Google Apps Script(GAS)でWEB APIを開発してみる
ブリーフィング
最近、DQモンスターズ ジョーカー3ばかりやっている智史之介です。
ジョーカー3熱が昂じて、ちょっと配合ツールでも作ってやろうかと思い立ちました。
丁度、位階配合の結果算出の仕組みを、スプレッドシート上で作成していたので、それをWEB API化しようと思い立ちました。
今日の目標
- Google Apps ScriptでWEB APIを公開する
それでは行ってみましょう!
Google Apps Scriptとは?
そもそも Google Apps Scriptってなんなの?
Google Apps Script(以下GAS)とは、Google Appsで提供しているアプリ全般(例えば、GMailやスプレッドシートなど)を拡張し、 アプリケーション機能を備えるための仕組みです。
たとえば、こんなことができる
- 独自のGMailビューワーを実装
- スプレッドシートをデータベースにした、WEBアプリケーションの実装
(弊社が利用している勤怠システムもこれですね) - フォームを利用した独自集計システムの実装
などなど、様々です。
GASを利用するメリット
まず、アプリケーションを配置するサーバーの用意などが不要です。
何気に、これがものすごいアドバンテージがあります。
サーバーに新しい環境用意したりするのは手間ですからね…。
何も考えずに、サクッと導入できるのは、圧倒的なハードルの低さです。
GASでWEB APIを公開するまで
今回開発したいのは「WEB API」のため、以下の事を目標にしたいと思います。
- 誰でも実行可能であること
- 返却値はJSON
スプレッドシートの作成
今回は、「スプレッドシートをデータベースにした、アプリケーションの開発」に該当するので、まずスプレッドシートを作成します。

こんな感じで、適当に作成しちゃいます。
スクリプトディタの立ち上げ
スプレッドシート内メニューの、「ツール > スクリプト エディタ」から、スクリプトエディタを起ち上げてください。
こちらも、適当な名前をつけて保存します。

名前をつけて保存しないと、WEB APIとして公開できないので、なんでもいいので付けるようにしてください。
はじめてのAPIを実装
はじめて〜の〜API!
というわけで、ここで、ちょっとしたコーディングを行います。
内容はこんな感じ。
受け取った値を、配列に投げ込んで、JSONとして戻すだけ。
/**
* はじめてのAPI
*/
function myFirstAPI(arg1)
{
var result = [arg1];
return JSON.stringify(result);
}
実行可能なAPIとして公開する
初めてのAPIのコーディングが終わったら、次は公開手続きです。
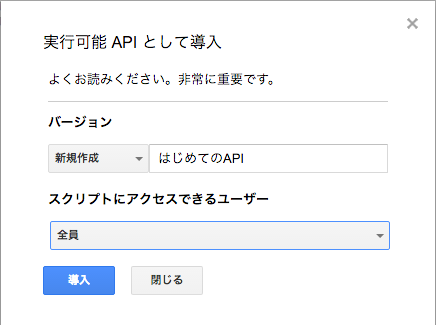
スクリプトエディタ内メニューの「公開 > 実行可能APIとして導入」を選択し、

こんな適当な感じで公開しちゃいましょう。
「自分のみ」?
漢なら、「全員」公開じゃ!

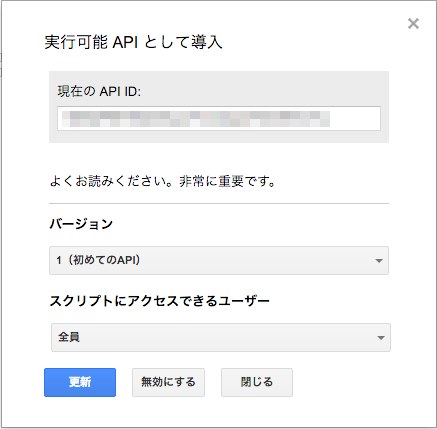
公開処理が完了すると、こんなウインドウが表示されます。
「API ID」は後ほど使用するのメモに控えておくとよいでしょう。
Google Apps Script Execution APIの有効化
ここが少し分かりづらいのですが、「実行可能なAPIとして公開」したからといって、それだけでGAS上の関数を外部から実行できるようになるわけではありません。
「Google Apps Script Execution API」を有効化し、「Google Apps Script Execution API」を通して、GAS上の関数を実行できるように設定してあげる必要性があります。
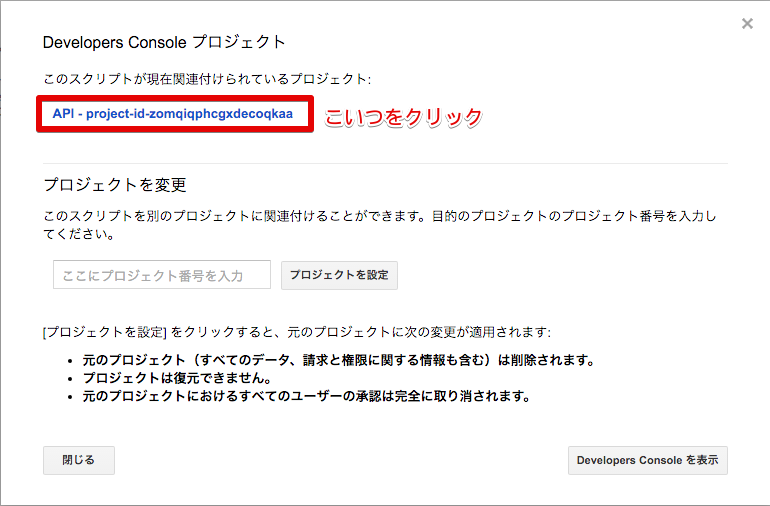
スクリプトエディタ内メニューの「リソース > Developers Console プロジェクト」を選択し、 青いリンクをクリックして、Developers Consoleを開きます。

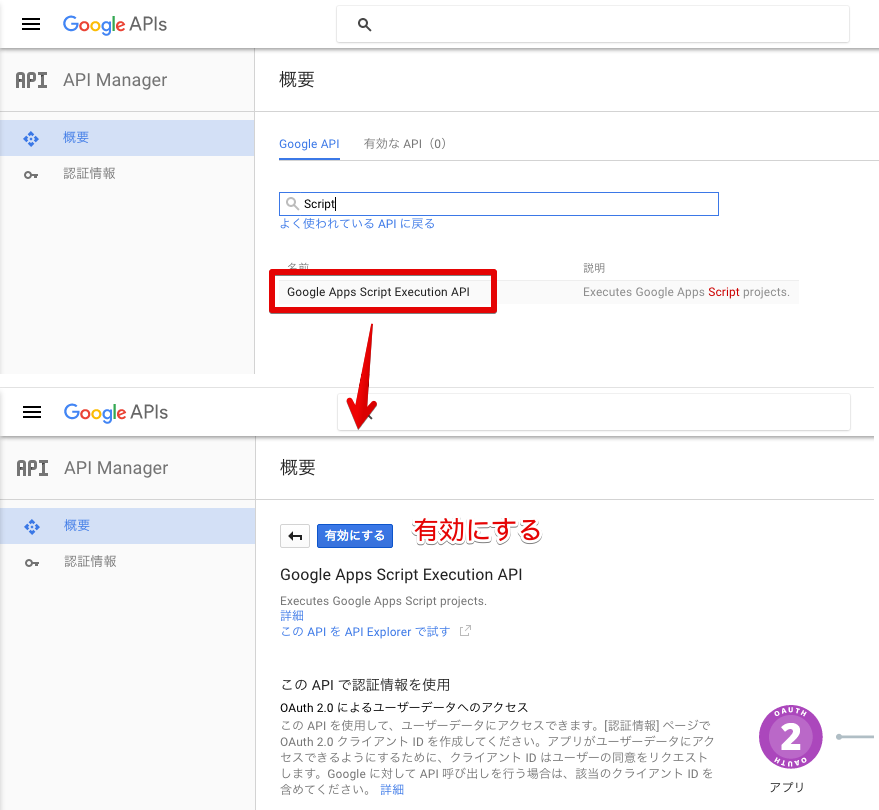
そして、「Google Apps Script Execution API」を検索し、有効化の設定をおこないます。

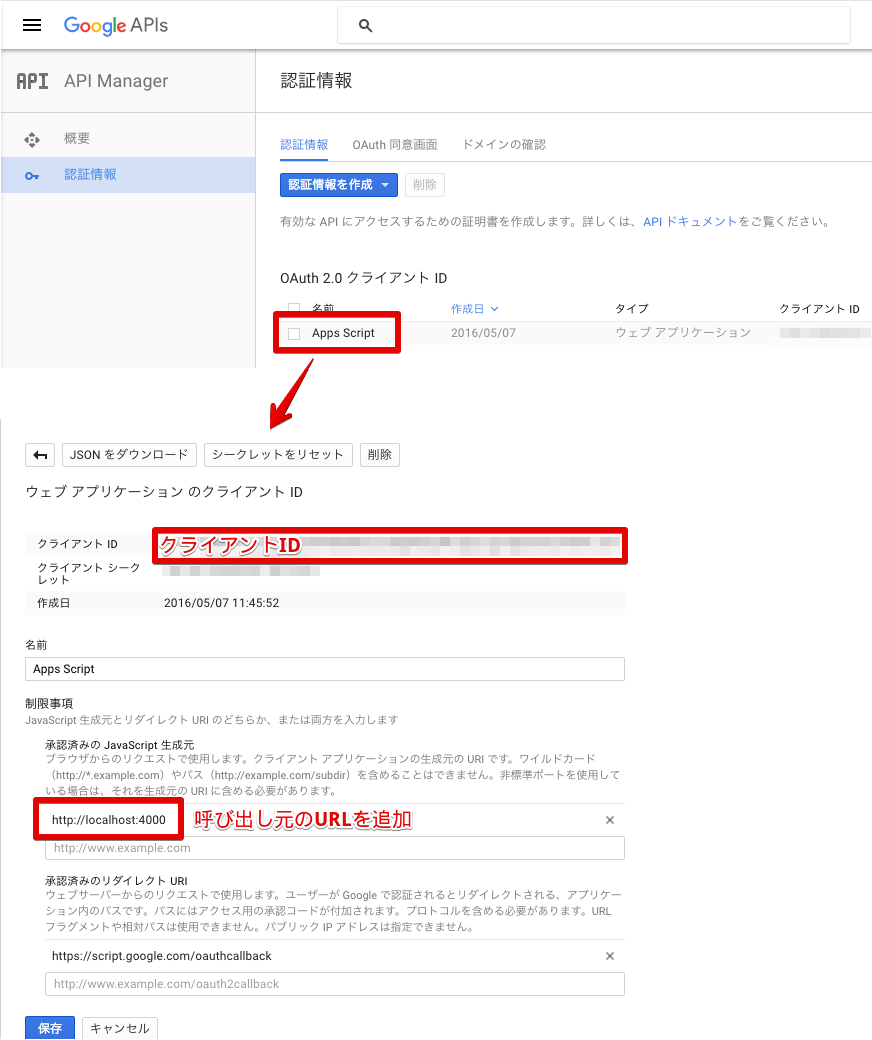
クライアントIDの確認
「Google Apps Script Execution API」は、OAuthによる認証を求めるので、OAuth認証用のクライアントを作成する必要性があります。
スプレッドシートからスクリプトエディタを起動してスクリプトを作成した場合、デフォルトでクライアントが作成されているので、そちらを使用することにします。
(もしクライアントが作成されていない場合は、「OAuth Client ID」を新規作成してください)

また、ここで、「承認済みの JavaScript 生成元」に呼び出し元のURLドメインを登録するようにしてください。
自分は、この設定を空のままでは、ブラウザからGASを呼び出す事ができませんでした。
さて、ここまでで、下記の情報が揃っていれば、準備完了です。
- API ID
- クライアントID
APIを実行してみる
Googleのドキュメントに記載されているスクリプトを少し改編して、ブログ用に思いっきりシンプルにしたものが下記のコードです。
<html>
<head>
<script type="text/javascript">
var CLIENT_ID = '<クライアントIDを入力>';
var API_ID = '<API IDを入力>';
var SCOPES = ['https://www.googleapis.com/auth/spreadsheets'];
function onClientLoaded()
{
gapi.auth.authorize({client_id: CLIENT_ID, scope: SCOPES, immediate: true}, handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeDiv = document.getElementById('authorize-div');
if (authResult && !authResult.error) {
authorizeDiv.style.display = 'none';
callMyFirstAPI();
} else {
authorizeDiv.style.display = 'inline';
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: CLIENT_ID, scope: SCOPES, immediate: false},
handleAuthResult);
return false;
}
function callMyFirstAPI()
{
var request = {
'function': 'myFirstAPI',
'parameters': ['foo'],
};
var op = gapi.client.request({
'root': 'https://script.googleapis.com',
'path': 'v1/scripts/' + API_ID + ':run',
'method': 'POST',
'body': request
});
op.execute(function(resp) {
console.log(resp);
if (resp.error) {
appendPre('Error calling API:');
appendPre(JSON.stringify(resp, null, 2));
} else {
appendPre(JSON.stringify(resp.response.result, null, 2));
}
});
}
function appendPre(message) {
var pre = document.getElementById('output');
var textContent = document.createTextNode(message + '\n');
pre.appendChild(textContent);
}
</script>
<script src="https://apis.google.com/js/client.js?onload=onClientLoaded"></script>
<body>
<div id="authorize-div" style="display: none">
<span>Authorize access to Google Apps Script Execution API</span>
<!--Button for the user to click to initiate auth sequence -->
<button id="authorize-button" onclick="handleAuthClick(event)">
Authorize
</button>
</div>
<pre id="output"></pre>
</body>
</html>
結果
どうでしょうか?
結果は表示されましたでしょうか?
課題
今の所、Google Apps Script Execution APIは、OAuthによる認証を求めます。
今回、なんとかAPI Keyだけの、認証不要の呼び出しに関して試行錯誤したのですが、成功させることはできませんでした。
なので、Google Apps Script Execution APIを利用して作成するアプリケーションを利用するには下記の制限がつきまといます。
- Googleアカウントを所持していること
- GoogleからのOAuth認証を許可すること
これは、エンドユーザー向けのアプリケーションを作成するにあたっては、割と大きな障壁になります。
例えば、DQMJ3の配合データをスプレッドシートでまとめ、GASで配合ツールを作成しても、Googleアカウントを持った人しかそのツールを利用できないのです。
これは痛い…。
次回は、ちょっと突っ込んで、なんとか認証不要なアプローチをできないか模索中です。
道は遠いぜ…。

