Photoshop Scriptingで自動化 - 基礎編
Photoshop + JavaScript ?
Photoshopが知らないデザイナーがいない。JavaScriptが知らないプログラマーもいない。全く関係なさそうなこの二つのものですが、Adobeが提供したExtendScript Tookitを使ったら、画像編集の自動化が可能になります。
ExtendScript Tookit
最新のAdobeだとCCからダウンロードできます。CS6のユーザーは:
アプリケーション > ユーティリティ > Adobe ユーティリティ - CS6 > ExtendScript Toolkit CS6
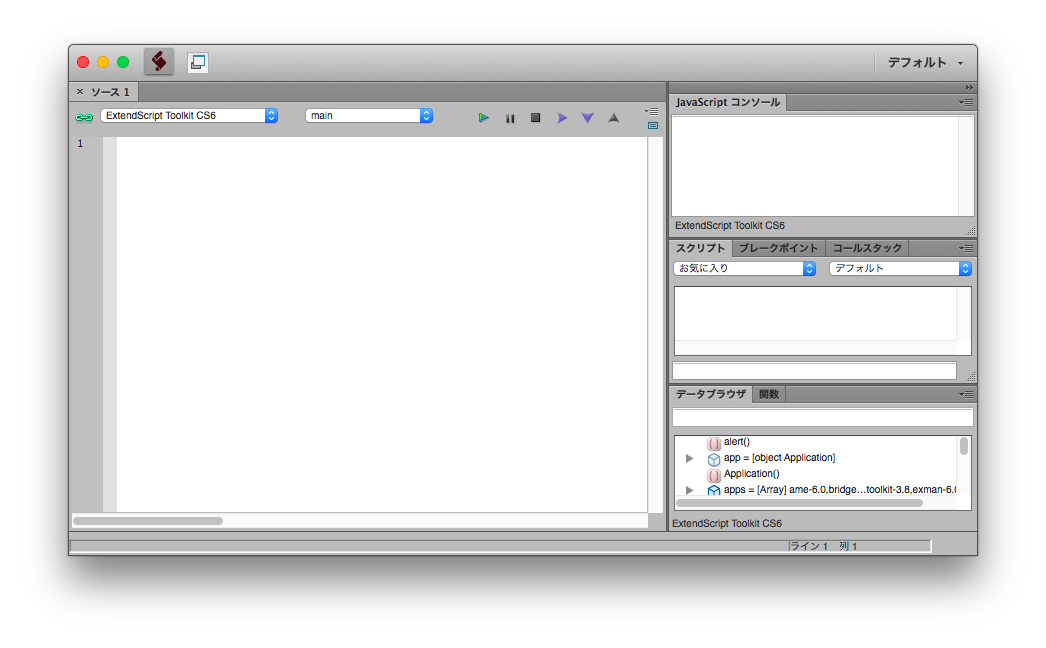
UIはこんな感じです:

Hello world
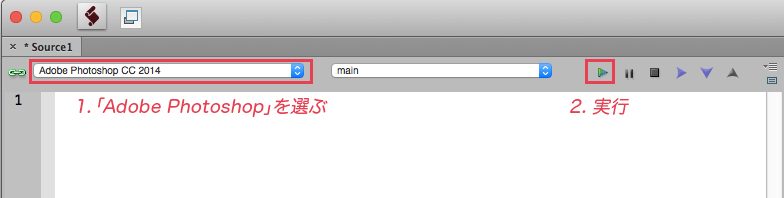
とりあえずHello worldしてみるか
function main()
{
alert('Hello world!');
}
main();

Hello worldだけはあまり役たたないので、これからは画像リサイズの自動化ツールを作ってみましょう。
Step by Step
まず基本の操作を知っておきましょう。
フォルダを選択させる
このツールは複数のファイルが対象なので、フォルダをユーザーに選択させて、フォルダ内のすべてのファイルにこのスクリプトをかけます。フォルダ選択ウィンドウを出すには:
var src_folder = Folder.selectDialog("ファイルを選んでください");
if (! src_folder)
{
alert('フォルダを選択されてないようなので、スキップします。');
return;
}ドキュメント操作
ドキュメント(ファイル)を開く、閉じると書き出す。
// 今開いてるファイル
var doc = app.activeDocument;
// ファイルを開く
app.open(File( './path/to/file'));
// 開いてるドキュメントを閉じる
app.activeDocument.close();レイヤー操作
レイヤーの検索、スタイルなど操作できます。ここで簡単紹介しますが、PSは強力なAPIが多数用意しているので、詳しくは公式レファレンスを参考してください:http://wwwimages.adobe.com/content/dam/Adobe/en/devnet/photoshop/pdfs/photoshop-cc-javascript-ref.pdf
日本語なら:http://www.openspc2.org/reibun/AdobeJS/CC/
var layer = app.activeDocument.layers.getByName('hoge');
// hogeというレイヤーを取得する
layer.visible = false;
// レイヤーを非表示にするフォルダ作成
フォルダの作成もよく使うので、簡単に紹介します。
var dir = new Folder('./test');
if (! dir.exists) dir.create();
// ./testフォルダが存在しない場合は作成する
## リサイズ自動化ツール
ソースはこちら:
function main() { // リサイズしたい画像を選ぶ var input = chooseFolder(‘フォルダを選んでください’, ‘フォルダを選んでないようです。’); if (! input) return;
// 画像ファイルだけを絞る
var files = input.getFiles(/\.(jpg|tif|psd|bmp|gif|png|)$/i);
// 保存パス
var save_path = new Folder(input + '/resized');
// もし保存パス存在しない場合は、作成する
if (! save_path.exists) save_path.create();
// 書き出す設定、Web用に書き出す, PNG形式
var options = new ExportOptionsSaveForWeb();
options.format = SaveDocumentType.PNG;
// 処理始める
for (var i in files)
{
var f = new File(files[i]);
// ファイルを開く
app.open(f);
// リサイズ
app.activeDocument.resizeImage(120);
// 書き出す
app.activeDocument.exportDocument(new File(save_path + '/' + f.name), ExportType.SAVEFORWEB, options);
// 元のファイルは保存せずに閉じる
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES);
} }
// フォルダ選ぶメソード function chooseFolder(msg, warn) { var dir = Folder.selectDialog (msg); if (! dir) { alert (warn); return null; } return dir; }
main(); ```
このツールただのサンプルなので、実際にリサイズのサイズを可変にするとか、いろんな工夫が必要です。そもそもリサイズだけなら、スクリプトを使うまでもない気もしなくはないです。PSのスクリプトはより複雑な処理には役たちます。例えばゲーム中のアイテム画像、カード画像の量産とか〜

