iTweenでいろいろやってみる
こんにちはあゆめぐです。
いつもお世話になっているiTween(無料)ですが、普段MoveToやScaleByなどの移動、スケール変更などしか使っていなかったのでほかの使い方で便利なのを知ったので記事にしてみました。
##ValueToによるカウントアップ
ValueToはfloat,double,Vector3,Vector2,Color,Rectをfromからtoまで値を変更してくれるもの。
ダメージやスコア、HPなどのカウントアップが簡単に実装できる

サンプル
クリックでカウントアップします。
public class Counter : MonoBehaviour {
public TextMesh scoreText;
int score;
int point;
void Start () {
score = 0;
}
void Update () {
if (Input.GetMouseButtonDown(0))
{
point = Random.Range(100, 300);
iTween.Stop(gameObject);
iTween.ValueTo(gameObject,iTween.Hash("from",score,"to",score + point,"time",.3,"onUpdate","UpdateScoreDisplay"));
score+=point;
}
}
void UpdateScoreDisplay(int newScore){
scoreText.text = newScore.ToString();
}
}
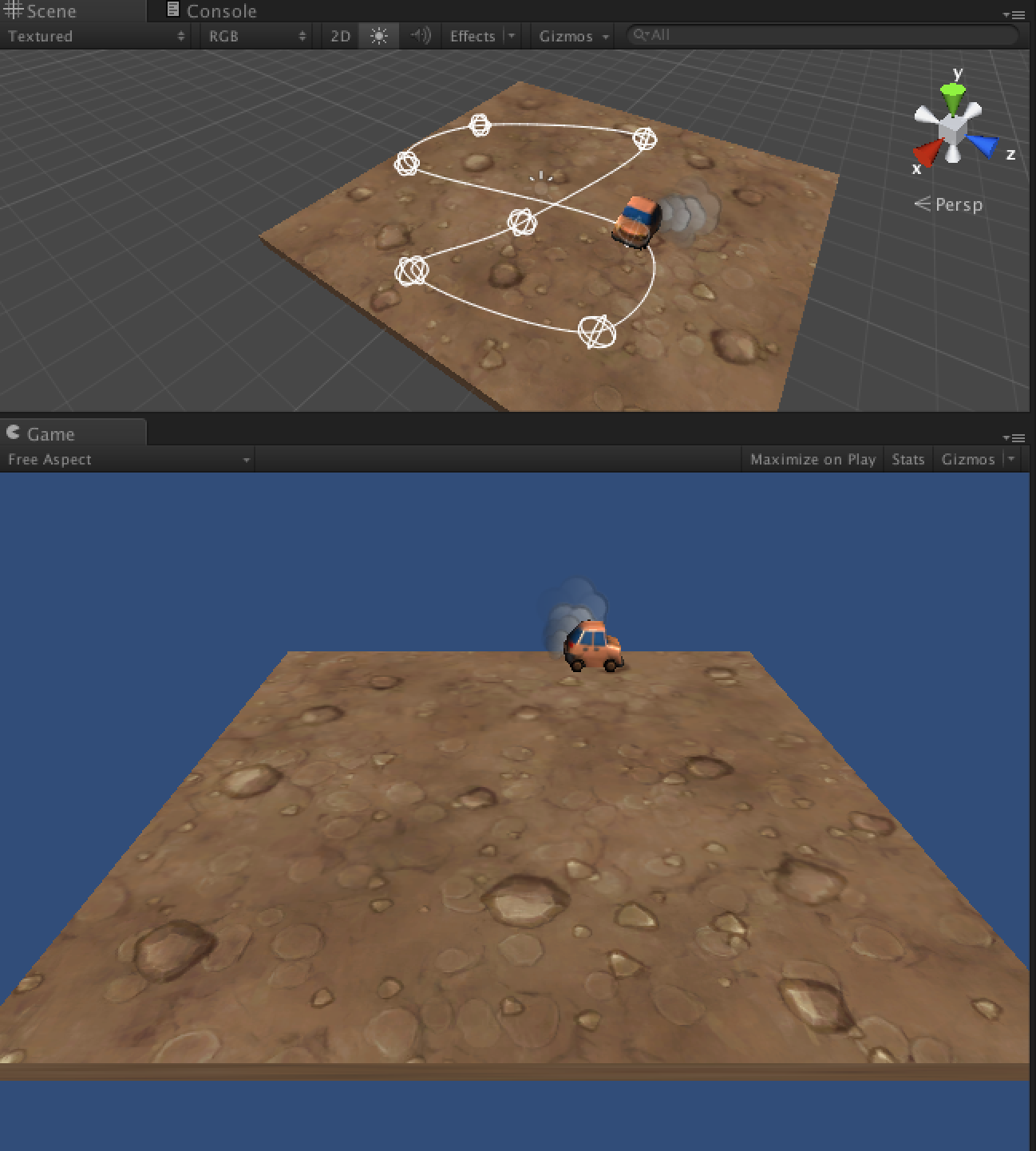
##パスにそって移動

サンプル
シンプルにパスにそって移動するだけ
MoveToなどにpathで配列を渡すことで自動で移動してくれます
public Transform[] path;
void Start(){
this.gameObject.transform.position = path[0].position;
iTween.MoveTo(this.gameObject,iTween.Hash("path",path,"time",7, "looptype", "loop","easetype","linear"));
}
pathの配列に空のGameObjectを登録するかTransformを配列でセットすれば動きます。
##パスにそって移動(方向を向く)
先ほどのままでは進行方向を向いてくれないので修正
かつ一定速度で動くように修正してみました。
public class CarObject : MonoBehaviour {
public Transform[] path;
private int pathNo = 0;
void Start(){
this.gameObject.transform.position = path[0].position;
MoveToPath();
}
void MoveToPath(){
// 移動する距離によって動く時間を計算
float moveTime = Vector3.Distance(transform.position, path[pathNo].position) / 2;
iTween.MoveTo(gameObject,iTween.Hash("position",path[pathNo],"time",moveTime,"easetype","linear","oncomplete","MoveToPath","Looktarget",path[pathNo].position,"looktime",2.0f));
pathNo++;
if(pathNo > path.Length - 1){
pathNo=0;
}
}
// SceneビューにGizmo表示
void OnDrawGizmos(){
iTween.DrawPath(path);
}
void Update(){
}
}
##LookUpdateとMoveUpdate iTween.LookUpdate、iTween.MoveUpdateが便利。どんなことができるかというと
草がマウスについてくるスクリプト
これがMoveUpdate
void Update () {
Vector3 mousePos = new Vector3(Input.mousePosition.x,Input.mousePosition.y,Camera.main.transform.position.y);
Vector3 worldPos = Camera.main.ScreenToWorldPoint(mousePos);
iTween.MoveUpdate(gameObject,iTween.Hash("position",worldPos,"time",1));
}
草の方を向く車のスクリプト
これがLookUpdate
void Update () {
Vector3 mousePos = new Vector3(Input.mousePosition.x,Input.mousePosition.y,Camera.main.transform.position.y);
Vector3 worldPos = Camera.main.ScreenToWorldPoint(mousePos);
iTween.LookUpdate(gameObject,iTween.Hash("looktarget",worldPos,"time",8,"axis","y"));
// 向いている方向に進む
transform.position += (transform.forward * 0.03f);
}
##その他にも
iTween.CameraFade系 カメラのフェードインやアウト
iTween.Audio系 音量やピッチなどの変更
なども用意されています。
##今回の感想
iTweenいろいろ使えます。
どんどん使ってどんどん楽しよう!
最近ゲームっぽいものをつくっていないな〜なんて思った。
C#の学習を進めておりますので一段落したらまた何か作ってみよう。
それではっ!

