Unityで線を描く(Vectrosity)
こんにちは〜。
今回はUnityのAssetVectrosity($30)を軽く紹介します
##Vectrosityとは
このアセットを使えば〜なんと線や円、ベジェ曲線とか引けます!
今までUnityで線を引く方法は私が知っているので3つ
- LineRendererを使うか〜
- OnPostRenderでGL系で描画
- 画像を用意し気合で伸ばす!
そんな苦労とももうおさらば$30で
どんなことができるかなどは公式サイトへ
デモもあるのでどんなことができるかみてみるといいかと思います。
さて早速使ってみよう
##まずは線を引いてみよう。 JavaScriptだからimport を忘れずにっと。
import Vectrosity;
function Start () {
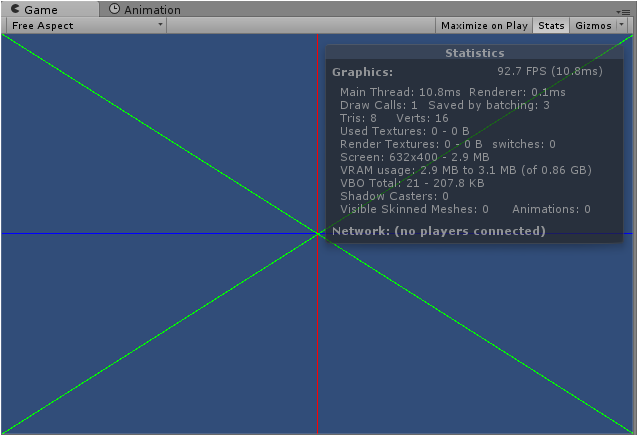
VectorLine.SetLine (Color.green, Vector2(0, 0), Vector2(Screen.width-1, Screen.height-1));
VectorLine.SetLine (Color.green, Vector2(Screen.width, 0), Vector2(0, Screen.height));
VectorLine.SetLine (Color.red, Vector2(Screen.width / 2, 0), Vector2(Screen.width / 2, Screen.height));
VectorLine.SetLine (Color.blue, Vector2(0, Screen.height /2), Vector2(Screen.width, Screen.height / 2));
}
 おおDrawCall1だ。
おおDrawCall1だ。
import Vectrosity;
private var myLine : VectorLine;
function Start () {
myLine = VectorLine.SetLine (Color.green, Vector2(0, 0), Vector2(Screen.width,
Screen.height));
}
function Update () {
if (Input.GetKeyDown (KeyCode.Space)) {
myLine.points2[0] = Vector2(0, Screen.height);
myLine.points2[1] = Vector2(Screen.width, 0);
myLine.Draw();
}
}
変数に保持しておけば後で位置も変更可能っと。ふむふむ。
ただしこの場合myLine.points2[2] = Vector2(Screen.width, 0);にするとだめっと。
import Vectrosity;
var testMaterial:Material;
function Start () {
var myLine = VectorLine("MyLine", new Vector2[100], testMaterial, 4.0);
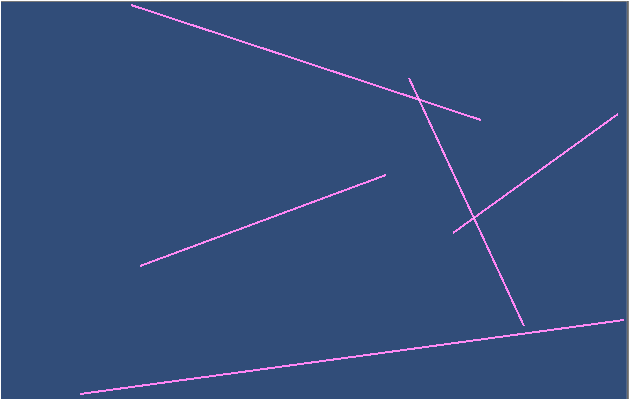
for(var i:int = 0; i < 10; i++){
myLine.points2[i] = Vector2(Random.Range(0, Screen.width), Random.Range(0, Screen.height));
}
myLine.Draw();
}
こうすれば動的に数変えられる。
第二引数にマテリアル、第三引数に線の太さを設定。

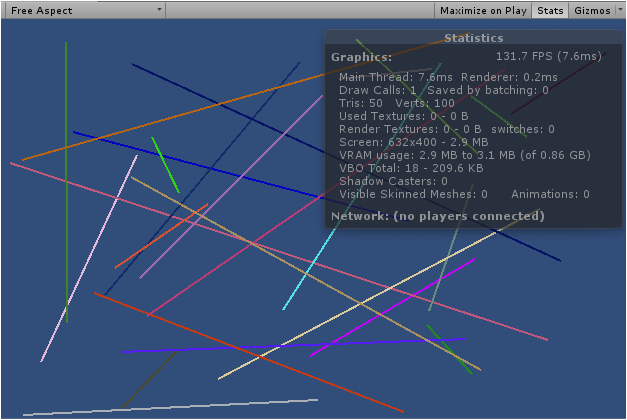
いろを変えてたくさん出してもDrawCall1だから安心



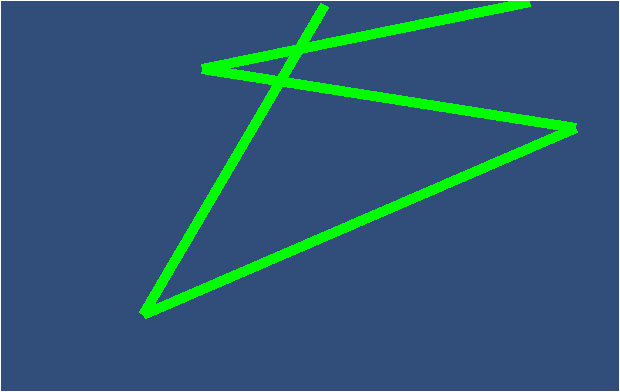
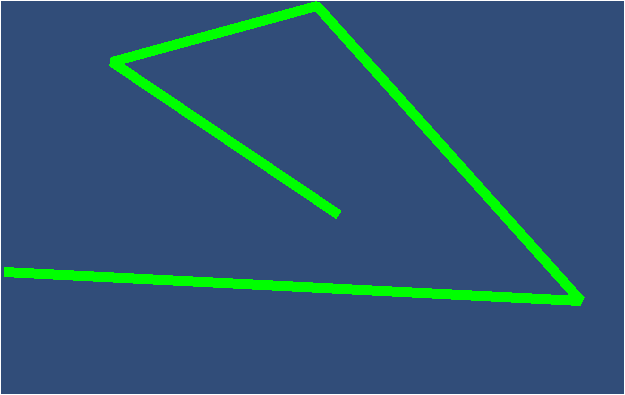
左図だと10個点を切れた状態で引くが、
LineType.Continuousにすると線がつながる(右図)
var lineWidth = 2.0;
var numberOfPoints = 10; // Should be an even
function Start () {
var linePoints = new Vector2[numberOfPoints];
for (p in linePoints){
p = Vector2(Random.Range(0, Screen.width), Random.Range(0, Screen.height));
}
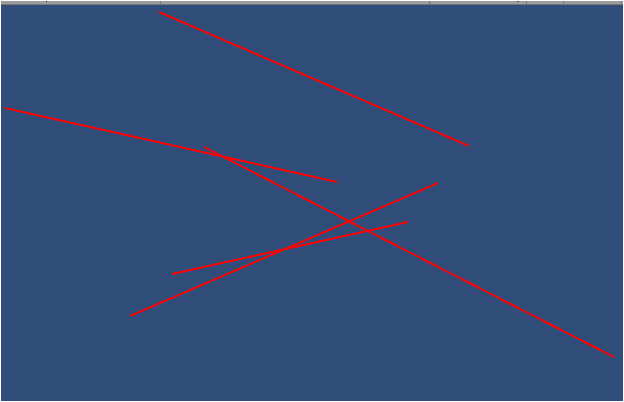
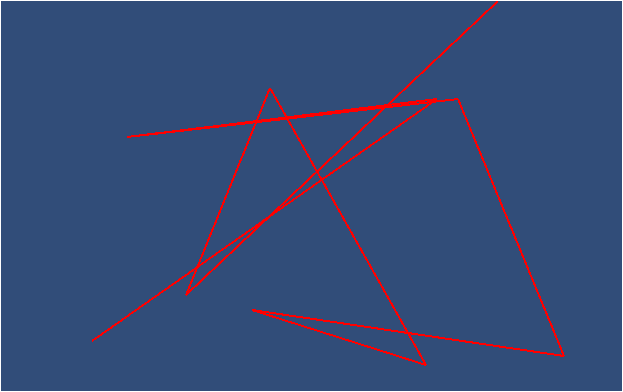
var line = new VectorLine("Line1", linePoints, Color.red, null,lineWidth, LineType.Discrete);
line.Draw();
}
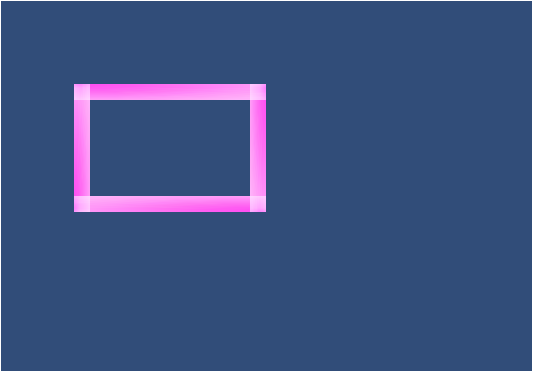
###四角
import Vectrosity;
var lineMaterial : Material;
function Start () {
var rectLine = new VectorLine("Rectangle", new Vector2[8], lineMaterial, 16.0);
rectLine.capLength = 8.0;
rectLine.MakeRect (Rect(100, 300, 176, 112));
rectLine.Draw();
}
 ##いろいろなパラメータ
##いろいろなパラメータ
###線接続
line.joins = Joins.Weld;
接続部分の形を変更可能

|

|

|
| 指定なし | Joins.Fill | Joins.Weld |


 のようなのにすると
のようなのにすると
 みたいなこともできる。
ほかにも円や多角形、楕円やベジェ曲線まで描けます
Assetにpdfのリファレンスがあります、もちろん英語ですがw
さて、今回はこの辺で
##今回の感想
使わなそうで意外と必要になる線。
これがあればお手に線を描くことができます。
前にステータス画面とかによくある?チャートのグラフ作ろうとしたときにLinrendererでいいや〜ってなっていたのでこれでちゃんとしたのが作れる!
みたいなこともできる。
ほかにも円や多角形、楕円やベジェ曲線まで描けます
Assetにpdfのリファレンスがあります、もちろん英語ですがw
さて、今回はこの辺で
##今回の感想
使わなそうで意外と必要になる線。
これがあればお手に線を描くことができます。
前にステータス画面とかによくある?チャートのグラフ作ろうとしたときにLinrendererでいいや〜ってなっていたのでこれでちゃんとしたのが作れる!