UnityでWebViewを試してみる
はいこんにちは、最近知識不足に悩んでいるあゆめぐです。
今回はWebViewまわりを学習したので。
Objective-cもJavaもろくにかけないのですが果たしてできるかな・・・。
私のネイティブの知識レベル
Javaは少し昔にやっていた程度Androidは本読んでただけ・・・。
Objective-c昔入門書の途中までやった程度
##準備
Greeさんがなんだか良さげなやつを公開してくださっているらしいのでこちらを使わせていただきます
Unity用WebViewプラグインをオープンソースライセンスで公開!
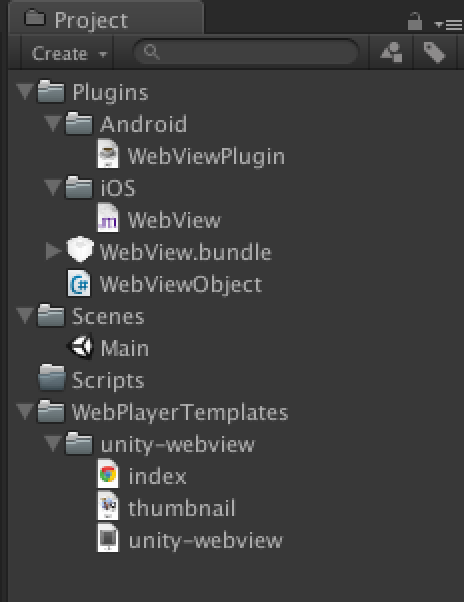
ダウンロードしたら新規のUnityプロジェクトに
unity-webview/dist/unity-webview.unitypackageをインポート

空っぽのScriptsフォルダとScenesは自分で作成しました。
##とりあえず書いてみる?
サンプルはみたけど。なにをどうしたら状態でしたが調べたらいいのがありました。
Unityでgree/unity-webviewを使ってLandscapeでWebViewを表示するときの注意点</a>
こちらのソースを丸っと拝借^^
これを空のGameObjectにアタッチして実行!
URLとSetmarginだけいじった
URLは自社のURLにしてみた。
using UnityEngine;
using System.Collections;
public class WebviewSample : MonoBehaviour {
private string url = "http://befool.co.jp/";
WebViewObject webViewObject;
// Use this for initialization
void Start () {
webViewObject = (new GameObject("WebViewObject")).AddComponent<WebViewObject>();
webViewObject.Init((msg) => {
Debug.Log(msg);
});
webViewObject.LoadURL(url);
webViewObject.SetMargins(0, 0, 0, 0);
webViewObject.SetVisibility(true);
}
}

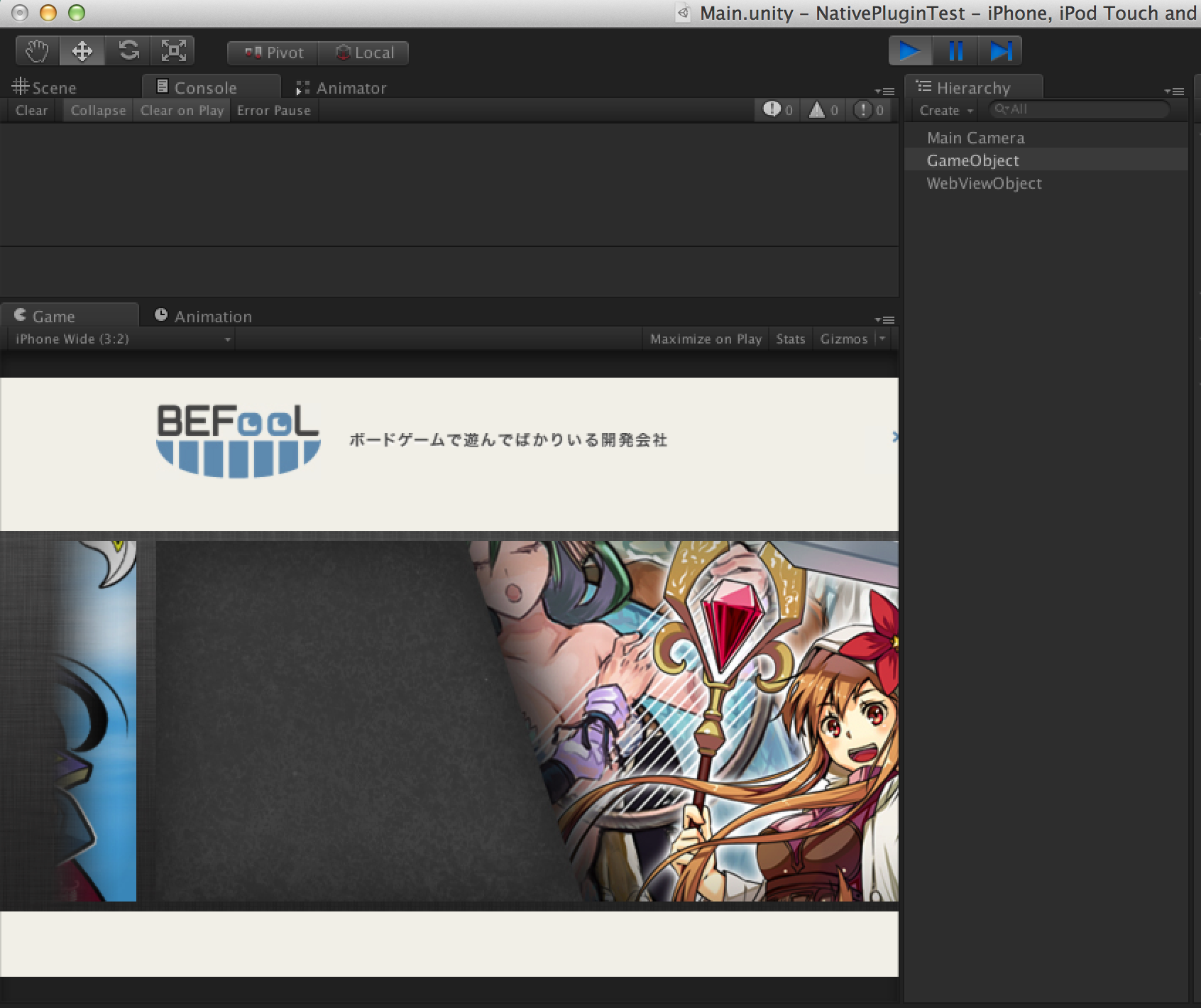
Unityから実行したところ
無事にホームページが表示された。ので・・・
iosとAndroidもビルドして実行だ〜

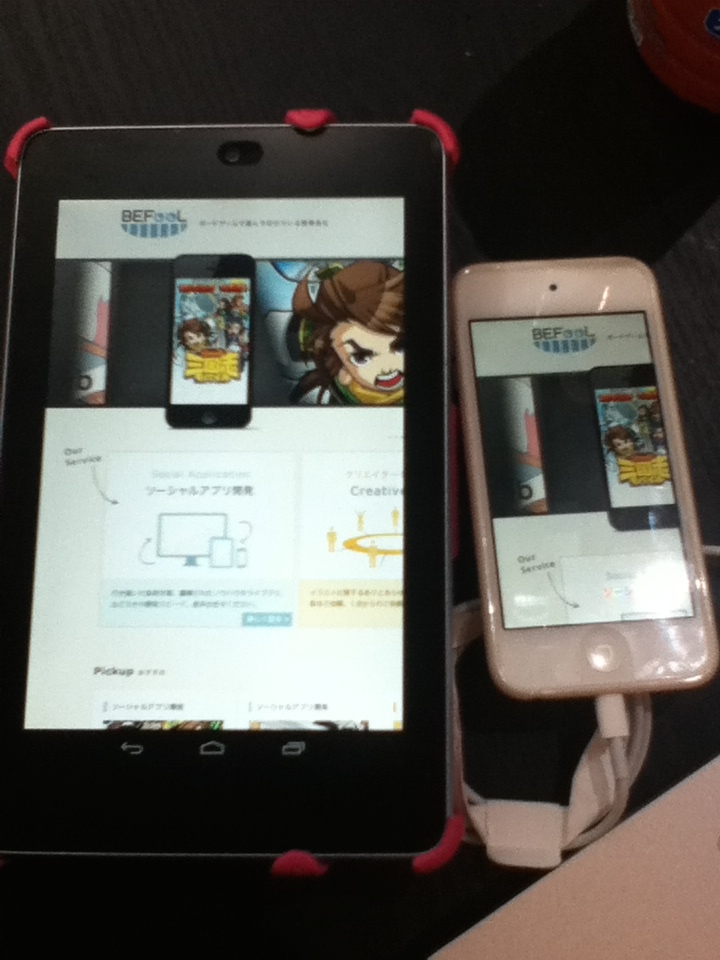
Android(Nexcus7)とios(ipod touch)
おおおお!やったよipod TouchでもAndroidでも表示されました〜
フルスクリーンにしちゃったからわからないかもだけど・・・w
あと先ほどのURLの所にある通りiosを横にしたときに画面いっぱい表示されなかったので、
- unity-webview/plugins/WebViewObject.cs
- unity-webview/plugins/iOS/WebView.mm
を修正する必要がありました。
なんだかJavaもObjective-cも書かずにできた〜!
感激!
##さらに ストアに飛ばしたりラインとかTwitter連携もできるかな? ということでやってみる
やってみたらストアに飛ばしたりTwitterやlineへの遷移は
Application.OpenURL(url)でできました。
あとはwebViewからのコールバック受け取りもできたので。
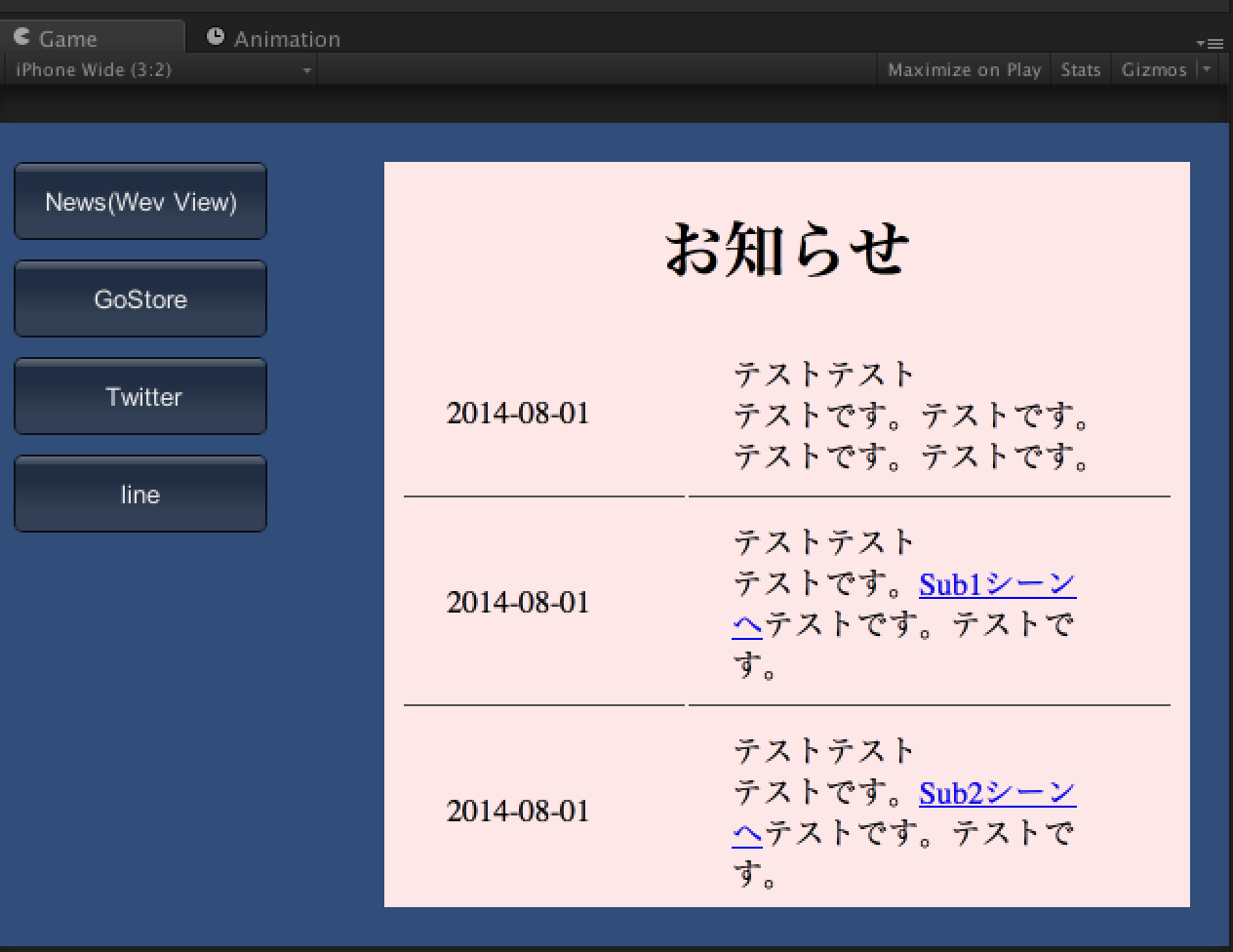
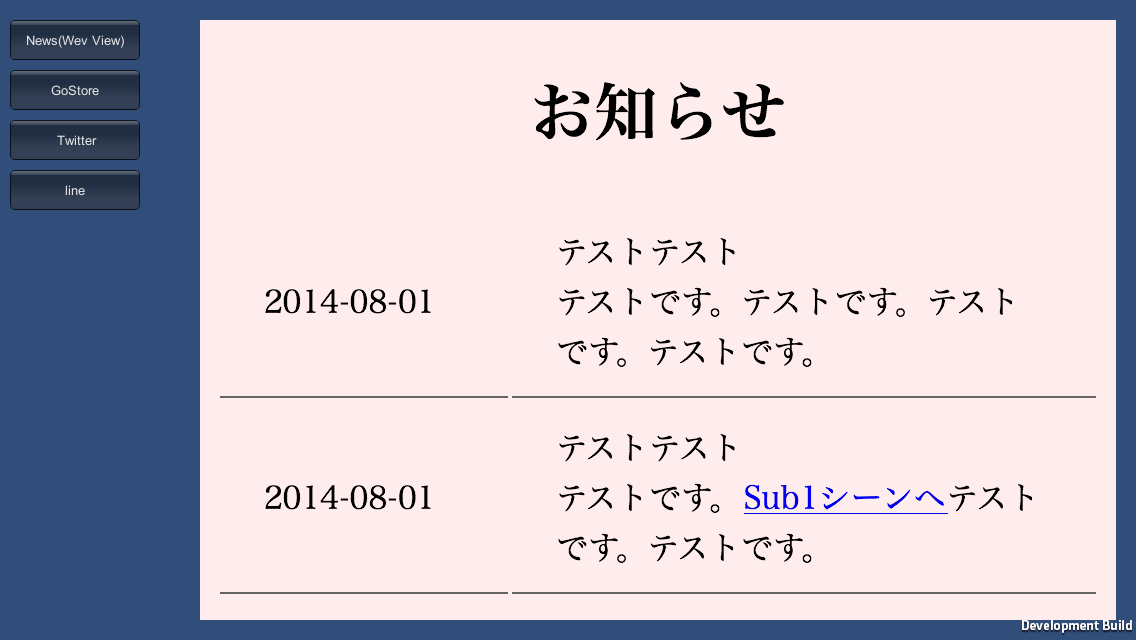
Webviewで表示するページ
こんなページを用意しました。
<a href="unity:Sub1">Sub1シーンへ</a>
このように記載するとリンクがクリックされたときにSub1などの名前がわたってきます。
webViewObject.Init((msg) => {
Application.LoadLevel(msg);
});
msgにはSub1 Sub2などがわたってくる
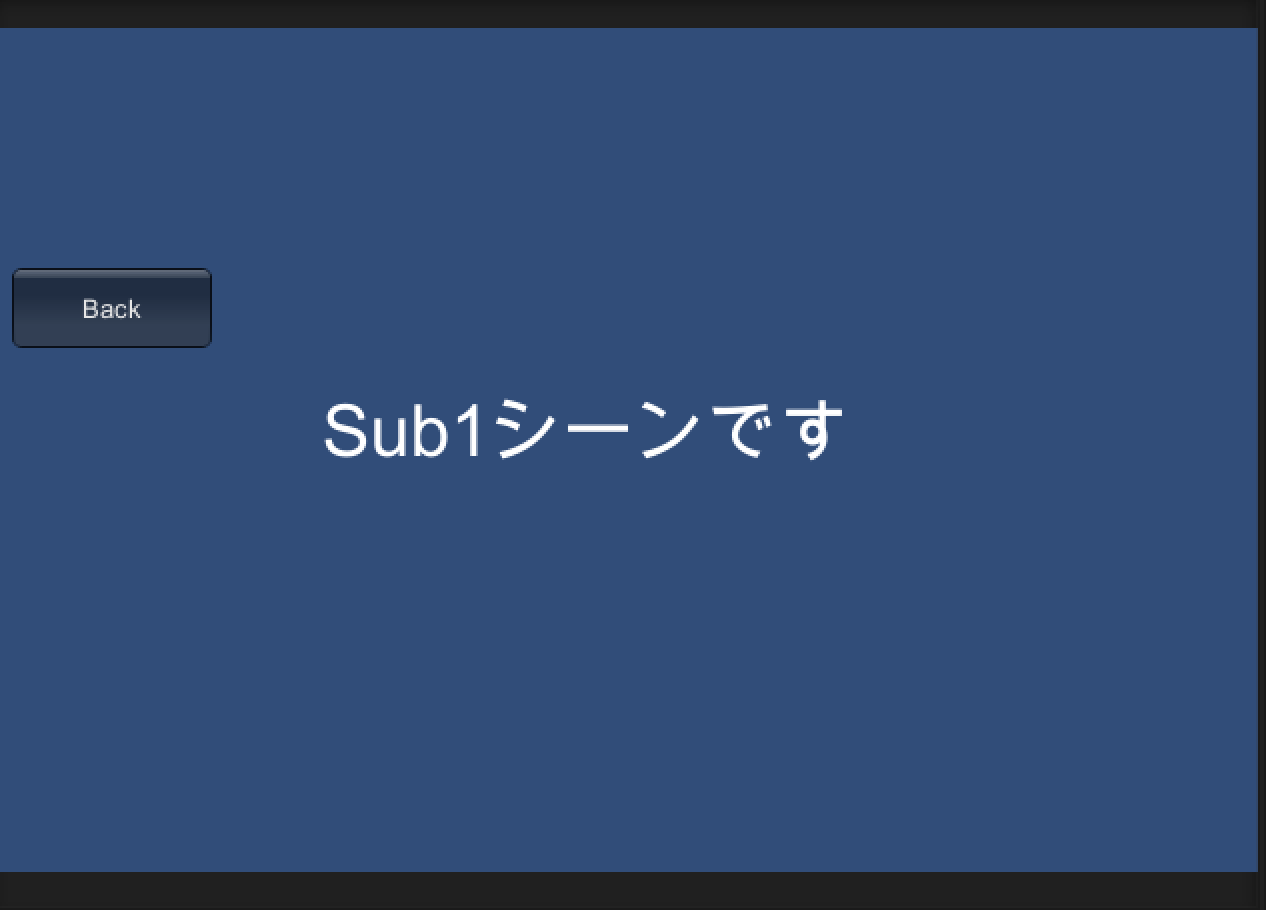
WebView用にビルドできなかったのでキャプチャだけ。


リンクをクリックするとシーンが切り替わる
ざっと書いただけですがソースです
using UnityEngine;
using System.Collections;
public class WebviewSample : MonoBehaviour {
WebViewObject webViewObject;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnGUI(){
if (GUI.Button(new Rect(10, 20, 130, 40), "News(Wev View)"))
{
if(webViewObject == null){
webViewObject = (new GameObject("WebViewObject")).AddComponent<WebViewObject>();
}
webViewObject.Init((msg) => {
Application.LoadLevel(msg);
});
webViewObject.LoadURL("htmlのURL");
webViewObject.SetMargins(200, 20, 20, 20);
webViewObject.SetVisibility(true);
}
if (GUI.Button(new Rect(10, 70, 130, 40), "GoStore"))
{
#if UNITY_IOS
string url = "https://itunes.apple.com/ja/app/id661981800?mt8";
#elif UNITY_ANDROID
string url = "market://details?id=com.Beltheva.Alpaka2";
#else
string url = "https://itunes.apple.com/jp/app/arupakaniisan-biginzu/id661981800?mt=8/";
#endif
Application.OpenURL(url);
}
if (GUI.Button(new Rect(10, 120, 130, 40), "Twitter"))
{
// WebブラウザのTwitter投稿画面を開く
Application.OpenURL("http://twitter.com/intent/tweet?text=" + WWW.EscapeURL("テキスト"));
}
if (GUI.Button(new Rect(10, 170, 130, 40), "line"))
{
// Lineに投稿
Application.OpenURL("http://line.naver.jp/R/msg/text/?" + WWW.EscapeURL("テキスト", System.Text.Encoding.UTF8));
}
}
}
ipodtouch(第五世代)ではばっちり動きました。



ipodtouchでの実行画面
そしてストアへのリンク先は個人的に好きなアルパカにいさんビギンズになっております
##今回の感想
ネイティブプラグインの勉強をするはずがコード書かずに終わったw
ネイティブプラグイン作れるようにならなくちゃ・・・;w;
でもなんか気が重いw
はい今回はここまで

