2Dアニメ用のキャラをイラレで作ってみよう
はらだです。
実はこの度一身上の都合で、5月末よりしばらく前線離脱します。
もうしばしの間、よろしくお願いいたします。
さて、今回は「2Dアニメ用のキャラをイラレで作ってみよう(模索段階)」と題してブログを書いてみました。
2Dアニメーションを作るにあたり、絵を製作する側はどんな素材を用意していけばいいのか、発生しそうな問題は何かを検証しつつ、実際に描いてみたいと思います。
条件は
- ボーンで動くディフォルメキャラを作りたい
- 作成はベジェ曲線で行いたい
- 最初に作った素体をベースに、色んなキャラに流用ができるようにする
- キャラの周囲には縁取り線を入れる
- 縁取り以外の線は今回は基本ナシで
ではいってみましょう。
ディフォルメ具合の案出し

「こんなんが可愛いんじゃないか」と思ったものを描きます。
いきなりIllustratorで描かず、最初は紙に描いたりPhotoshopで調節してみたり。
今回はディフォルメ具合はこの1案で決め打ちにしましたが、実際にお仕事となったらもっと案を出して企画さんと練っていきましょう。
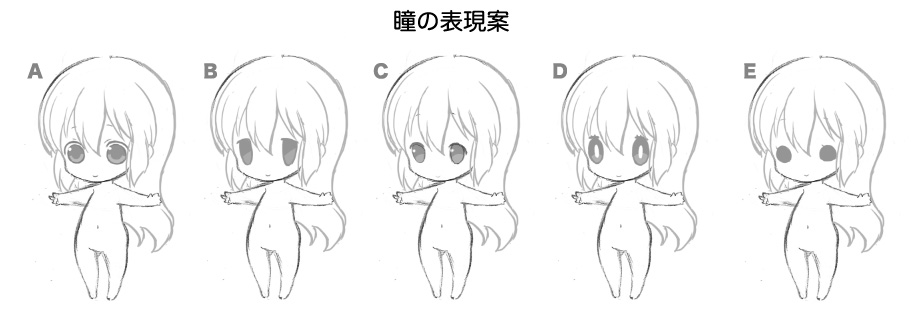
顔の案出し


色々試してみました。
D案とE案は無いかな。
服のラフ


顔の表現はC案が自分的に気に入りだったので、今回はこれでいきます。
裸のまんまじゃ可哀想なので服を着せてあげました。
今回はぶっつけ本番でキャラを作ってますが、頭身の大きな元イラストがあってそれをディフォルメ化するという流れが多いんじゃないかと思います。
なので実際には服の簡略化も考える要素になるはず。
彩色


色もPhotoshopでつけます。こんなんかな~。
私にはIllustrator上で色を考えるなんて難しすぎます。
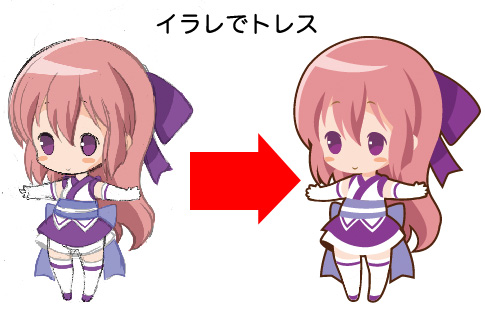
Illustratorでトレス


出来たイラストをIllustratorに読み込み、いよいよトレスしていきます。
Illustratorに読み込む際、うっかりCMYKにしてしまったようで、ここから彩度が落ちてます。
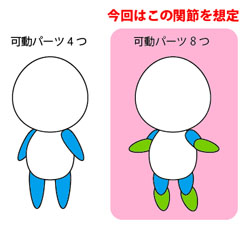
ちなみに、今回は可動パーツを手足2つずつ、合計8つで考えてやってみました。


分解したらこんな感じ。
腕の色分け、左右でチガッチャッテマスネ!


ちなみにパスをプレビューで見るとこんなんです。ぐふぅ


そして関節を適当に動かして違う絵を作るとこんな感じのものが可能かもです。
動かす方も絶対大変だぞこれ。
絵素材担当とボーン担当が別々の場合は上手に連携をとっていかないと厳しい予感。
最後に所感と次回策
さて作業してみた結果ですが、とっても難しかったです…!!
■視覚に頼って描いてくとレイヤー内の階層の把握が作ってる本人でも難しいです。作成手順・ルールもよく考えたほうがよさそうです。
⇒次回はレイヤー内の階層をきっちり管理しよう(私の場合、Illustrator8でイラレ歴がほぼ止まっていたのが原因かも)
■実際動かしてみると、肩や脚に破綻が生じます。これはデータ作成前にもっとポーズやそれぞれのパーツの長さ・形を考慮しないといけないかも。
⇒関節部分に円を描いてつなげる手法を試してみよう(紙パペット人形みたいに)
■疑問点:縁取りは素体の下に置かないといけないから、手足のパーツと縁取りは一緒にはpngなどに書き出せないと思うんだけど、これってどうやって解決すればいいの?
2Dアニメーションのソフトのページに行くと、さも当然のように「素材はこんな感じだよ!」って表示されとりますが、あれすんごい考え抜かれたパーツなんじゃないでしょうかね…。
うーん2Dアニメ、みんなどうやって素材作ってんだろう。。
ネットで色々調べると「こうやって動かすんだよ」ってとこは書いてある気がするけど、「絵素材はこう作ったほうが効率的」っていうのは出てこない情報なんですよね。
私の作り方がマズかったのか、みなさん素材作りの苦労を表に出していないだけなのか…。
どうにかして楽な方法を探りたいところです。
ボーン想定の絵を描こうというより、ディフォルメ絵を楽しんで描こうの方が主題になっちゃいましたが今回はこれにて。
〈おまけ 無意味な裸体制作〉



