redux-routerとredux-devtoolsを同時に使用する
react-reduxをほんの少々かじってみた感想としては、
「デバッグしづれえええぇぇぇぇ」
という事です。
jsxで記述されたコードは、コンパイルされ通常のjsに書き換えられるためか、breakpointで止めて、console上で変数を叩いて確認しようとしても、「undefined」と怒られたり、 最高にクールなワンラインで書かれているライブラリ側のコードを脳内で展開するのに苦労したり、今まで使用して来なかった脳の一部を使っているのか、 react+reduxを始めてから、原因不明の頭痛に悩まされております。
けど楽しい!
今回は「Redux DevTools」絡みのお話です。
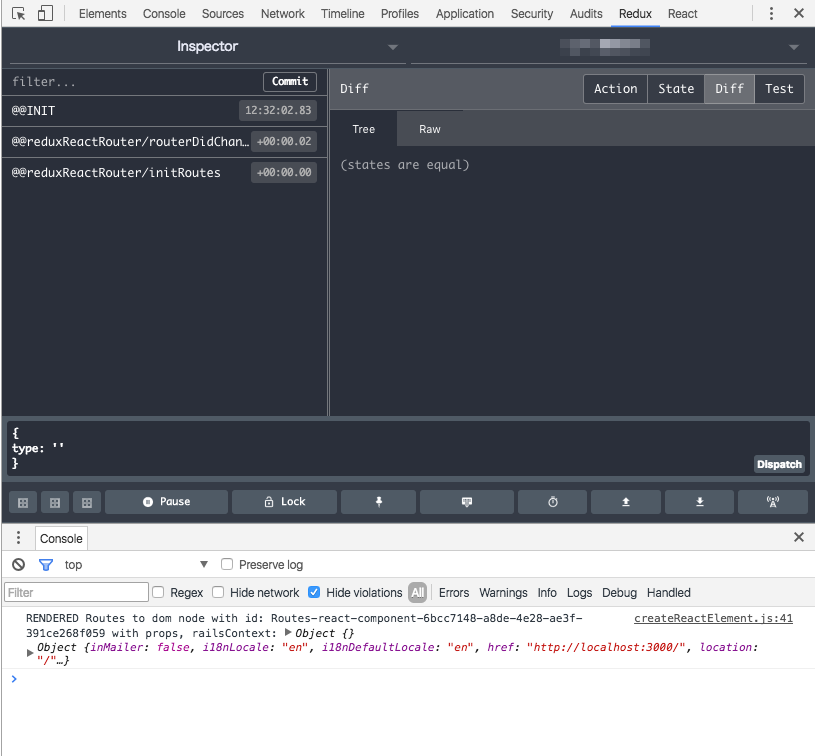
Redux DevTools
https://github.com/gaearon/redux-devtools
reduxの開発を行うにあたって、ほぼ必須になるツールだと思います。
どのアクションが発行され、stateがどのような変化を起こしたのかを俯瞰しやすいように表示してくれます。
こちらのリポジトリは、アプリに組み込んで使用する形のライブラリですが、 「Redux DevTools Extenson」 を使用すれば、ブラウザの拡張機能をインストールして、アプリ側への簡単な調整を施すだけで、このDevToolsを利用できるようになります。
Redux DevTools Extensonをまずは使ってみる
import { createStore } from 'redux';
import helloWorldReducer from '../reducers/helloWorldReducer';
const configureStore = (railsProps) => (
createStore(
helloWorldReducer,
railsProps,
+ window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
)
);
githubページのREADMEに記載されているように、この一行を足して上げれば、開発ツール上のDevToolsがいい感じに動作してくれます。

redux-routerと組み合わせて使用する
redux-routerを使用するケースは多いと思われますが、redux-router(not “react-router”)はURLもstateとして扱えるようにするために、 storeの生成時の処理に調整が必要になります。
DevToolsも同様にstoreの生成部分への調整が必要なので、この二つを同時に使用するには、少し戸惑うことになるかと思います。
(ちなみに僕はかなり戸惑いました)
最終的には、下記の様なコーディングを行う事で、同時に使用する事に成功しています。
import { createStore, compose } from 'redux'
import { reduxReactRouter } from 'redux-router'
import { createHashHistory } from 'history'
import { devToolsEnhancer } from 'redux-devtools-extension'
const configureStore = (routes, reducer, railsProps) => {
const composed = compose(
reduxReactRouter({routes, createHistory: createHashHistory}),
devToolsEnhancer()
)
return composed(createStore)(reducer, railsProps)
}
export default configureStore
reduxReactRouter関数が返却する関数が、引数を「reducer, initialState」しか受け付けていないために、別アプローチが必要でした。
こちらも、github上のREADMEに書かれてた内容を少し改変した程度のコードですが、redux初心者には色々きついんやで!(´;ω;`)ブワッ

