Spine rootの作り方
中田さんのブログでspineの動かし方&作り方を書いてるので私はSpineツール調査をしてみましたw
SpineトライアルをDLするとついてくるサンプルデータをいじったり眺めていて気付いたのは、
rootってどうやって作るん???
特にSpineはこれが制作ツールっていうのがbone,animationぐらいで超少ないわけですよ。
で、ここから作れるよ☆(´>ω∂`)テヘペロ☆っていうのが全く分からない訳で…
(英語が読めればそもそも万事解決なのだが)


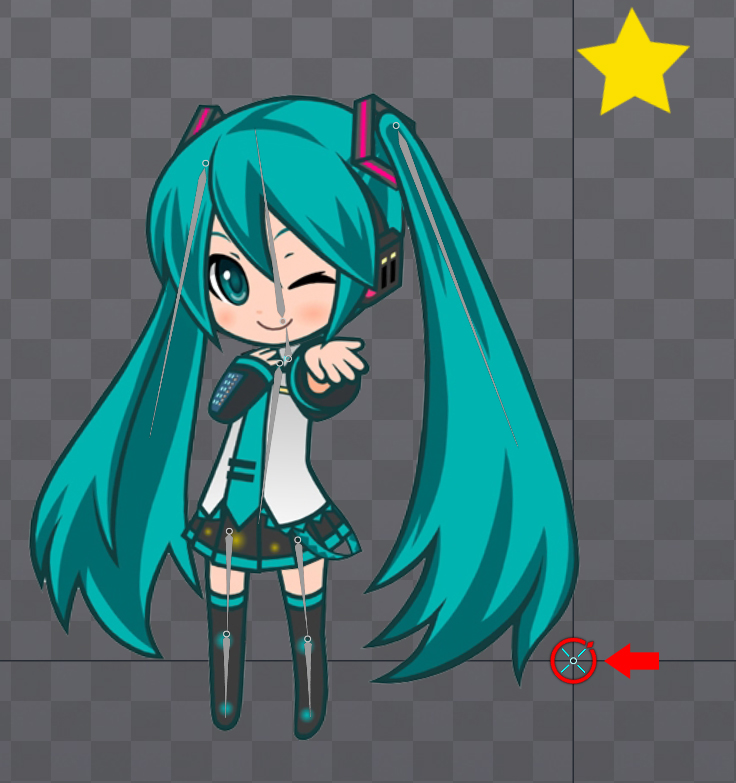
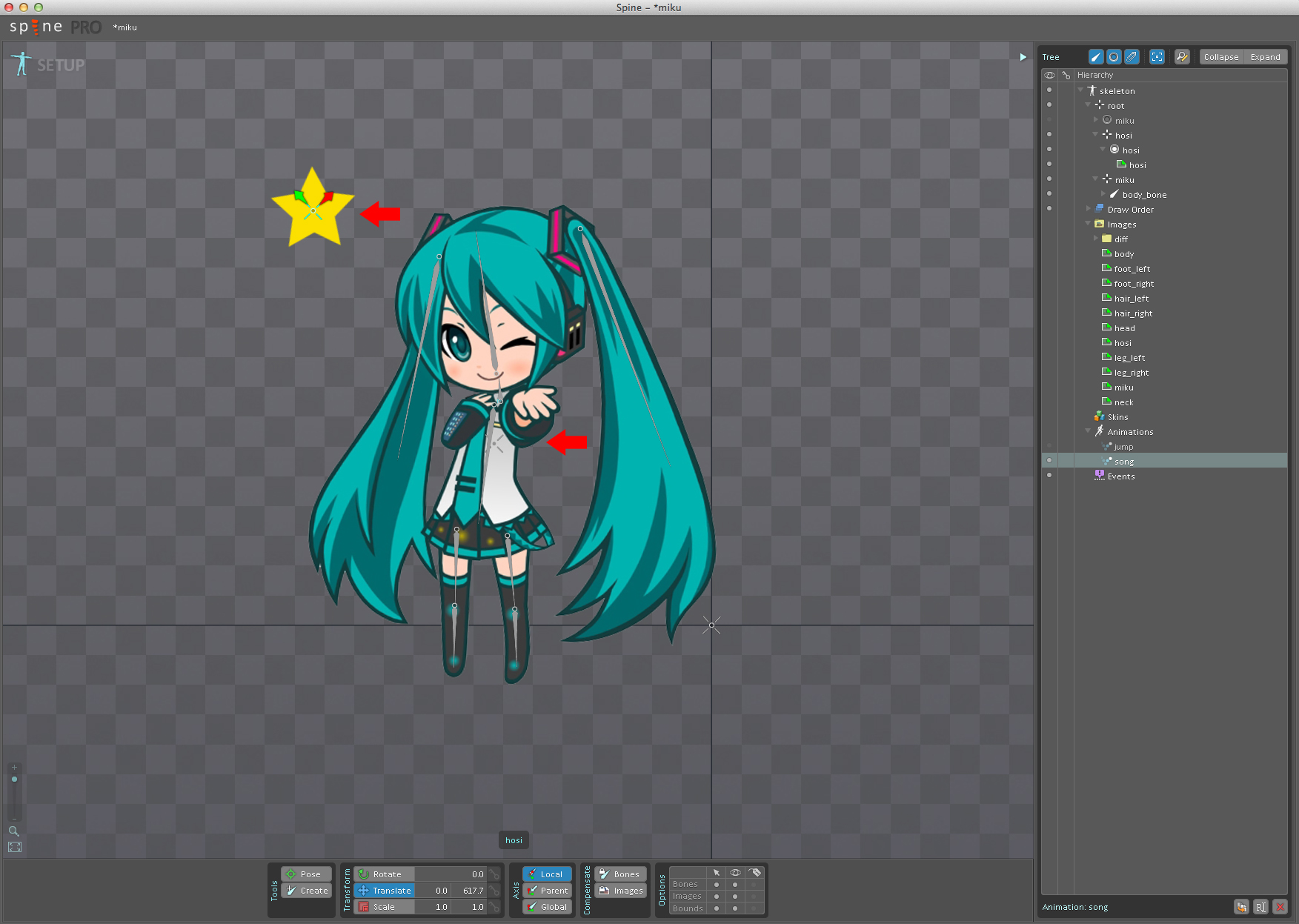
赤の矢印が基本のrootです。
このrootを回転移動させると全部が一緒に動きます。
今回課題はミクと星に別々のbone(root)を用意する事。
簡単に言えばもう一個skeletonを用意すれば良い。
その通りw
それでは意味ないのだよ!!
というわけでskeleton以外でrootの作り方を…
あ、skeletonの増やし方は
SpineのロゴからNew Skeletonで作れます。はい。(その辺は自分でいじってくだs)


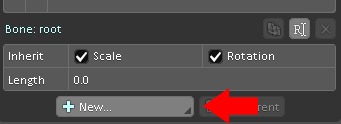
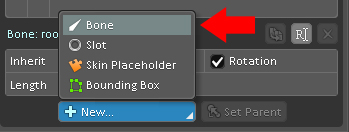
下の方にNewがあるのでBoneで新しいrootが出来ます。
Boneっていう名がとてもややこしい…(ただマークの違いぐらい)

こっちのCreateのBonesは可動する方で(頭、体、脚)
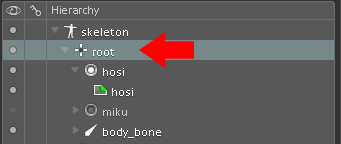
HierarchyのBoneはフィールドなのか。

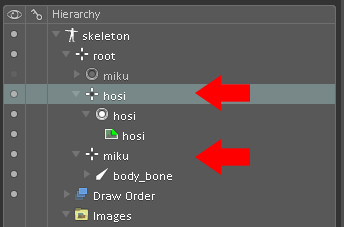
あとはrootに名前を付けBoneをくっつけるようにSet Parentします。
星とミクでrootを変えました。
 これで星とミクとフィールドの2つのrootが出来たわけですな。
これで星とミクとフィールドの2つのrootが出来たわけですな。
flashでいう星とミクで別々に一個のムービークリップという考え方が正しいかな?
背景が左に移動してキャラが右に移動するっていうときは楽かもしれないですね。
ただ今のところそれはskeletonがもう一個あれば良いじゃんとしか思えないのでメリット性は感じられないw
複雑に作らないうちはあまり気にしなくていいかもしれないけど知っておいて損はないかなという結論←
Animations-オマケ講座-


Animationsも同様に複製、新規制作が可能です。
また表示出来る物は一個だけとなっています。2つの表示は不可です。
便利なのはSet UPの状態からアニメーションを作れるという事。
ヒュー!
こいつぁ便利だ!!

