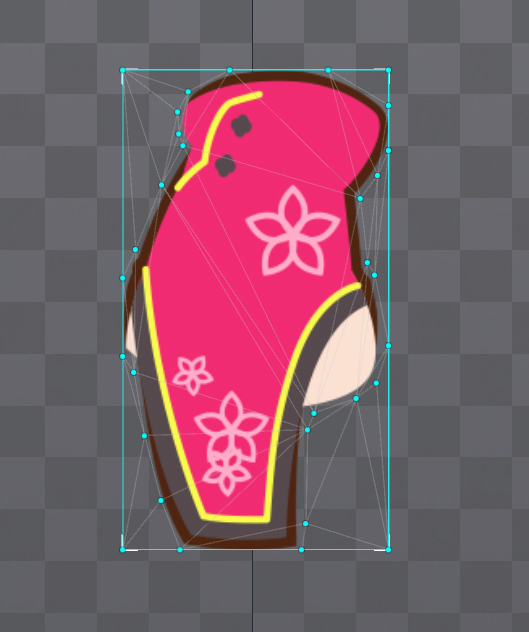
③【Create】
画像にそってMeshポイントを増やせる事が出来ます。
(この時元々の画像の4つのポイントは残ったままになります)

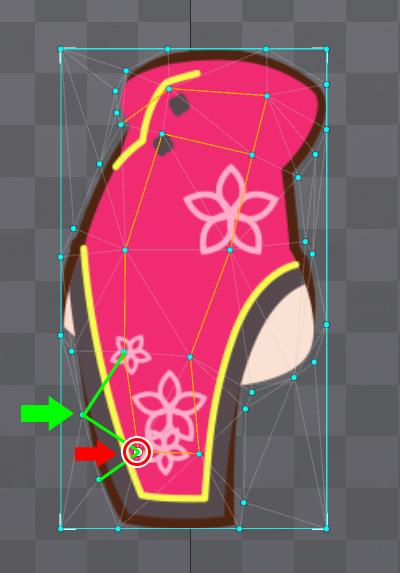
④【Delete】
名前のごとく増やしたMeshポイントを消す…だけじゃないんです!(画像赤の丸)

増やしたMeshポイントを繋いでいく事が出来ます。(画像緑のライン)
これはのちのち動かすときの重要となっていきます
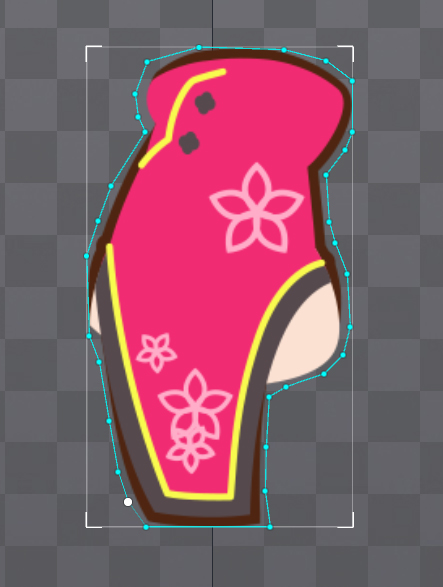
⑤【Set Points】
Modifyの場合元の画像の4つのポイントが出来てしまうのですがこのSet Pointsは好きな場所でMeshポイントを作る事が出来ます


⑥【Reset Points】
作ったMeshポイントを全て消します。
⑦【Freeze】
画像をScaleで拡大縮小したくなった!だけどここは動かしたくない!というときに使います。
適応されるとScaleを使っても固定される便利さ
⑧【Reset】
すべての配置等がリセットされる魔のボタン←
項目にはしませんでしたが、
【Vertices】はMeshのポイント数
【Deformed】はMeshをかける画像以外も表示されるだけでした
(上の説明のキャプションではDeformedを外していてつけるとこうなる↓)

これで一通りの検証が完了しました、
じゃぁMeshを使って動かすとどうなるのか…

