unityでパズルゲーム2 あれから・・・
前の記事から一週間がたちました。
現在どうなっているかというとこんな感じになっています




*注意! 音が出ます!
現在状況
遊び方?
レベルセレクトはUI置いただけです。なのでどれを押しても一緒w
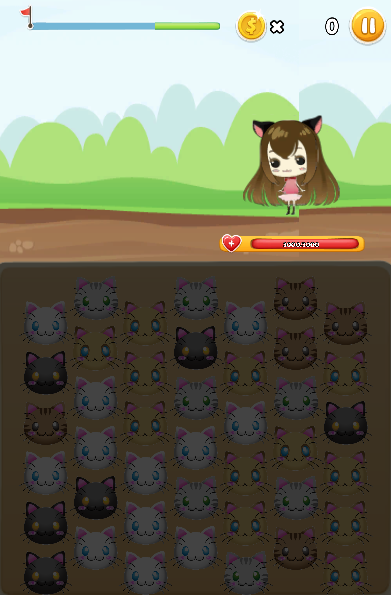
敵は1匹しか用意していないし、パズル画面もほぼ前のままです
しばらく放置すると敵と遭遇します。そしたら適当に倒すだけ、しかしいくつつなげてもダメージはランダムですw
ただなんとなくゲームっぽい感じになったっていうだけのしろもの
使用素材
- 音素材:魔王魂
- 猫のパネル:ことらのイラスト工房
- 紫色の髪の女の子:自社のグラフィッカーさんから借りました
使用Asset
いろいろつかっています。使えるものは使う!
- UIなど:2D Toolkit
- menuなどの画像:2D Toolkit UI Extensions
- キャラクターのアニメーション:SmoothMoves
- エフェクト:Cartoon Fx Pack 3
- 移動など:iTween (無料)
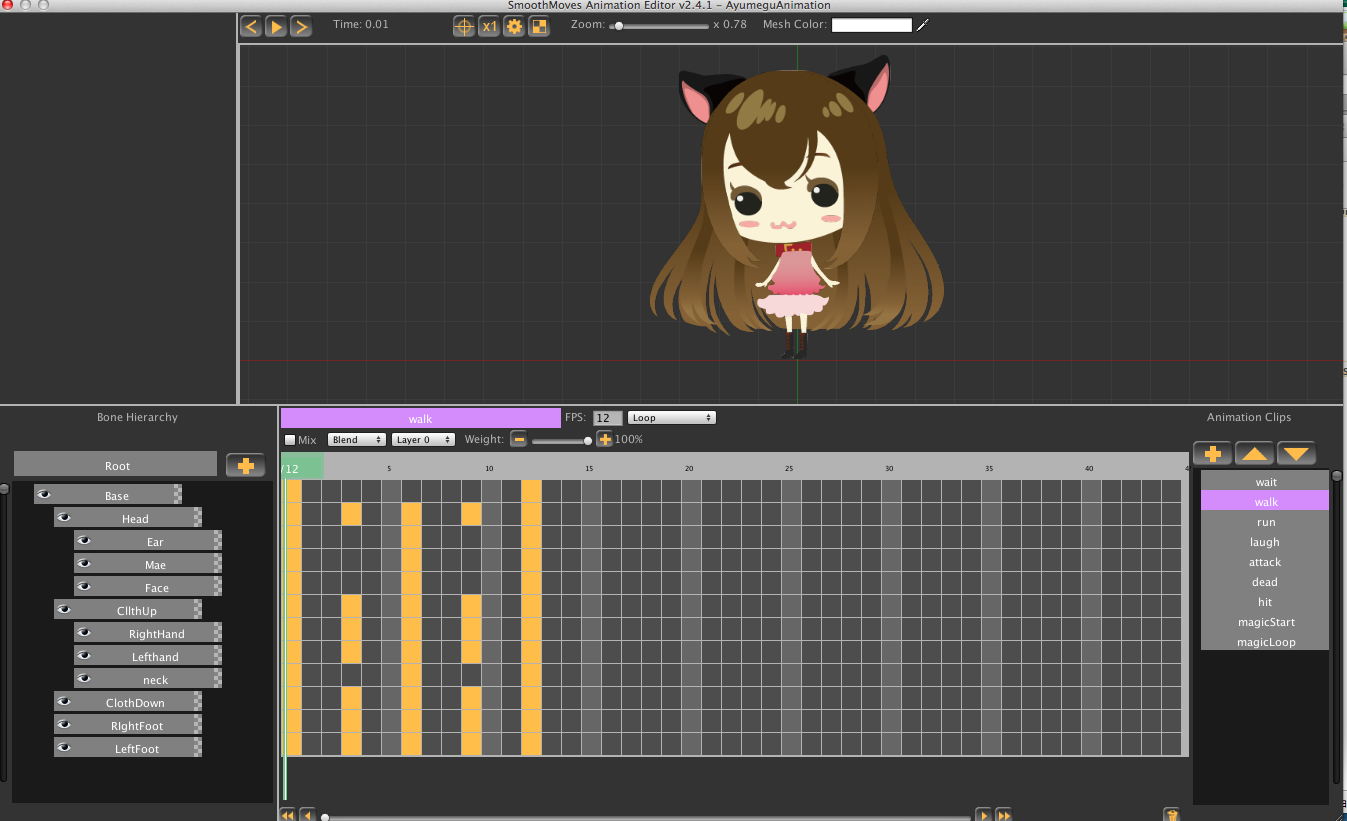
SmoothMovesの簡単な 紹介
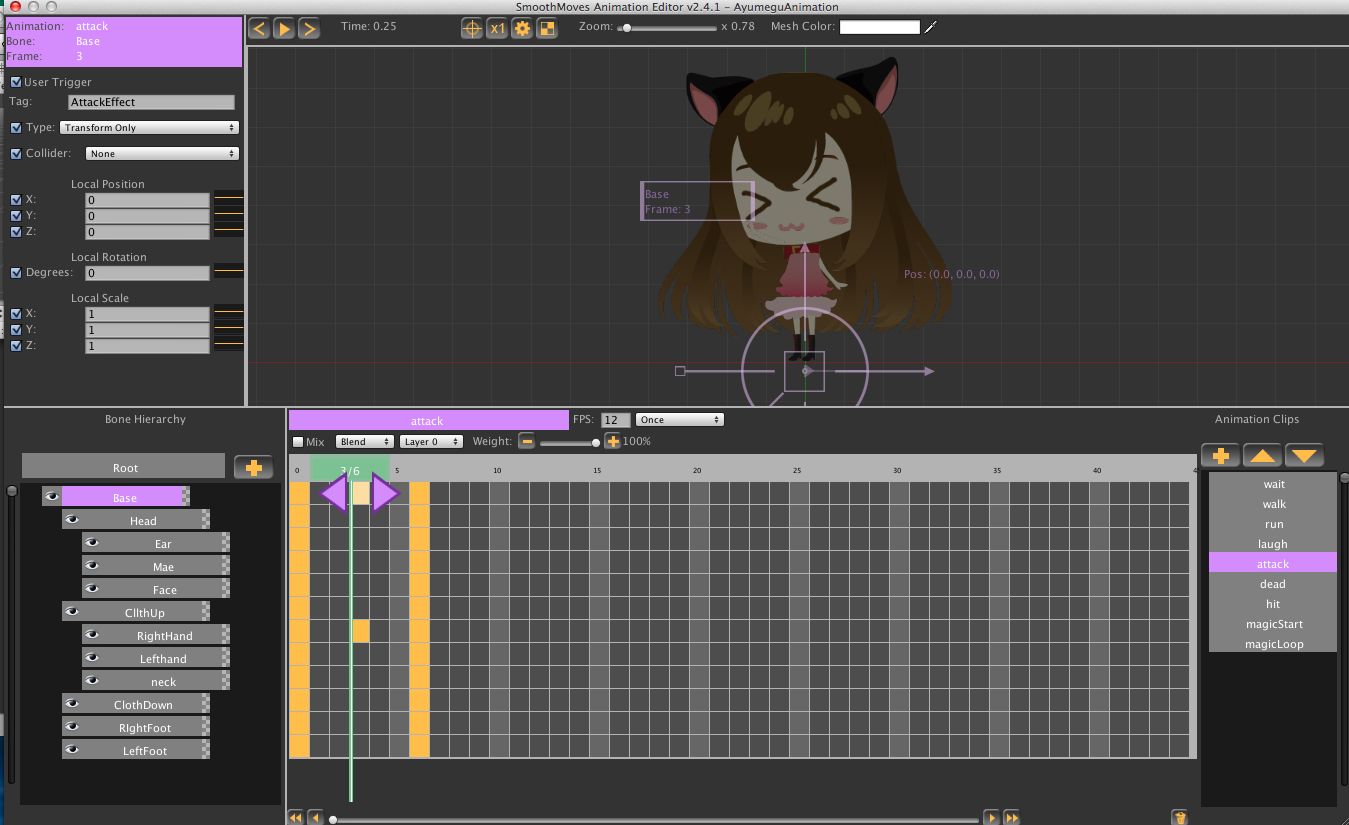
こちらSmoothMovesの画面。
 特に難しいことなく使える。画像のピボットもかえられるし、トリガーも発行できるし、パーツにあたり判定もつけられる優れもの
特に難しいことなく使える。画像のピボットもかえられるし、トリガーも発行できるし、パーツにあたり判定もつけられる優れもの
アニメーションの再生は
animation.Play("walk");
通常のアニメーションの再生と一緒です
アニメーションの途中でスクリプト呼びたいときありますよね。
そんなときは下記画像の左上部分、UserTriggerにチェックをいれてトリガー名適当にいれます。
この場合AttackEffect
あゆめぐちゃんが腕を振り下ろすときにダメージの表示をさせるべく設定しています

で、ソース側のStart関数とかで呼び出す関数を設定
var boneAnimation:SmoothMoves.BoneAnimation = this.gameObject.GetComponent(SmoothMoves.BoneAnimation);
boneAnimation.RegisterUserTriggerDelegate(UserTrigger);
今回はUserTriggerメソッドを指定したのでその中に処理をいれればok
public function UserTrigger (triggerEvent:SmoothMoves.UserTriggerEvent){
Debug.Log(triggerEvent.tag);
if ( triggerEvent.tag == "AttackEffect" ) {
if(targetEnemy != null){
targetEnemy.GetComponent(EnemyObject).Damage();
}
}
アニメーションの途中で画像を切り替えることもできるのですが、今回は使ってないのでまたの機会に。
これを使えば武器の切り替えとかもできそうなきがするね
今回の感想
敵もアニメーションにしてしまうと適当に敵を量産できないという悲しみ
もうちょっとつくりこむだけつくりこもうかなと思ってはいるのですが、パズル部分のアイディアがわかない><

