cocos2dxのDrawNodeで基本図形を描画する
cocos2dxで図形を描画するにはDrawNodeというクラスを使えば簡単にできる。
##点を描く
auto draw = DrawNode::create();
draw->drawDot(Vec2(visibleSize/2), 10.0f, Color4F(1.0f, .6f, .5f, 1.0f));
// drawDot(ポジション, 半径, 色);

##線を描く
draw->drawSegment(Vec2(0, visibleSize.height/2), Vec2(visibleSize.width, visibleSize.height/2), 2.0f, Color4F(.5f, 1.0f, .7f, 1.0f));
//drawSegment(スタートポイント,エンドポイント,太さ,色);

##三角を描く
draw->drawTriangle(Vec2(visibleSize.width/4, visibleSize.height/4), Vec2(visibleSize.width/2, visibleSize.height*3/4), Vec2(visibleSize.width*3/4, visibleSize.height/4), Color4F(.8f, .9f, .6f, 1.0f));
//drawTriangle(1番目の点,2番目の点,3番目の点,色);

##ポリゴンを描く ポリゴンは複数の点が接続して囲まれた部分の図形。点のコントロールをうまく使えれば、理論上どんな形でも作れる。3Dゲームのキャラクターなども大量なポリンゴンで作られたのだ。
std::vector<Vec2>vecs;
//点を格納用
int radius = 200.0f;
//半径
int point_num = 6;
//点の数
for (int i = 0; i < point_num; i++)
{
vecs.push_back(Vec2(visibleSize.width/2 + radius*cos(PI/180*(90+360*i/point_num)), visibleSize.height/2 + radius * sin(PI/180*(90+360*i/point_num))));
}
// 中心から、半径がradiusの円を描くように点を配置。
PIを定義するには、#includeの直後に#define PI 3.1415926を入れてください。
draw->drawPolygon(&vecs[0], point_num, Color4F(.5f, .6f, 1.0f, 1.0f), 0, Color4F::BLACK);
//drawPolygon(点の配列, 点の数, 色, アウトラインの太さ,アウトラインの色);

点の数を増やしてみよう:
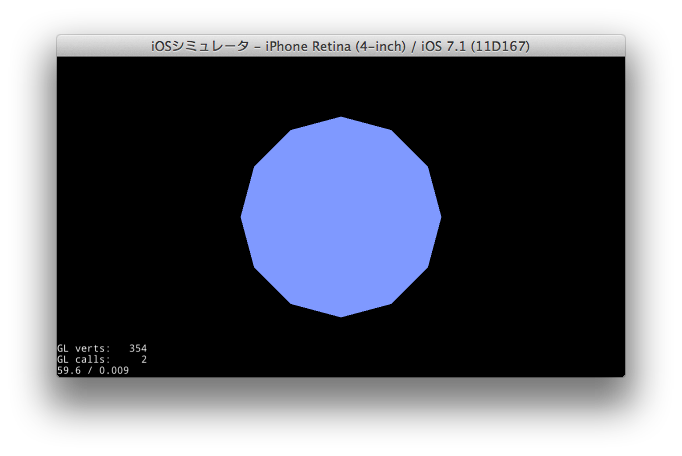
int point_num = 12;
//点の数

円に近づいたね、点の数さらに増やすと:
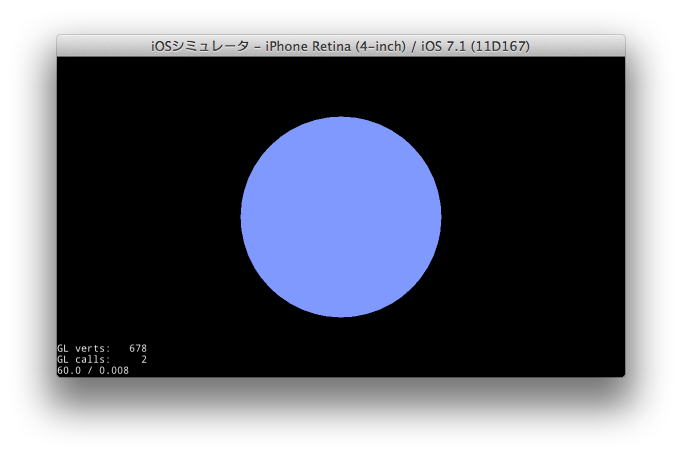
int point_num = 48;
//点の数

完璧な円ができた!
##カーブを描く
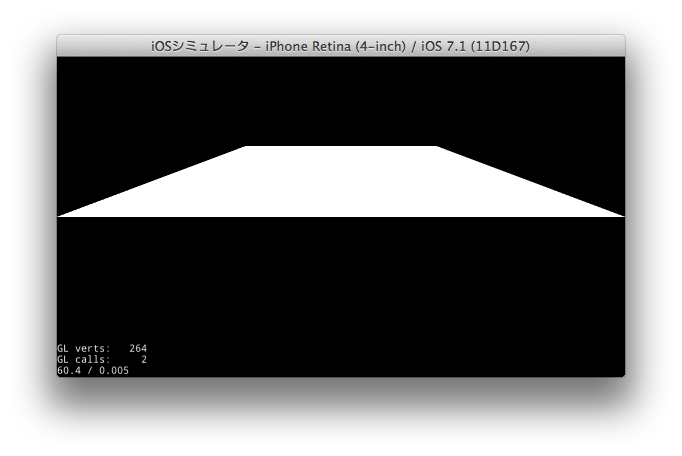
draw->drawQuadraticBezier(Vec2(0, visibleSize.height/2), Vec2(visibleSize.width/2, visibleSize.height), Vec2(visibleSize.width, visibleSize.height/2), 24, Color4F::WHITE);
// drawQuadraticBezier(スタートポイント,コントロールポイント,エンドポイント,カーブを構成する線の数(滑らかさ),色);

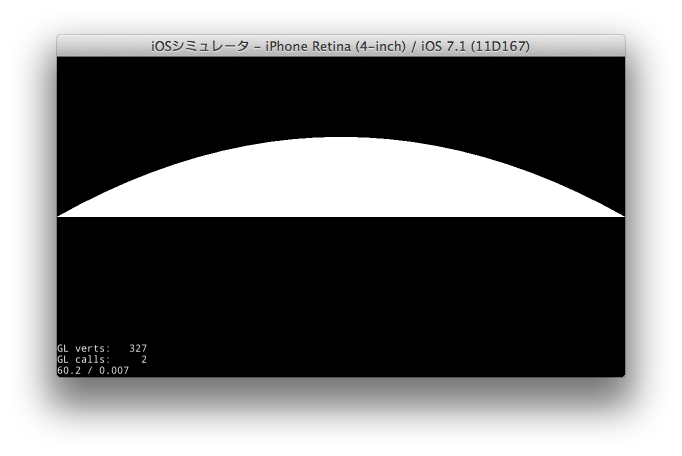
滑らかにする:
draw->drawQuadraticBezier(Vec2(0, visibleSize.height/2), Vec2(visibleSize.width/2, visibleSize.height), Vec2(visibleSize.width, visibleSize.height/2), 24, Color4F::WHITE);

##感想
DrawNodeを使えば、描きアプリは簡単に作れると思うので、いつか作ってみる。そしてClippingNodeと組み合わせると結構面白いことができそうではないかと思っている。

