ドット絵が3Dに!
久しぶりにわくわくするアセットを見つけたので紹介
その名もPixel3D
##なにができるの?
このアセット、一枚のどっと絵の画像から、3Dになります!
デモやAssetStoreのyoutubeを見るとよくわかるかと思います。
##早速インポート

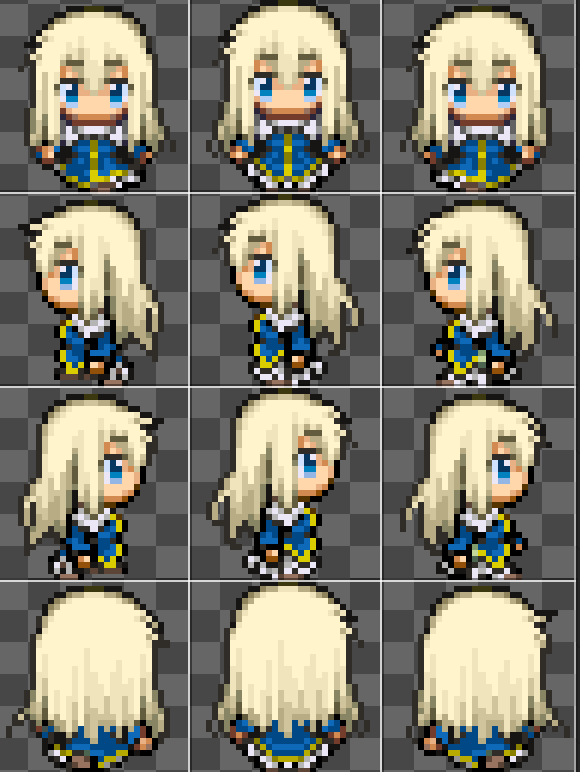
##簡単に使ってみよう 画像は臼井の会のものを使用させていただいています。
まずは画像の設定を・・・
64pxで切り分けて・・・。

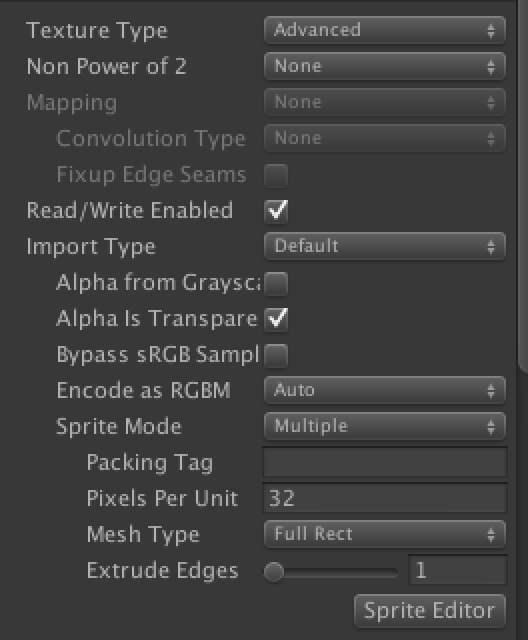
###画像の設定
TextureTypeをAdvancedに
Read/Write Enabledにチェック
Alpha Is Transparentにチェック

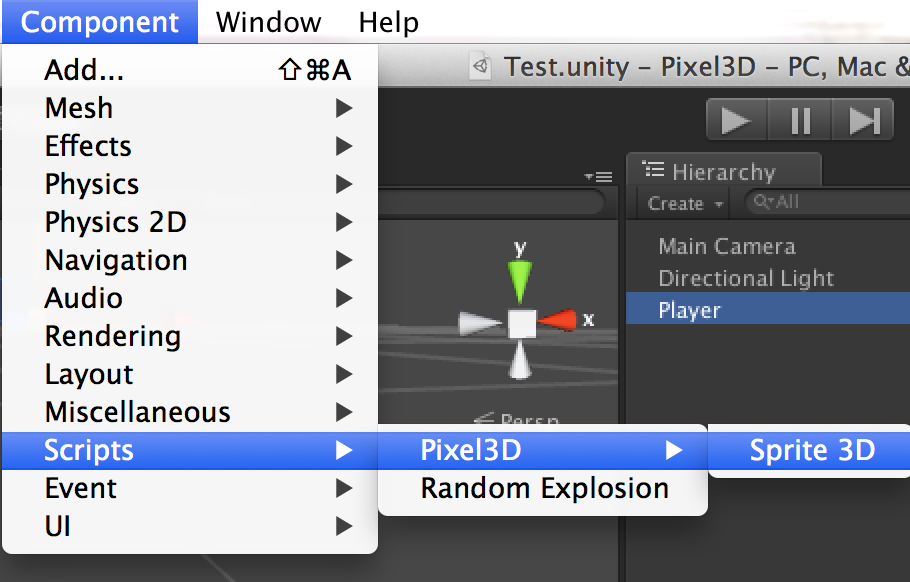
これで下準備完了あとはシーン上に用意して・・・。
Component->Scripts->Pixel3D->Sprite3D

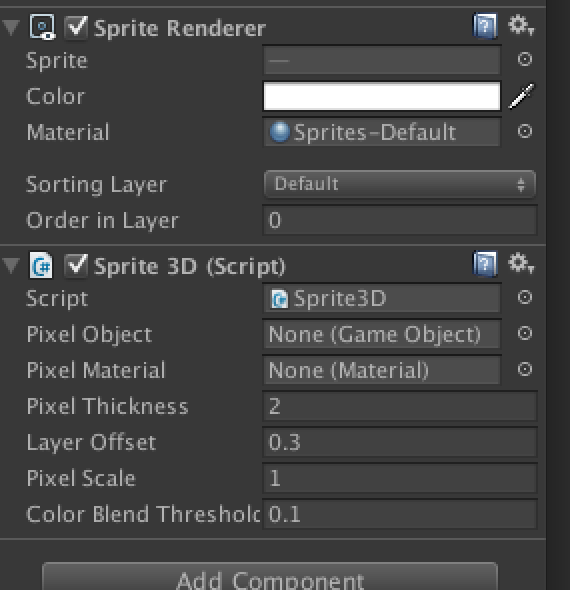
こちらScriptのインスペクター

- Pixel ObjectPixel**:ドットのprefab(指定なしで自動もOK)
- Material Pixel:ドットのマテリアル(指定なしで自動もOK)
- Thickness:厚さ
- Layer Offset:色の違いによるz軸の出っ張り具合
- Pixel Scale:ドットのサイズ。1で通常0で非表示になる。0から1に徐々に増やしていけば素敵なフェードができます。
- Color Blend Threshold:どれくらいの色の差ででこぼこさせるか。グラデーションないくっきりした画像なら0.1とかでいいけれど、グラデーションがあるような画像は大きくすると気持ち悪いことになる・・・。
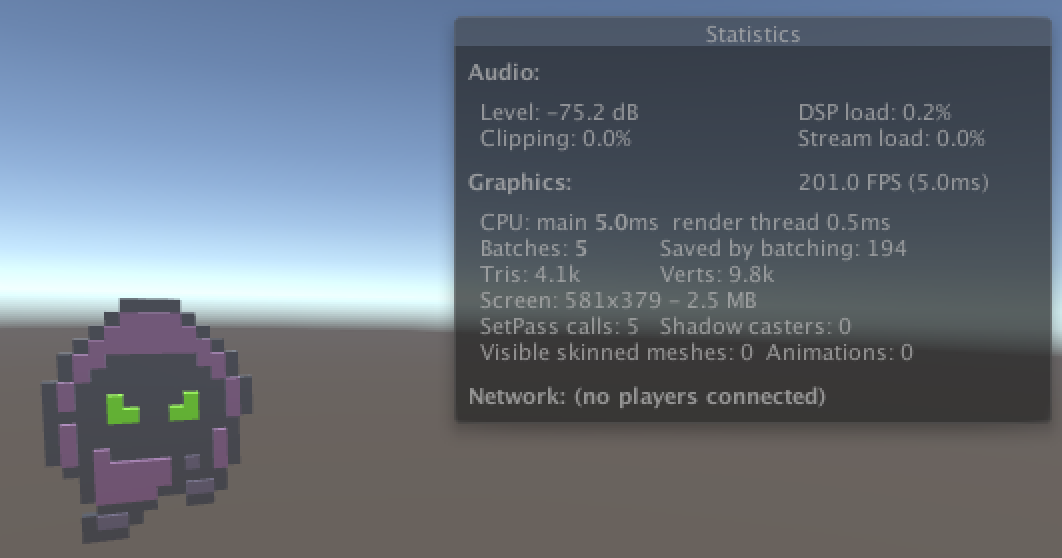
とりあえず作成してみた

Pixel Scaleでアニメーションしてみたところ。
こちらの画像はぴぽやのものを使用しています

##あ、、、
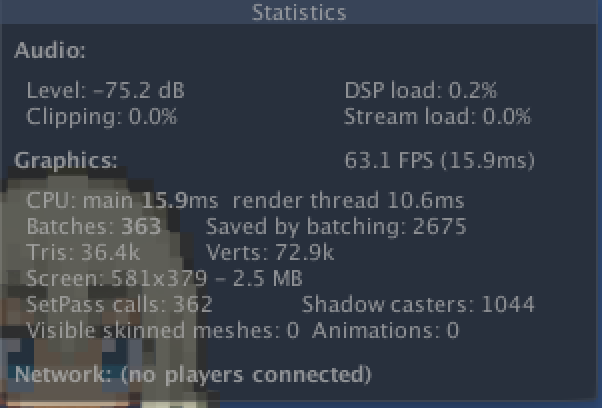
ちなみに先ほどのでSetPassが300超え・・・
多い・・・
一様私のネクサス7ではこれくらいはばっちり動いた。

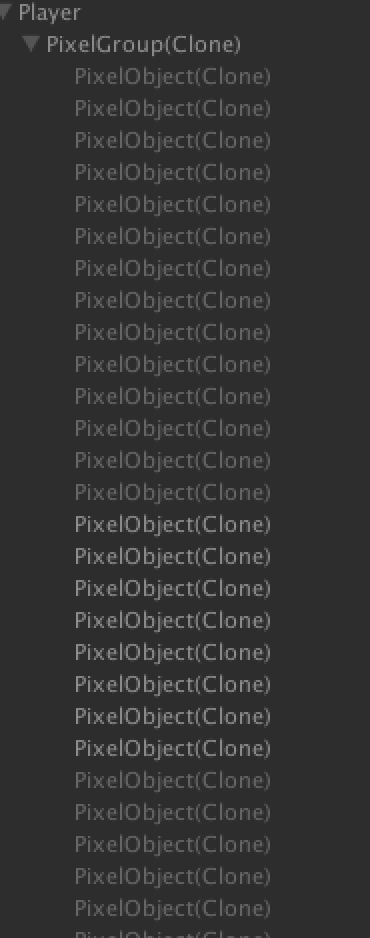
原因は3D化されたときに大量のboxが・・・・。

デモのやつで色が少ないのはこの通りなので
色が多いものは大量に出せないかな・・・。
うまいことすればもっと小さくできるだろうか・・・。

そういえばUnity5になってSetpassになったけれど、スマホ向けならどれくらいを目標に作ればいいんだろう・・・。うーん
はい、今回はここまで〜


