vuforiaを使ってみる
こんにちは、あゆめぐです。
今回はAR vuforiaを試してみようかと思います。
公式サイトはこちら

##サンプルのダウンロード
では早速Unityのサンプルをダウンロードしましょう^^
ダウンロードにはユーザー登録が必要なので右上から登録しましょう
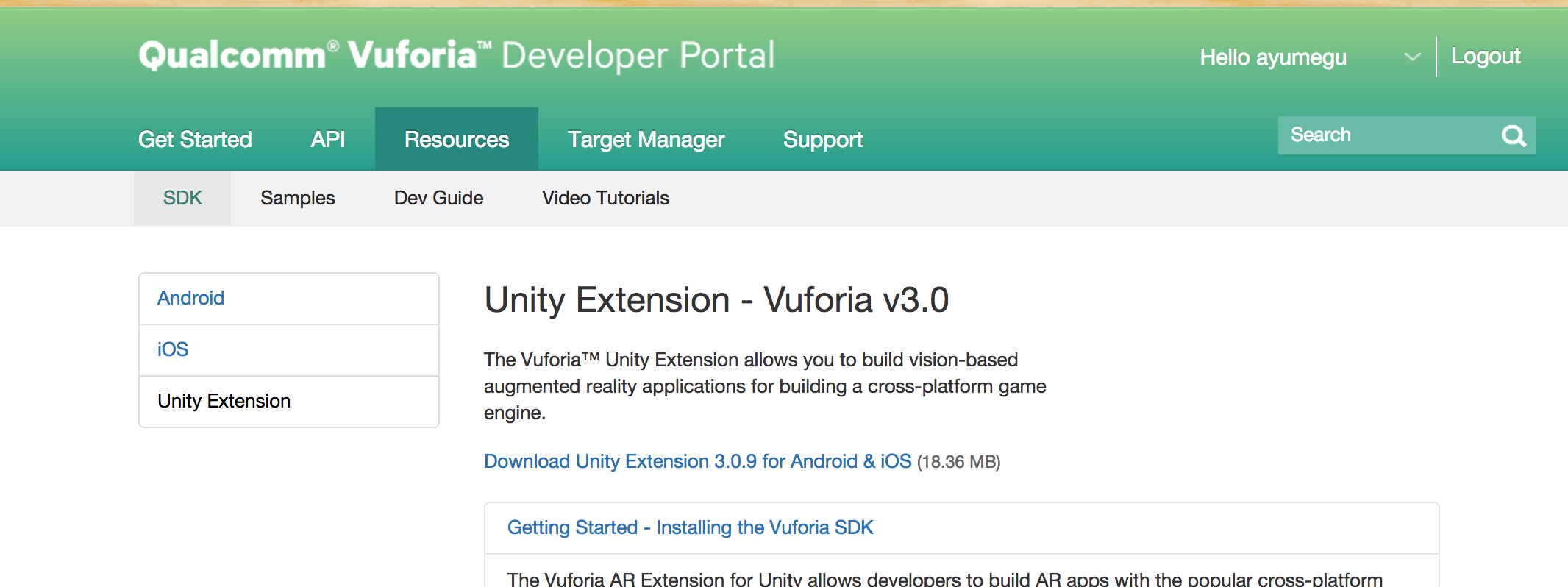
ログインしたあとResourcesのSDKにUnity用のsdkがあります

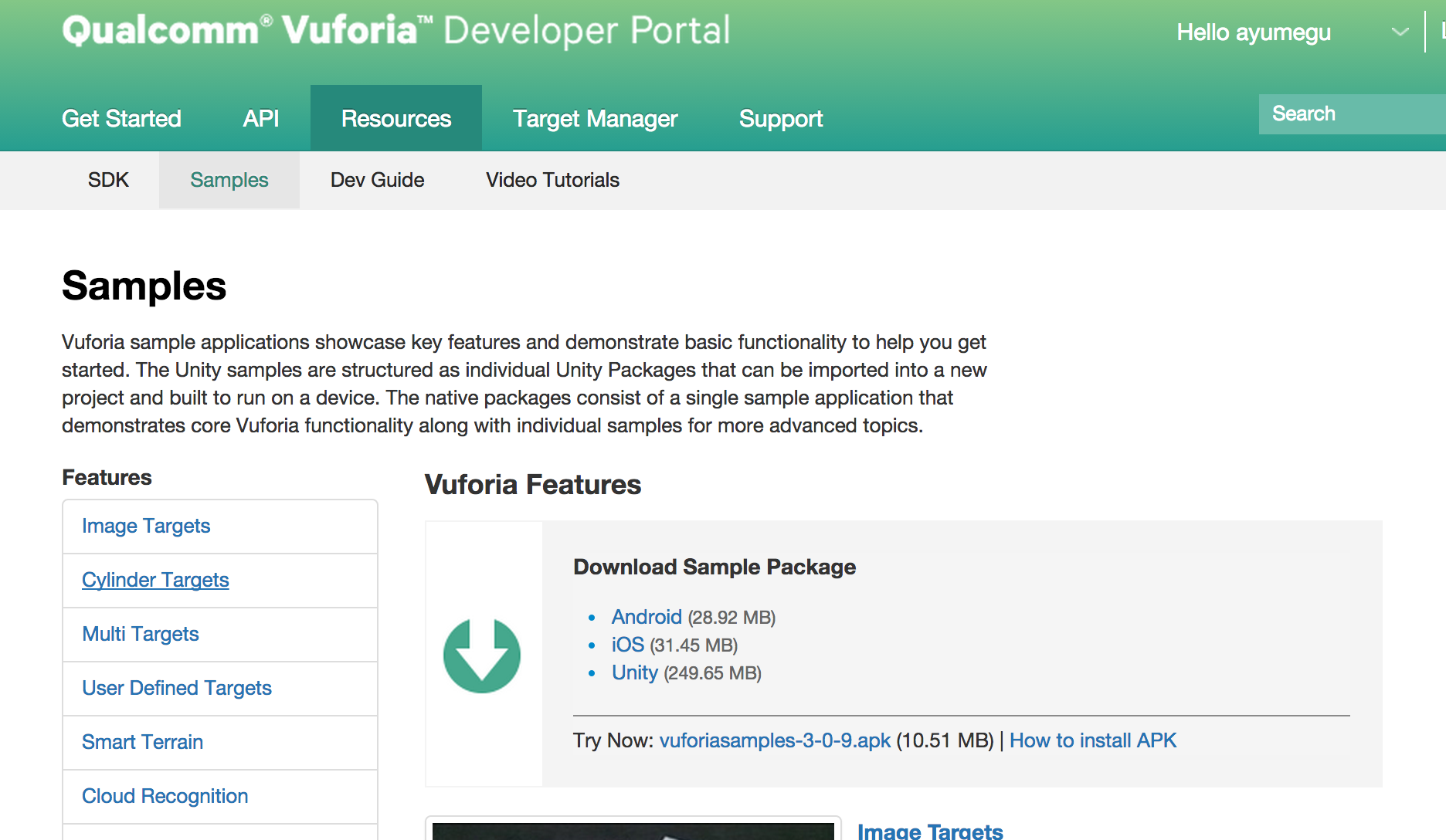
Sampleの方にサンプルがあります

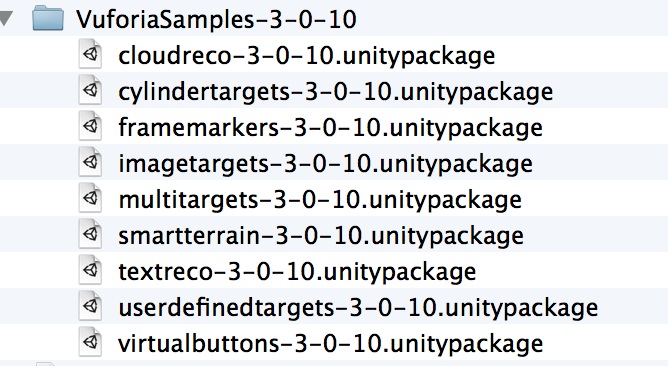
サンプルをダウンロードしたところ。
サンプルがたくさん入っています

SDKもpackageになっています

##サンプルの実行
試しにvirtualbuttonsのサンプルを実行してみました
iosでビルドして
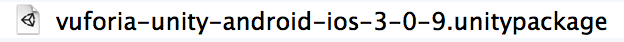
マーカーはこちら
ここのサイトの Show Target Imagesにマーカーがあります

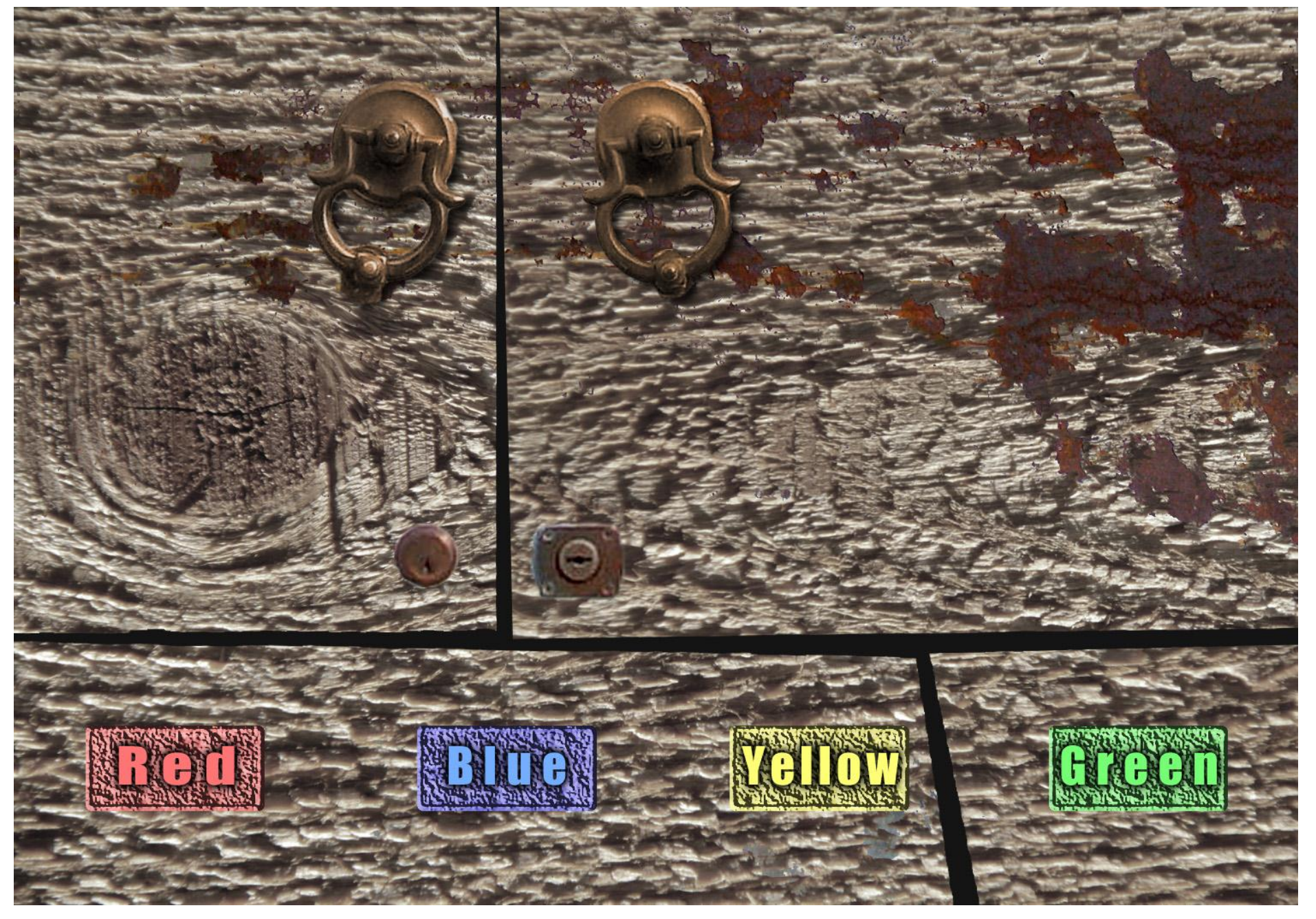
実行したところ


指をボタンにかざすと色が変わる
こんな感じでサンプル試せます。他のは割愛
##作成してみよう
プロジェクトの下準備
まずはsdkを空のプロジェクトにインポートします。
シーンを作成し、デフォルトのMainCameraを削除。
その後
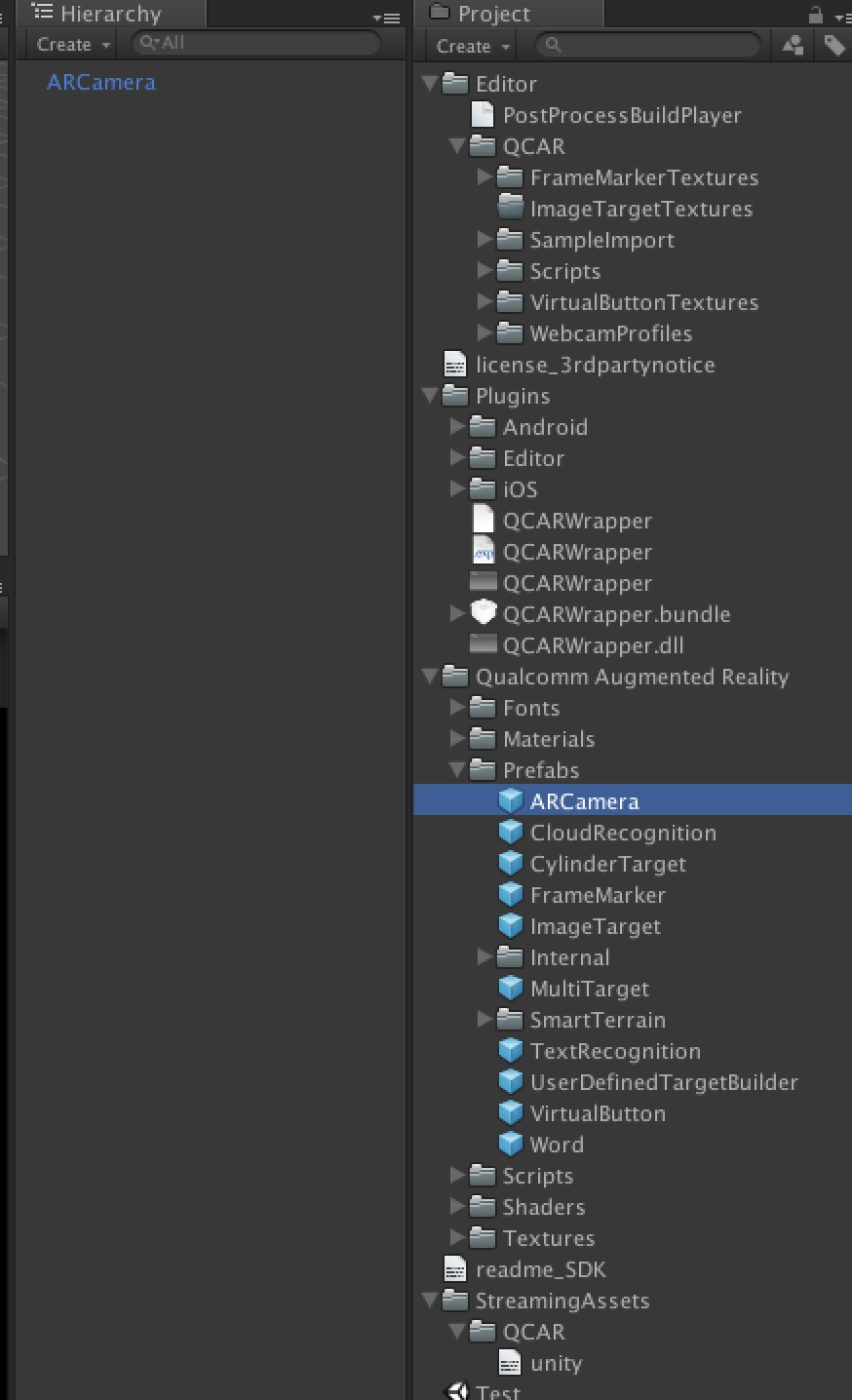
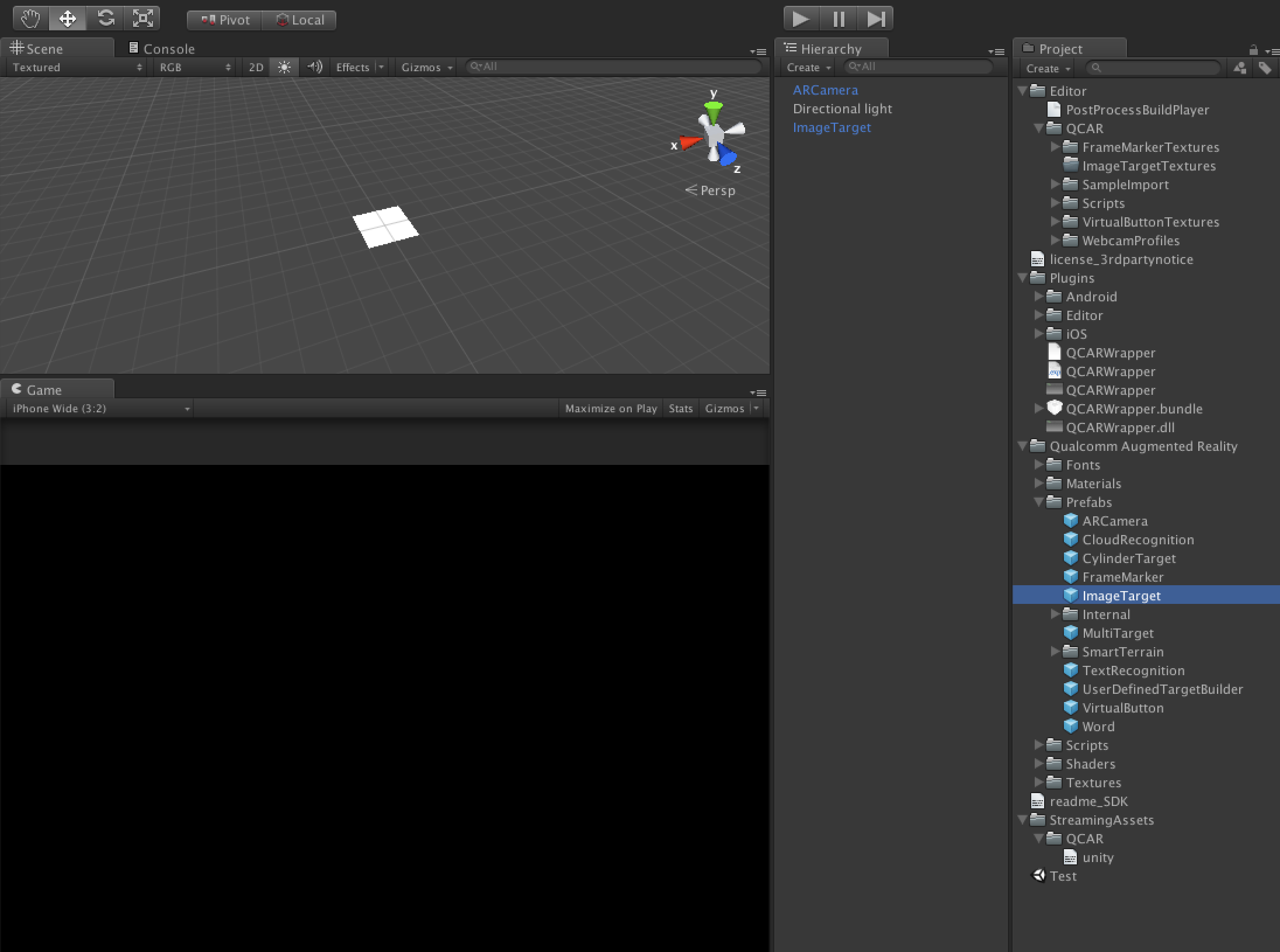
Qualcomm Augmented Reality/Prefabs/ARCameraをヒエラルキーにドロップ
カメラはこれを使います

次に同じフォルダにあるImageTargetをドロップ ついでにライトも追加

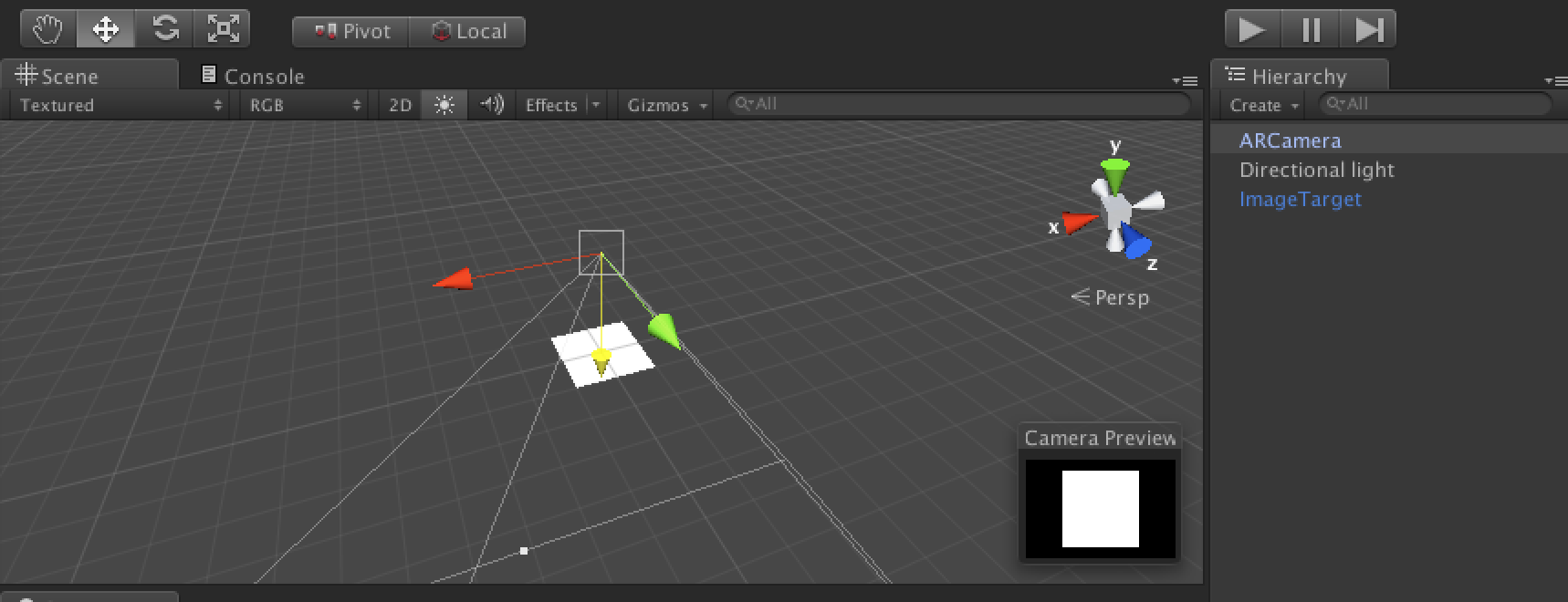
カメラの位置を調節して

###マーカーを作成
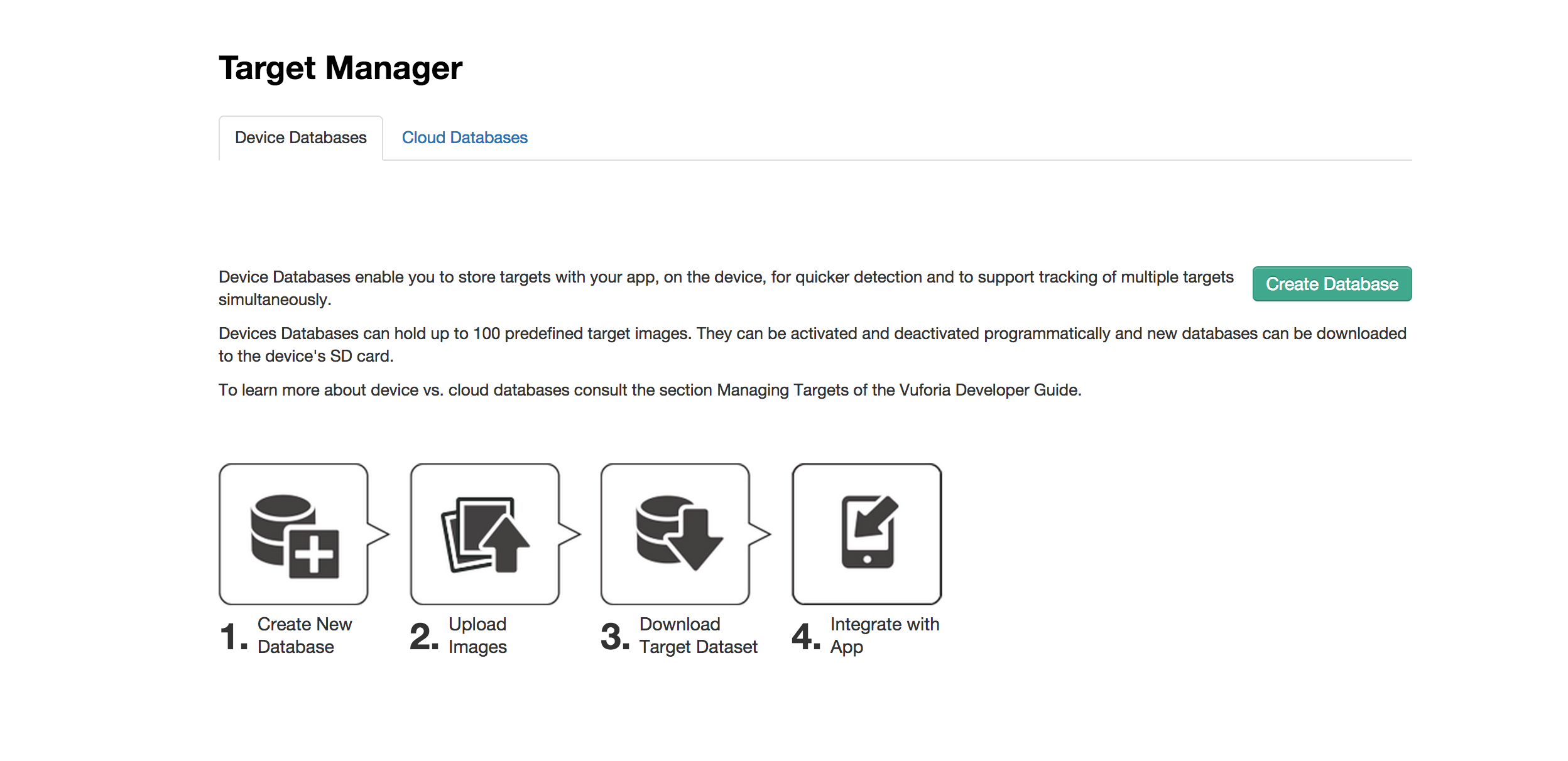
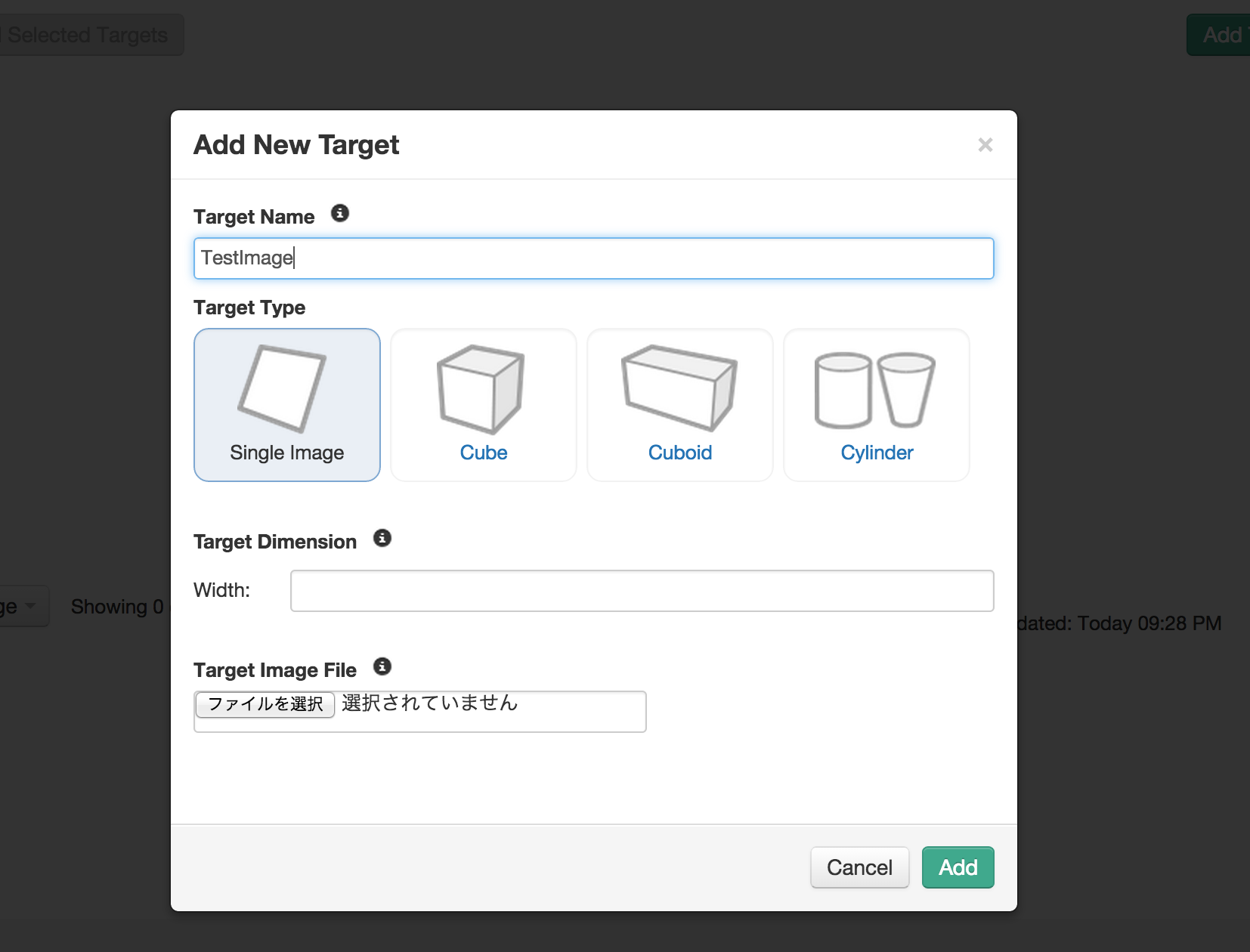
公式サイトの Target Managerからマーカーに使用する画像を登録します


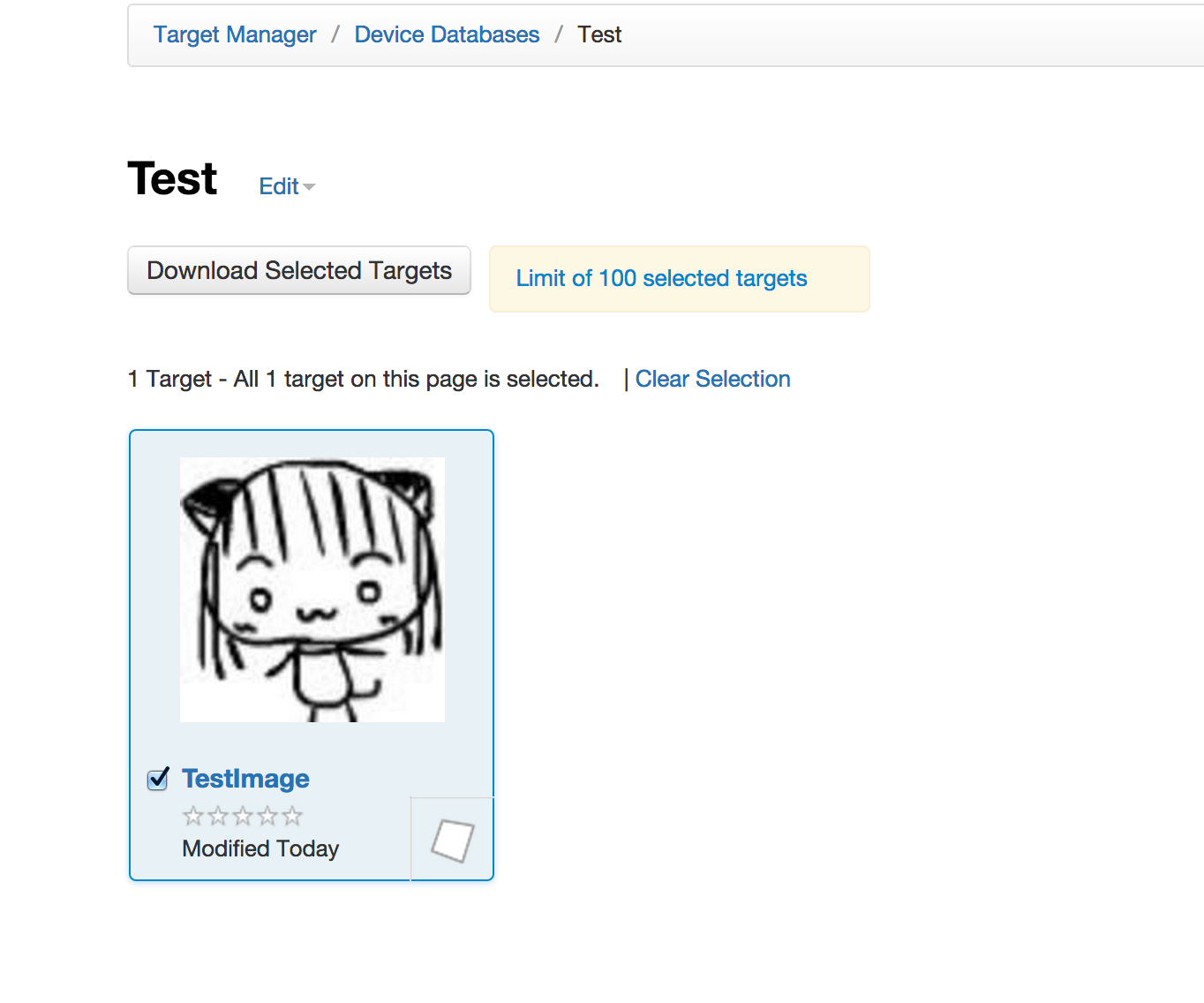
データーベースを作成して画像をアップロード

適当な画像がなかったのでこれでいいやw

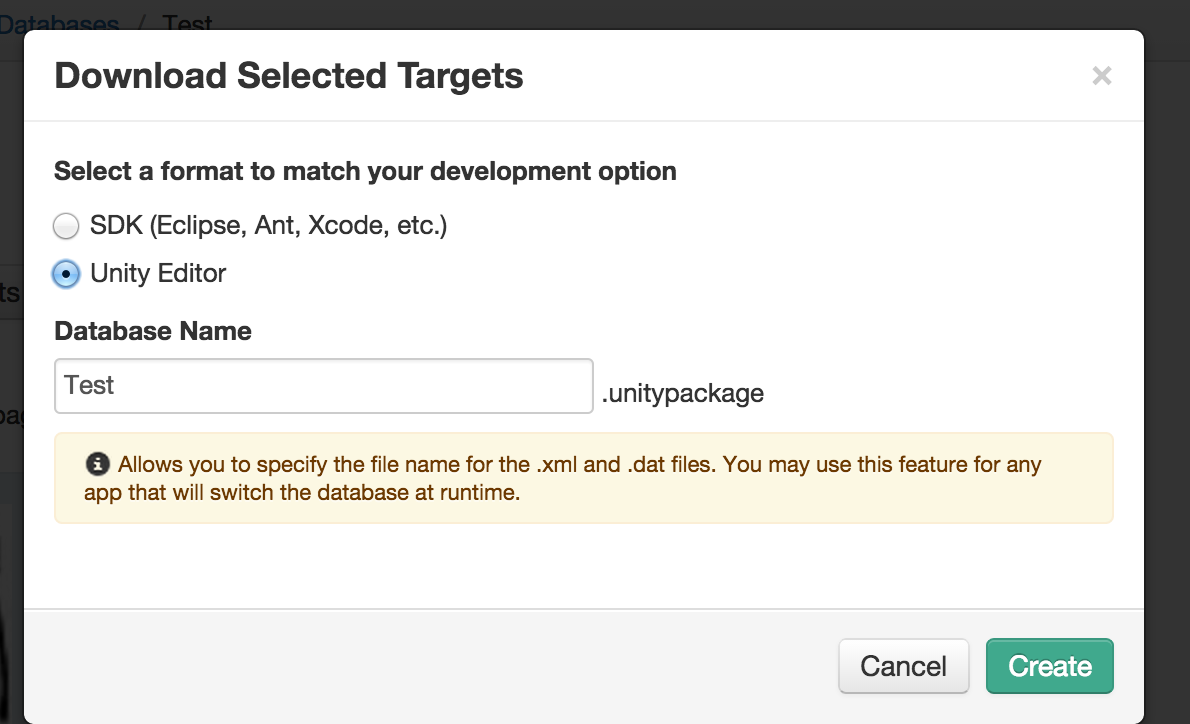
登録できたら Download Selected Targetsボタンを押して
Unity Editor用にダウンロードします。

これを先ほどのプロジェクトにインポート
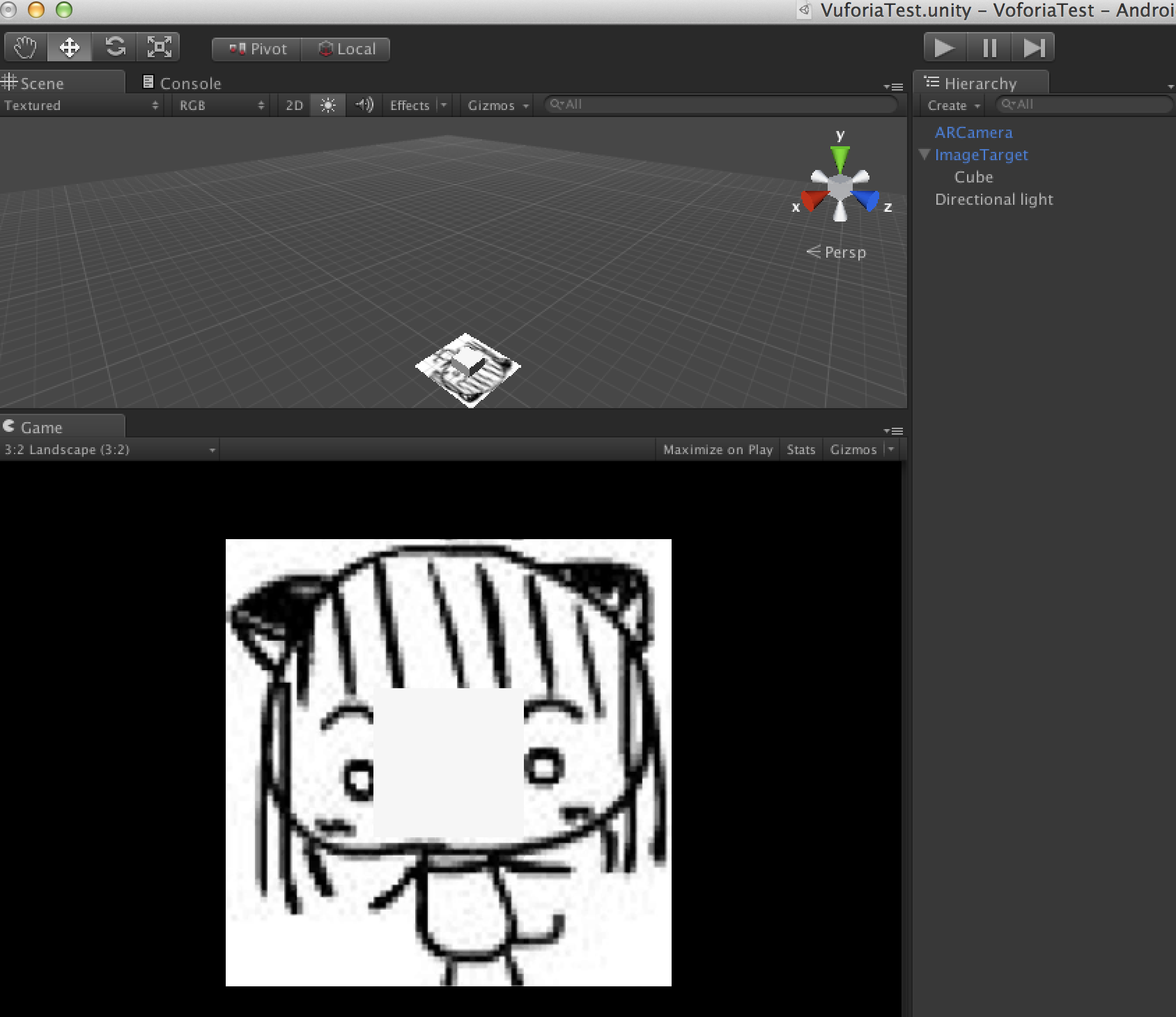
###マーカーを読み込む
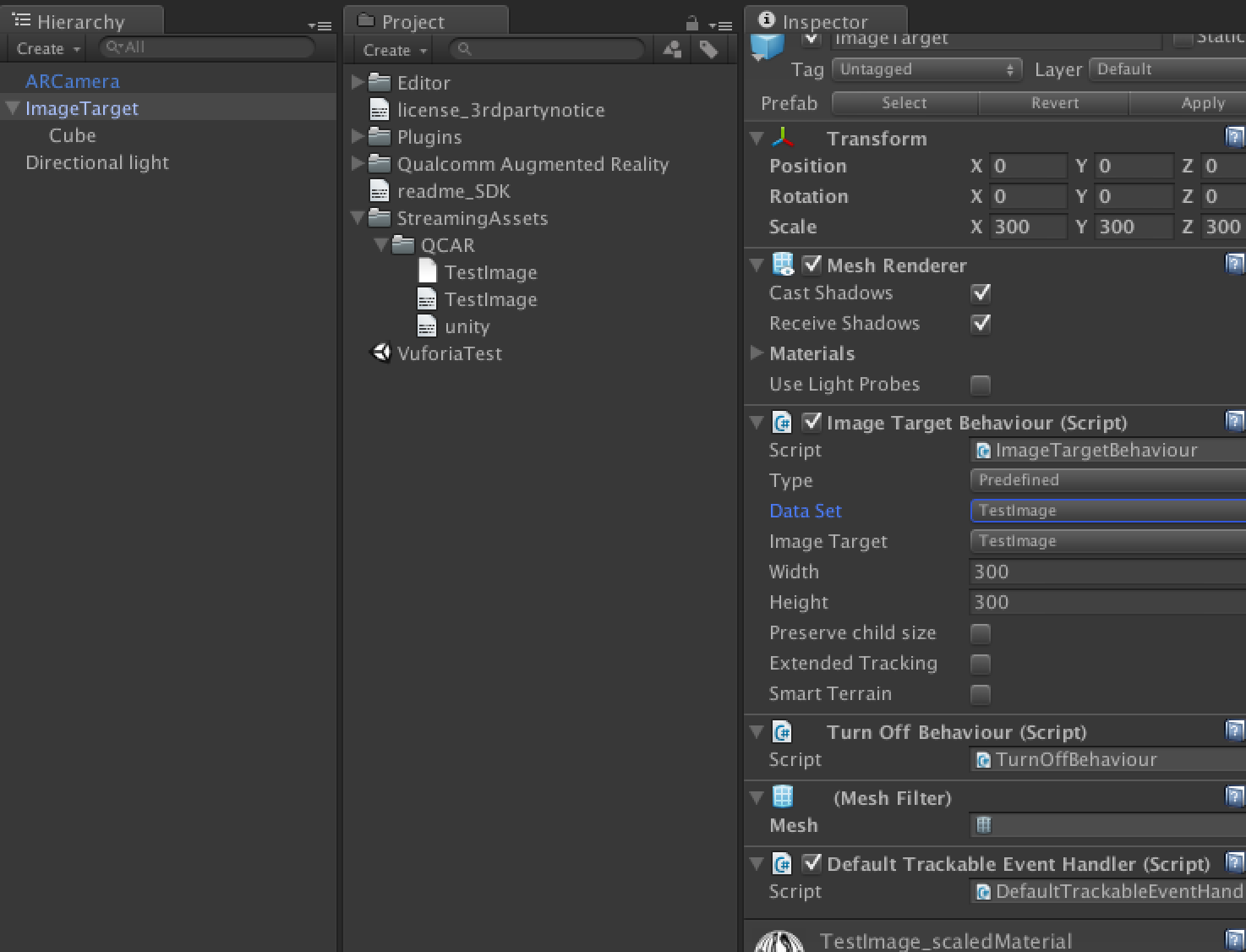
先ほどのマーカーのpackageをインポートしたらマーカーを反映します。
ImageTargetのDataSetを落としてきた画像のものを選択
すると画像が指定したものにかわります

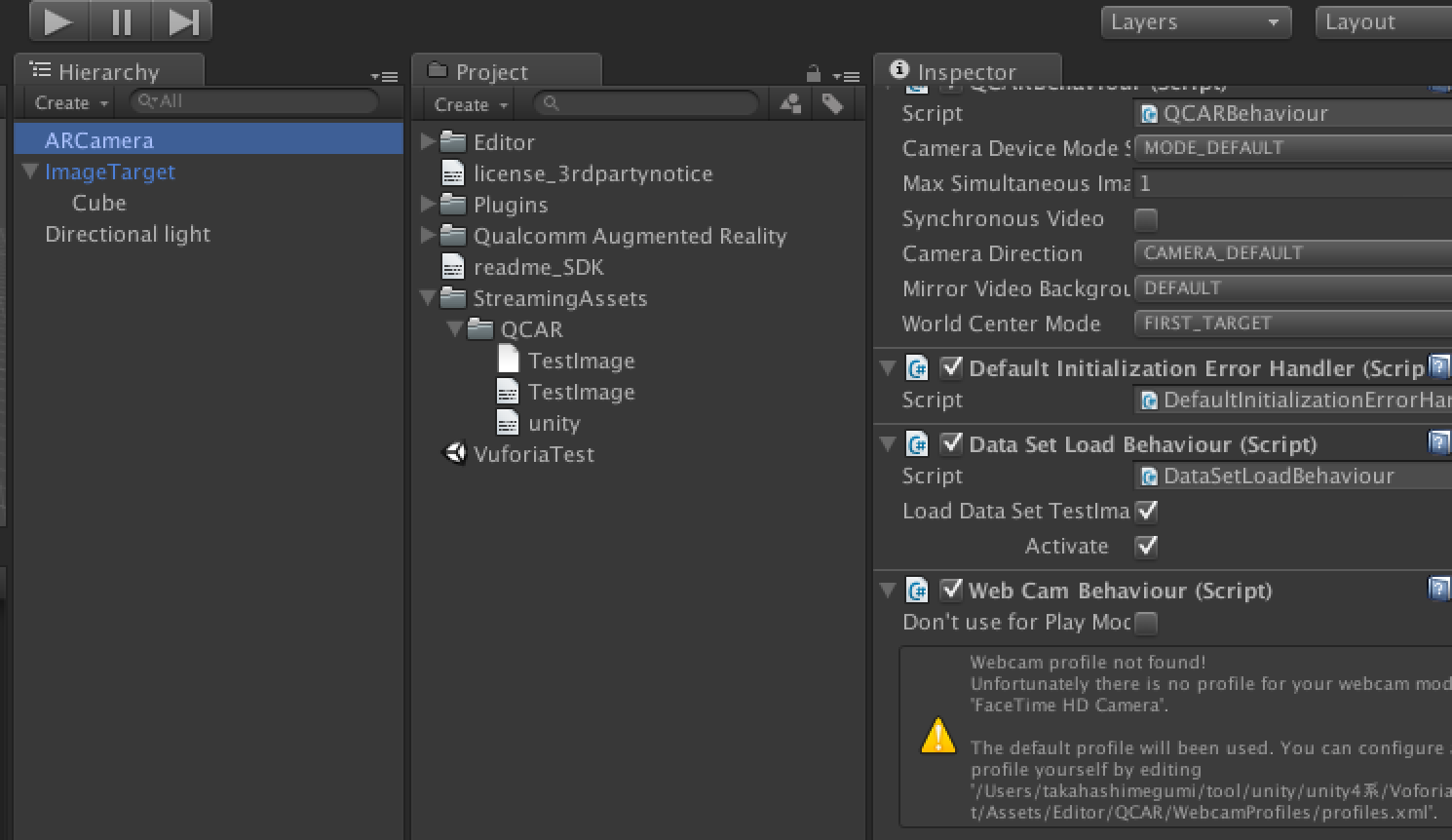
ARCameraのほうのData Set Load Behaviourの
Load Data Set TestImageにチェック
Atctiveにチェック
これをやらないとちゃんと動かないです。

###表示するものをセット
まずは簡単にcubeでも配置。
位置はImageTargetの下におくこと

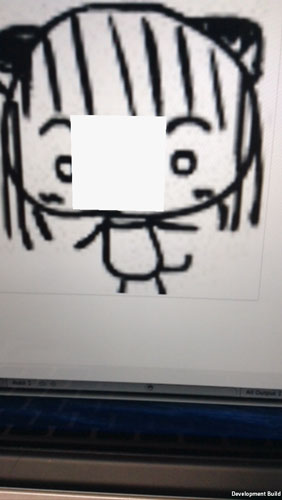
ios用にビルドして実行!
PCに移したマーカーを移すと四角が表示されたーーー!!

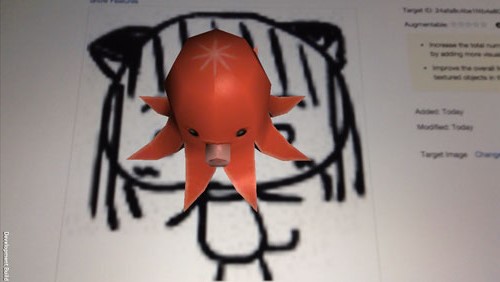
四角だとあまりにシュールなのでたこさんウィンナーにしてみた


うん シュールw
なんだか顔の上にたこってね・・・。
そうだそうだ昔がんばって作ったあゆめぐちゃんがいたや。 iosで表示されるかな・・・


画面の上のマーカーだから写真がとりにくかったけど表示されました〜〜。
##今回の感想
今回はサンプルを動かしてとりあえず表示するところまで。
なんだかこのあゆめぐちゃんのもでるおなかが変にでっぱってるきがするw
ま いっかw

