enchant.jsでパズルゲーム その1
こんにちわ、今週入社したayumeguです。
macでの開発はじめてなので不慣れなことばかりですが頑張ります。
初めての記事なので手軽にできるenchant.jsの記事にしようかと思います。ソース汚くても許してください><
作るものは最近スマホでよく見るパズルゲームのパズル部分?を作ります。
##必要なファイルをダウンロード まずは必要なファイルをダウンロード(v0.8.1)
様々なサンプルなども入っています。エディタ一つあればOKなのでどこでも作成できますし、お手軽です。
あとはaddChildなどActionScriptに似た書き方、考え方なのでFlashをかじっている人はさらにとっつきやすいです。
##画像の表示 まずはパズルのボタン画像の一つを表示してみます。 画像はこれを使います。80px×80pxの画像が6つの画像です。

<script type="text/javascript" src="./common/js/enchant.js"></script>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
</style>
<script>
enchant();
//--------------------画像情報-----------------------------
var STAMP_IMG = "buttons.png";
//--------------------定数-----------------------------
var STAGE_WIDTH = 480; // 画面横サイズ
var STAGE_HEIGHT = 600; // 画面縦サイズ
var STAMP_SIZE = 80; // 画像サイズ
window.onload = function(){
game = new Game(STAGE_WIDTH, STAGE_HEIGHT);
game.fps = 24;
game.preload(STAMP_IMG);
game.rootScene.backgroundColor = "black";
game.onload = function(){
var stamp = new Sprite(STAMP_SIZE,STAMP_SIZE); // スタンプサイズ指定
stamp.image = game.assets[STAMP_IMG]; // スタンプ画像設定
stamp.frame = 1; // 画像番号
game.rootScene.addChild(stamp);
}
game.start();
};
</script>
肉球画像なので名前をstampにしています。
stamp.frameの数字をかえると違うスタンプが表示されます。
stamp.frameを0にすると赤の肉球になります。
###実行結果画像

##ランダムな画像を表示
画像をランダム表示にしてみます。
ついでにシーンの切り替えもできるようにシーン内に先ほどのソースを移動します。
enchant();
//--------------------画像情報-----------------------------
var STAMP_IMG = "buttons.png";
//--------------------定数-----------------------------
var STAGE_WIDTH = 480; // 画面横サイズ
var STAGE_HEIGHT = 600; // 画面縦サイズ
var STAMP_SIZE = 80; // スタンプ画像サイズ
var STAMP_KIND = 6; // スタンプの種類の数
window.onload = function(){
game = new Game(STAGE_WIDTH, STAGE_HEIGHT);
game.fps = 24;
game.preload(STAMP_IMG);
game.rootScene.backgroundColor = "black";
game.onload = function(){
scene = new GameStartScene();
game.pushScene(scene);
}
game.start();
};
//ゲーム画面
GameStartScene = enchant.Class.create(enchant.Scene, {
initialize: function () {
Scene.call(this);
var stamp = new Sprite(STAMP_SIZE,STAMP_SIZE); // スタンプサイズ指定
stamp.image = game.assets[STAMP_IMG]; // スタンプ画像設定
stamp.frame = rand(0,STAMP_KIND - 1); // 画像番号
this.addChild(stamp);
}
});
//ランダム関数
function rand(min,max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
画面更新で画像がランダムに表示されるようになりました。
見栄えは先ほどとかわらないので割愛します
randを関数にしましたが、こうすると他の言語のrand関数のようになるので楽です^^
##画像を並べてみよう
パズルゲームを作りたいので画像を並べてみます。
スマホでよく見るパズルゲームのように横6つ縦5つで画面下に表示してみます
enchant();
//--------------------画像情報-----------------------------
var STAMP_IMG = "buttons.png"; // 肉球画像
var TILE_IMG = "tile.png"; // タイル画像
//--------------------定数-----------------------------
var STAGE_WIDTH = 480; // 画面横サイズ
var STAGE_HEIGHT = 600; // 画面縦サイズ
var STAMP_SIZE = 80; // スタンプ画像サイズ
var STAMP_KIND = 6; // スタンプの種類の数
var STAMP_COL = 6; // 横に配置する数
var STAMP_ROW = 5; // 縦に配置する数
//--------------------ステージ情報-----------------------------
var stampList; //画面のスタンプのリスト
window.onload = function(){
game = new Game(STAGE_WIDTH, STAGE_HEIGHT);
game.fps = 24;
game.preload(STAMP_IMG, TILE_IMG);
game.rootScene.backgroundColor = "black";
game.onload = function(){
scene = new GameStartScene();
game.pushScene(scene);
}
game.start();
};
//ゲーム画面
GameStartScene = enchant.Class.create(enchant.Scene, {
initialize: function () {
Scene.call(this);
//背景の生成
var tile = new Sprite(STAGE_WIDTH, 400);
tile.image = game.assets[TILE_IMG];
tile.y = STAGE_HEIGHT - 400;
this.addChild(tile);
//配列作成
stampList = new Array();
for(var y = 0; y < STAMP_ROW; y++){
for(var x = 0; x < STAMP_COL; x++){
createStamp(this,x,y);
}
}
}
});
//スタンプ作成
function createStamp(stage,x,y){
var stamp = new Sprite(STAMP_SIZE,STAMP_SIZE); // スタンプサイズ指定
stamp.image = game.assets[STAMP_IMG]; // スタンプ画像設定
var no = rand(0,STAMP_KIND - 1);
stamp.no = no; // 属性番号
stamp.frame = no // 画像番号
stamp.x = STAMP_SIZE * x;
stamp.y = STAMP_SIZE * y + STAGE_HEIGHT - 400;
stage.addChild(stamp);
stampList[x + y * STAMP_COL] = stamp;
}
// ランダム関数
function rand(min,max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
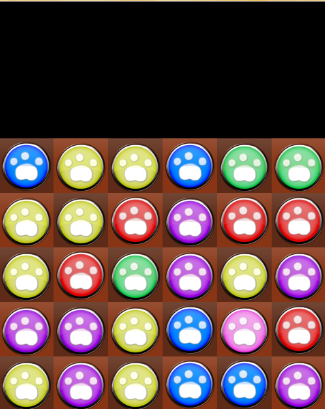
背景画像も表示させてみました。
スタンプはstampListという配列に入れています。
配列は多次元配列ではなくx+y*スタンプの横の数にすることで左上から右に順番に入るようにしています。
stamp.noがスタンプの属性の番号になります。今回の場合は0:赤1:青・・・みたいな感じです。
###実行結果画像

タイル画像も欲しければどうぞ^^tile.png

##今回の感想
macのスクリーンショットはcommand+shift+4ということを覚えました
次回で肉球のドラッグ周りを実装しようと思います^^

